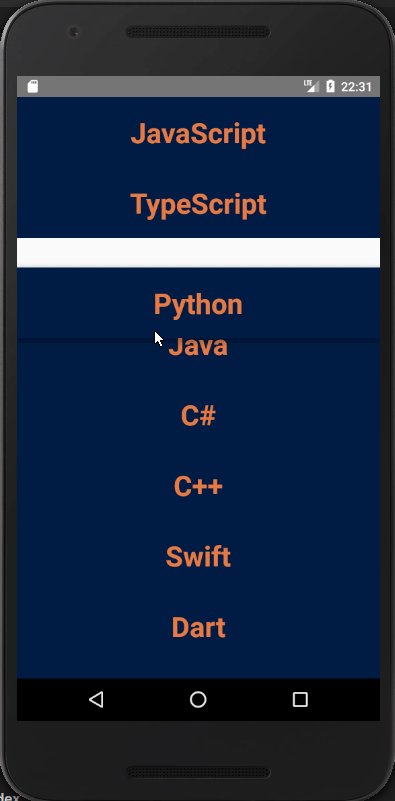
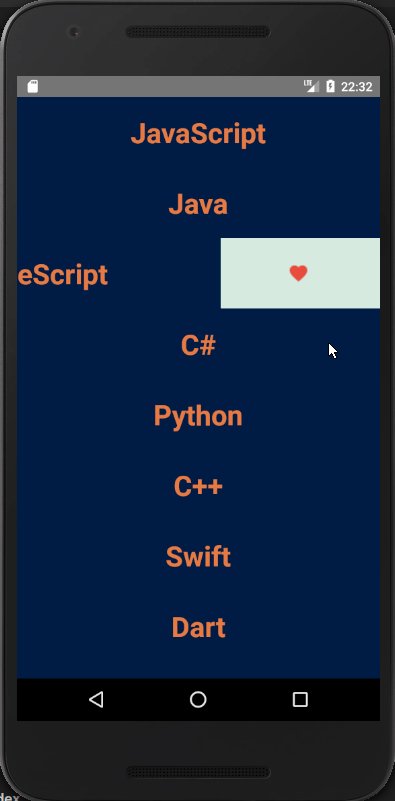
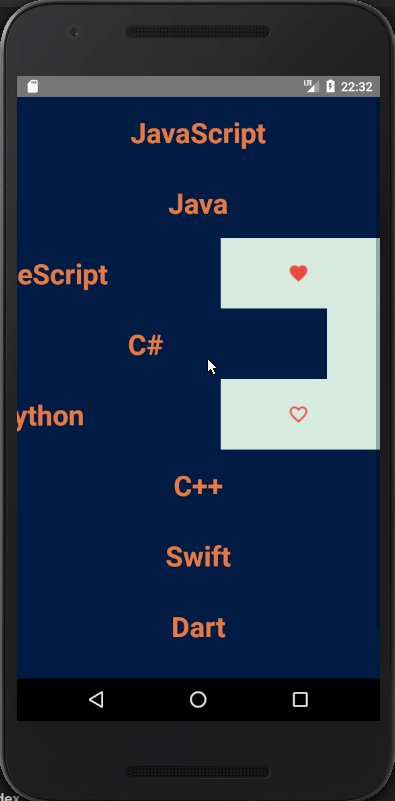
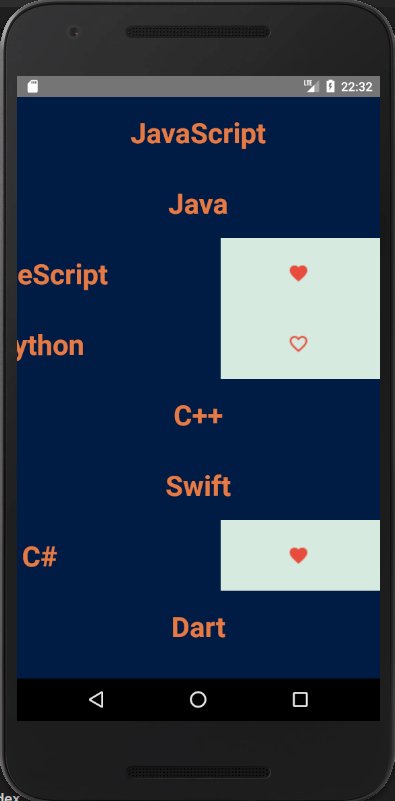
Сегодня трудно кого-то удивить возможностью свайпать элементы списка в мобильных приложениях. В одном нашем react-native приложении тоже была такая функциональность, но недавно возникла необходимость расширить её возможностью перетаскивать элементы списка. А поскольку процесс поиска решения стоил мне некоторого количества нервных клеток, я решил запилить небольшую статью, чтобы сэкономить драгоценное время будущим поколениям.
Рубрика «swipe»
React Native: делаем draggable & swipeable список
2019-07-19 в 16:00, admin, рубрики: drag and drop, swipe, Разработка под android, разработка под iOSРаспознавание пользовательских жестов
2012-10-09 в 11:00, admin, рубрики: android, android development, swipe, мультитач, Разработка под android, метки: android, android development, swipe, мультитачНедавно, при разработке игры под Android, я столкнулся с проблемой реализации работы с пользовательскими жестами. В стандартной комплектации Android SDK имеется класс GestureDetector (тут демонстрация работы с этим классом), однако в нём реализованы не все жесты, что мне были нужны, а также некоторые из них работали не так, как мне надо (onLongPress, например, срабатывал не только по длительному касанию, но и по длительному касанию с ведением пальца по экрану). Кроме игр жесты могут использоваться и в обычных приложениях. Они могут заменить некоторые элементы интерфейса, тем самым сделав его проще. Жесты уже используются в очень многих приложениях для устройств с сенсорным вводом и это даёт нам право предполагать, что пользователь уже знаком с ними. Сегодня мы реализуем в нашем приложении распознавание long press, double touch, pinch open, pinch close и других.
Оригинальное решение для ускорения ввода текста от BlackBerry
2012-05-05 в 11:47, admin, рубрики: blackberry, keyboard, swipe, интерфейсы, клавиатура, метки: blackberry, keyboard, swipe, клавиатураВ комментах к моему предыдущему топику про удобное перемещение курсора, дали ссылку на новую идею ввода текста от BlackBerry.
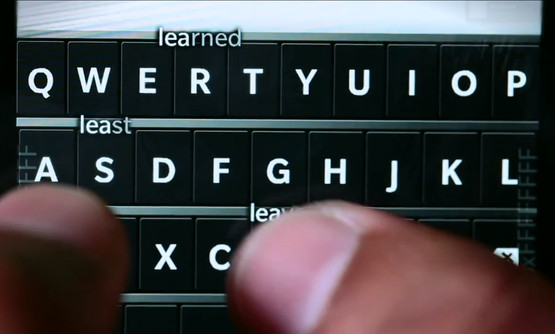
Суть его в том, что саджесты автодополнения слов реализованы прямо на клавишах и выбираются свайпом вверх. Т.е. набрав, например, буквы «le», вы получите следующую картинку:

Сделав свайп вверх — вы можете сразу завершить слово. Насколько это интуитивно и не придется ли раздумывать над каждым свайпом — не понятно. Но идея выглядит однозначно интересной.
В живую интерфейс можно посмотреть на видео: