Одни из самых перспективных решений среди генеративных моделей принадлежат к классу LDM (latent diffusion models): Stable Diffusion, Wan, Flux и многие другие. Превращение шума в изображение происходит в два этапа: сперва диффузионная модель создаёт латент, который затем декодируется в изображение намного большего размера. За декодирование и формирование латентного пространства в большинстве моделей этого класса отвечает токенизатор изображений. Таким образом, качество этой модели напрямую влияет на результаты генерации.
Рубрика «сжатие изображений»
K-VAE токенизатор от Сбера
2025-11-14 в 13:27, admin, рубрики: diffusion, VAE, генеративные модели, сжатие видео, сжатие изображенийСжатие графики при помощи алгоритма LZ4
2024-12-18 в 8:00, admin, рубрики: lz4, whoosh, анимации, графика, дисплей, изображения, микроконтроллер, микроконтроллеры, сжатие данных, сжатие изображенийСодержание
-
Введение
-
Постановка задачи
-
Дисплей
-
Процесс отрисовки изображений
-
Память
-
-
Выбор алгоритма сжатия
-
Как работает LZ4?
-
LZ4 Block format
-
LZ4 Frame format
-
-
Так сжимались данные
-
Какой формат выбрать?
-
Разработка протокола хранения данных
-
-
Результаты
Введение
Привет! Меня зовут Александр Крестинин, я разработчик встроенного ПО в компании Whoosh. Мы в embedded-команде не только переливаем биты из одного регистра в другой, но и решаем разные бизнес-задачи. Иногда попадаются головоломки.
JPEG XL лучше всех, но Google против
2024-08-19 в 9:00, admin, рубрики: avif, chrome, chromium, FLIF, Google, JPEG XL, JPEG XL Viewer, Jpegli, JXL, libjxl, PNG, ruvds_статьи, WebP, сжатие без потерь, сжатие изображений
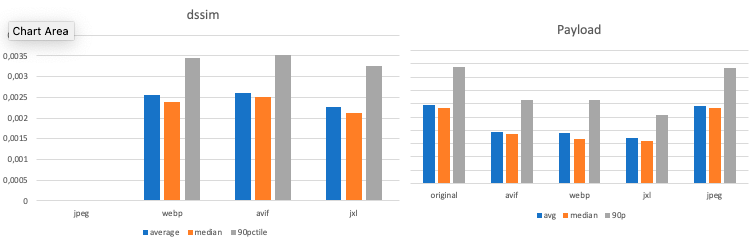
JPEG XL превосходит все форматы по уровню сжатия и визуальному восприятию (DSSIM), источник
Оригинальный формат JPEG разработан в далёком 1992 году и уже устарел. Вопрос в том, кто придёт ему на смену. Идеальной заменой казался JPEG XL, в сравнительных тестах он показывает превосходство над AVIF, WebP и другими форматами. Можно было бы сказать, что будущее за JPEG XL, если бы не один нюанс: в 2022 году корпорация Google почему-то удалила его поддержку из браузера Chrome. И не хочет возвращать обратно.
Читать полностью »
Delta-Rle-Huffman (DRH) Texture Format
2024-05-20 в 21:32, admin, рубрики: RLE, сжатие изображений, Хаффман
Всем привет! В этой статье я опишу алгоритм работы формата сжатия изображений без потерь. Сжатие использует известные методики, которые и дали ему название. Проект начинался с простых экспериментов, которые вышли из под контроля. Не смотря на то, что формат чаще сжимает лучше чем png, никакого практического применения этот формат не имеет, оставаясь чисто академическим.
Внимание! В статье много картинок.
Читать полностью »
Разбираем самый маленький PNG в мире
2024-01-21 в 10:00, admin, рубрики: Deflate, PNG, ruvds_перевод, обработка изображений, сжатие изображений, структура png
Самый миниатюрный PNG в мире весит 67 байт и представляет собой один чёрный пиксель. Выше вы видите его в 200-кратном увеличении.
Красота, не так ли?
Состоит этот файл из четырёх частей:
- Сигнатура PNG, одинаковая во всех файлах этого формата: 8 байт.
- Метаданные изображения, включая его размеры: 25 байт.
- Данные пикселя: 22 байта.
- Маркер «конец изображения»: 12 байт.
Далее я опишу этот файл подробнее и постараюсь объяснить принцип работы формата PNG.
