Однажды меня попросили рассказать о юнит тестировании в javascript, но прежде чем рассказывать о тестировании в мире front-end, надо было сделать небольшой обзор юнит тестирования как такового. В результате чего на свет и появилась эта статья, в которой я попытался рассказать о самых важных моментах в юнит тестировании.
Рубрика «testing» - 9
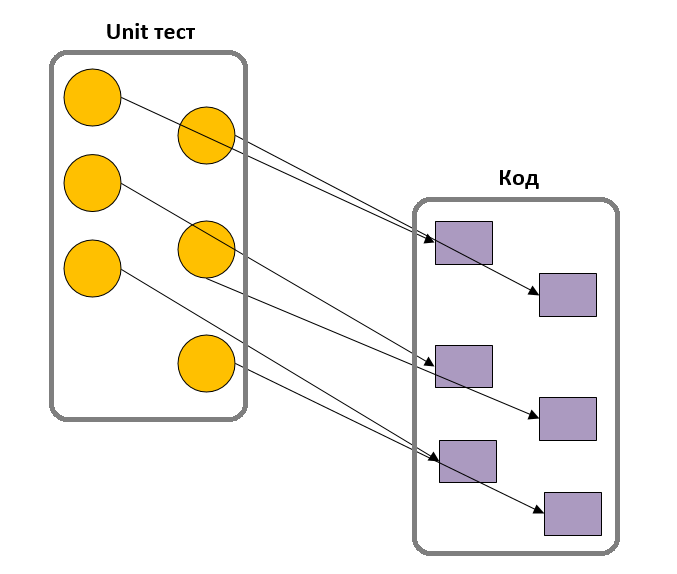
Юнит тесты. Первый шаг к качеству
2017-08-21 в 7:39, admin, рубрики: automated testing, bdd, software testing, tdd, testing, Тестирование IT-системМутационное тестирование
2017-08-20 в 20:40, admin, рубрики: AST, coverage, infection, mutant, mutation, mutation-analysis, php, test-framework, testing, Программирование, Тестирование IT-систем Юнит тесты помогают нам удостовериться, что код работает так, как мы этого хотим. Одной из метрик тестов является процент покрытия строк кода (Line Code Coverage).
Юнит тесты помогают нам удостовериться, что код работает так, как мы этого хотим. Одной из метрик тестов является процент покрытия строк кода (Line Code Coverage).
Но насколько корректен данный показатель? Имеет ли он практический смысл и можем ли мы ему доверять? Ведь если мы удалим все assert строки из тестов, или просто заменим их на assertSame(1, 1), то по-прежнему будем иметь 100% Code Coverage, при этом тесты ровным счетом не будут тестировать ничего.
Насколько вы уверены в своих тестах? Покрывают ли они все ветки выполнения ваших функций? Тестируют ли они вообще хоть что-нибудь?
Ответ на этот вопрос даёт мутационное тестирование.
TDD React.js приложений
2017-08-06 в 20:37, admin, рубрики: automated testing, chai, enzyme, eslint, gitlab, jasmine, javascript, Jenkins, mocha, nodesecurity, protractor, react.js, ReactJS, Sinon, software testing, tdd, test-driven development, testing, Разработка веб-сайтов, Тестирование IT-систем
Hetzel edition of 20000 Lieues Sous les Mers
Заметка о том, насколько мы “реаниматоры” по части тестов (кто знаком с творчеством Говарда Филлипса Лавкрафта, тот поймет).
В продолжение темы тестирования и тестов, хотелось бы немного написать о нашем подходе, как он выглядит на наших Single Page Applications (SPA), написанных на React.js, как нам помогал в этом Test-Driven Development (TDD) и почему мы пришли к тому, что редукторы и API-сервисы покрывать тестами тоже нужно.
Сразу скажу, что если вы ожидаете тут увидеть jest, snapshot testing или storyshots, то сразу закрывайте эту заметку. Если вы ожидаете найти тут что-то из свежих библиотек или подходов, то тоже немедленно закрывайте. Ничего из названного мы не использовали. Возможно, в новый проект мы войдем с этими инструментами, а пока получилось так, как получилось.
К тому, как наши тесты выглядят сейчас, мы пришли сами, хотя многие из этих техник описаны на различных сайтах и форумах. Как дополнение, я приведу эти ссылки ниже.
Смок тестирование на небольшом проекте: как началось и какие результаты
2017-07-31 в 13:46, admin, рубрики: testing, Тестирование IT-системРазрабатываю проект на C++. Решил попробовать на своем проекте тестовые сценарии
скриптовать на Python вместо того, чтобы тестировать код вручную. Обычно от программистов у нас в компании это не требуется, так что это был эксперимент. За год написал около 100 тестов и этот эксперимент оказался вполне полезным. Тесты выполняются несколько минут и позволяют быстро проверить как мои пул реквесты так и пул реквесты других разработчиков.
