Картинка для привлечения внимания:

Я — начинающий веб-разработчик. И не так давно мне захотелось научиться работать так, как это делают настоящие программисты.
Под этим я понимал 3 основных элемента:
- Использование системы контроля версий.
- Грамотное комментирование кода.
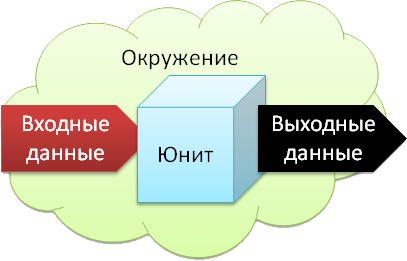
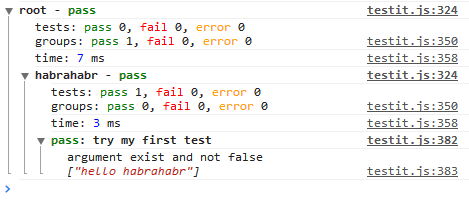
- TDD или хотя бы простое юнит-тестирование кода.
Для первого пришлось освоить азы git, и создать свой первый репозиторий на github. Для второго выбрал JsDoc, из-за которого пришлось перебраться с notepad++ на sublime text (только там был соответствующий плагин).
А вот с третьим, неожиданно для меня, возникли серьёзные трудности.
Читать полностью »