В качестве небольшой затравки скажу, что в конце предстоит неожиданный поворот. Хотя, надеюсь, вам и без того интересно побольше узнать о PNG.Читать полностью »
Революционный метод сжатия изображений
2023-02-02 в 13:00, admin, рубрики: ruvds_статьи, Алгоритмы, Блог компании RUVDS.com, искусственный интеллект, Кандинский, нейросети, сжатие данных, сжатие изображений
Всем привет! Курс компьютерной графики в том или ином виде присутствует в образовательной программе любой ИТ-специальности. В числе прочего там обязательно проходят форматы графических файлов и затрагивают алгоритмы сжатия изображений. Сегодня я расскажу о новом, современном методе сжатия изображений, который ещё не вошёл ни в один учебник.Читать полностью »
Отрисовка в браузере большой анимации или как я ушел с mp4 к своему формату видео
2022-06-24 в 14:31, admin, рубрики: canvas, javascript, mp4, анимация, обработка изображений, сжатие изображений
Поделюсь с вами успешным опытом разработки рендера в браузере большой, постоянно расширяющейся анимационной сцены, состоящей из множества мелких двигающихся объектов, зацикленных в 5 секунд.
Задача
Комитет JPEG решил использовать ИИ-алгоритмы для сжатия изображений
2020-02-21 в 11:56, admin, рубрики: jpeg, искусственный интеллект, кодеки, нейросети, обработка изображений, сжатие изображений
В Сиднее на 86-й встрече JPEG Комитет Joint Photographic Experts Group выпустил призыв к доказательствам для изучения методов на основе ИИ и поиска нового кодека сжатия изображений. Сама программа, названная JPEG AI, была запущена в 2019 году.
За прошедший год исследователям нужно было доказать преимущества нейросетей перед традиционными методами. В рамках инициативы JPEG AI предполагается повысить эффективность сжатия изображений. Однако сложность состоит в необходимости обучения нейросетей на больших объемах данных. Читать полностью »
JPEG. Алгоритм сжатия
2020-01-03 в 9:14, admin, рубрики: jpeg, сжатие данных, сжатие изображений, ФототехникаИ снова здравствуйте! Я нашел эту статью, написанную еще мае 2019-ого года. Это — продолжение серии статей о WAVE и JPEG, Вот первая. Эта публикация включит в себе информацию об алгоритме кодирования изображений и о самом формате в целом.
Щепотку истории
Столовую ложку статьи из Википедии:
JPEG (Joint Photographic Experts Group) — один из популярных растровых графических форматов, применяемый для хранения фотоизображений и подобных им изображений.
Разработан этот стандарт был Объединенной группой экспертов по фотографии еще в 1991 году для эффективного сжатия изображений.
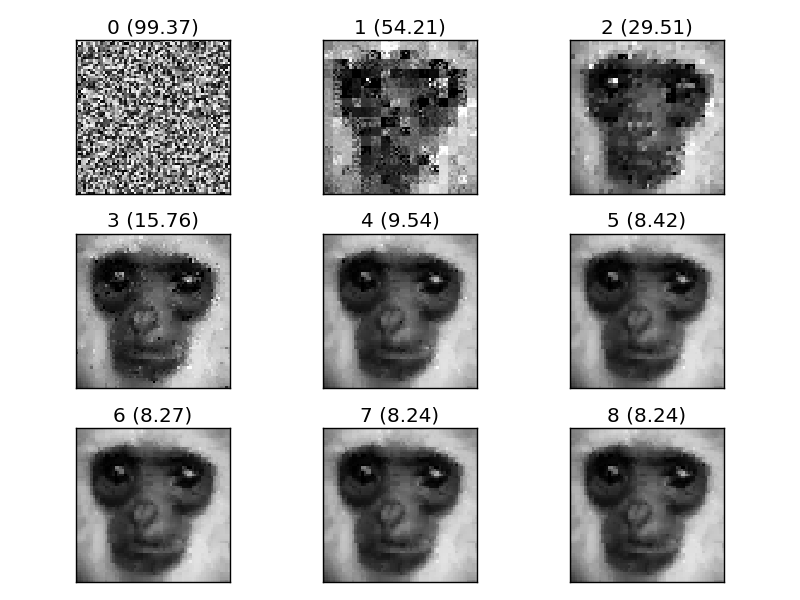
Фрактальное сжатие изображений
2019-12-11 в 4:34, admin, рубрики: Алгоритмы, алгоритмы сжатия данных, компрессия данных, математика, обработка изображений, сжатие изображений, фрактальное сжатие
Пару лет назад я написал очень простую реализацию фрактального сжатия изображений для студенческой работы и выложил код на github.
К моему удивлению, репозиторий оказался довольно популярным, поэтому я решил обновить код и написать статью, объясняющую его и теорию.
Читать полностью »