Читать полностью »
Разработка для Sailfish OS: Тестирование QML-кода, зависящего от C++ в Sailfish OS
2017-07-17 в 15:51, admin, рубрики: QML, qt, sailfish os, testing, разработка мобильных приложений, Тестирование мобильных приложенийЗдравствуйте! Данная статья является продолжением цикла статей, посвященных разработке для мобильной платформы Sailfish OS и их тестированию. Одна из предыдущих статей была посвящена тестированию QML-компонентов приложения. Однако, часто разработчики сталкиваются с потребностью написания собственных компонентов на языке C++ для использования функционала, недоступного из QML, или для улучшения производительности. Об этом также уже было написано. Тестирование таких компонентов отличается от тестирования уже существующих. В данной статье мы расскажем, как тестировать собственные QML-компоненты, написанные на языке C++.
Читать полностью »
Автоматизируем десктопный GUI на Python + pywinauto: как подружиться c MS UI Automation
2017-07-13 в 7:28, admin, рубрики: automation, GUI, open source, python, pywinauto, test automation, testing, testing tools, ui automation, win32, Программирование, разработка под windows, Тестирование IT-системPython библиотека pywinauto — это open source проект по автоматизации десктопных GUI приложений на Windows. За последние два года в ней появились новые крупные фичи:
- Поддержка технологии MS UI Automation. Интерфейс прежний, и теперь поддерживаются: WinForms, WPF, Qt5, Windows Store (UWP) и так далее — почти все, что есть на Windows.
- Система бэкендов/плагинов (сейчас их двое под капотом: дефолтный
"win32"и новый"uia"). Дальше плавно двигаемся в сторону кросс-платформенности. - Win32 хуки для мыши и клавиатуры (hot keys в духе pyHook).
Также сделаем небольшой обзор того, что есть в open source для десктопной автоматизации (без претензий на серьезное сравнение).
Эта статья — частично расшифровка доклада с конференции SQA Days 20 в Минске (видеозапись и слайды), частично русская версия Getting Started Guide для pywinauto.
- Основные подходы
- Основные десктопные accessibility технологии
- Как начать работать с pywinauto
ReactJS — мое понимание тестирования
2017-07-01 в 20:11, admin, рубрики: react.js, ReactJS, testing, unit-testing, Тестирование веб-сервисовКак мог бы сказать мой босс, всем рок. Поскольку я ничего умнее не придумал, на этом и остановимся.
Собственно сей материальчик не обязательно претендует на то, чтобы чему-то научить других. Возможно, я соберу достаточно хорошего в комментах, чтобы вместо этого научиться самому ) Тут будет описана задача, как я представляю сейчас ее решение и почему.
С реактом я работаю пару месяцев как, в основном мой бекграунд это бэк, а тут вроде как ликвидация безграмотности. Redux и прочие вспомогательные концепции в уравнение пока не введены.
Возникла задача попробовать таки сделанное небольшое приложение протестировать. Ну, всякие сервисы вполне в привычном стиле можно тестировать каким-нибудь jasmine. С компонентами сложнее: по идее тестировать принято контракты, а не реализацию, то есть тесты должны иметь вид «ткнули кнопку — приложение попыталось сделать то-то».
Ну все, завязываю со вступлением.
Читать полностью »
Автоматизация тестирования OpenStack
2017-06-13 в 9:22, admin, рубрики: automated testing, ITIS, open source, openstack, testing, Тестирование IT-систем
Сегодня проблема ручного выполнения процессов тестирования является одной из актуальных из-за обнаружения многих ошибок на этапе внедрения.
В данной публикации предлагается подход к автоматизации тестирования OpenStack, который поможет увеличению качества и скорости разработки программного обеспечения на базе OpenStack, а также уменьшению времени внедрения IT продуктов.
В начале описывается сам процесс автоматизации со схемами и диаграммами. После описания процесса рассмотрены инструменты, которые предназначены для автоматизации тестирования OpenStack.
Читать полностью »
А пусть тесты сами себя и поддерживают
2017-05-23 в 7:46, admin, рубрики: Go, testing, ненормальное программирование, Программирование, тестированиеСегодня я хочу рассказать о необычном подходе к написанию тестов, к которому я как-то незаметно пришел в ходе работы над несколькими проектами разной величины, и который я почему-то не встречал в чистом виде у других, хотя он, в общем-то, лежит на поверхности. С недавних пор я начал писать кое-какой код на Go, и как только встал вопрос о написании тестов, я опять вспомнил об этом подходе.
Как обычно выглядят тесты?
Очень схематично, каждый юнит-тест обычно состоит из следующих шагов:
- инициализации входных данных;
- выполнения бизнес-логики и получения результата;
- сравнения результата с эталоном.
Входные и выходные данные зачастую находятся в самом коде; когда изменения кода привносят ожидаемые изменения в выходных данных, эталонные результаты приходится править вручную. В некоторых случаях, когда данные для теста объемны, их выносят в отдельные файлы, но поддержка эталонных данных, а так же логика сравнения остается на плечах разработчика.