Рубрика «svg» - 2
Любопытные извращения из мира IT, или зачем мы JS в C++-код вкомпилили
2021-09-14 в 20:06, admin, рубрики: Blink, c++, javascript, svg, ttf, V8, браузеры, ненормальное программирование, Программирование, С++Кроссплатформенная растеризация SVG — сравниваем библиотеки и экспериментируем
2021-08-10 в 11:09, admin, рубрики: cmake, gis, Rust, svg, Блог компании 2ГИС, Геоинформационные сервисы, Работа с векторной графикой, разработка мобильных приложенийНа карте 2ГИС очень много картинок — те же знаки дорожного движения и логотипы компаний. Графические API, которые в наши карты предоставляют Android и iOS, обычно не могут рисовать векторную графику напрямую, поэтому нам приходится её растеризовать. А так как мы заранее не знаем нужный размер картинки и не можем её растеризовать до сборки ресурсов, используем растеризаторы.
Дефицит цветов в современных фильмах
2020-10-25 в 21:25, admin, рубрики: ffmpeg, golang, hsl, movies, opensource, RGB, svg, Работа с видеоНастал небольшой отпуск и я решил посмотреть наконец несколько фильмов. В процессе просмотра меня посетило ощущение, что в современных фильмах что-то не так, что раньше трава была зеленее и тому подобное. Больше всего выделялось то, что на экране большую часть времени очень мало цветов (как правило, вообще два, оранжевый и голубовато-зелёный).

Я в таких своих наблюдениях оказался совсем не одинок, Читать полностью »
Исправление странной ошибки и стратегии отладки, проверенные временем
2020-09-08 в 13:16, admin, рубрики: css, html, svg, Блог компании RUVDS.com, разработка, Разработка веб-сайтов
Помните, когда вам в последний раз доводилось сталкиваться с ошибкой, связанной с пользовательским интерфейсом, на исправление которой у вас уходили многие часы? Возможно, эта ошибка происходила периодически, без каких-то видимых причин. Может быть, она появлялась при определённых условиях (это могло зависеть от устройства, операционной системы, браузера или от действий пользователя) или была скрыта где-то в недрах одной из множества фронтенд-технологий, являющихся частью клиентской части веб-проекта?
Недавно мне пришлось вспомнить о том, какими запутанными могут быть причины возникновения ошибок пользовательских интерфейсов. А именно, речь идёт об исправлении интересной ошибки, влияющей на вывод SVG-изображений в браузере Safari. Эта ошибка возникала без какой-то определённой системы и без каких-то очевидных причин. Я, столкнувшись с проблемой, попытался найти похожие случаи, надеясь на то, что описания таких случаев дадут мне намёк на то, что происходит. Но мне не удалось отыскать ничего полезного. Правда, несмотря на все стоящие передо мной препятствия, я смог с этой ошибкой справиться.
Я проанализировал проблему, используя некоторые стратегии отладки, о которых я собираюсь рассказать в этой статье. После того, как от ошибки я избавился, я вспомнил совет, который Крис Койер дал читателям своего Твиттера несколько лет назад. Этот совет звучит так: «Напишите статью, которую вы хотели бы найти, когда обращались к поисковику». Собственно говоря, так я и поступил.
Читать полностью »
Библиотека ttf2mesh — преобразование TrueType шрифтов в сетку
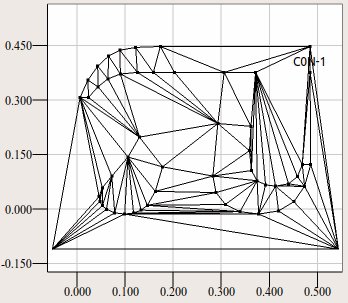
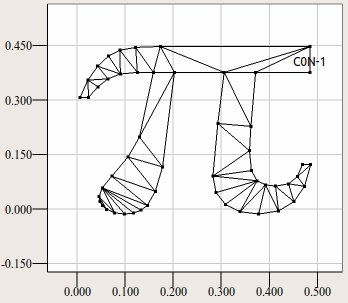
2020-05-14 в 14:06, admin, рубрики: C, MESH, open source, svg, Wavefront obj, графический дизайн, Дизайн игр, компьютерная графика, построение графов, Программирование, Работа с 3D-графикой, триангуляция Делоне, шрифтыМногим известна проблема трёхмерной графики — отсутствие легковесных кроссплатформенных решений в вопросе вывода текста.
Большинство реализаций позволяет использовать выбранный шрифт в виде текстуры. Публикуемая библиотека ttf2mesh реализует другой способ — она преобразует векторные символы TrueType шрифта в сеточные объекты. Это позволяет выводить текст в виде набора треугольников.

Такой подход имеет как важные преимущества, так и недостатки. Сложность описываемой далее задачи и созерцание великолепных форм шрифтового дизайна доставили массу удовольствия при разработке. Надеюсь, и Вам понравится.
Имитация рисования от руки на примере RoughJS
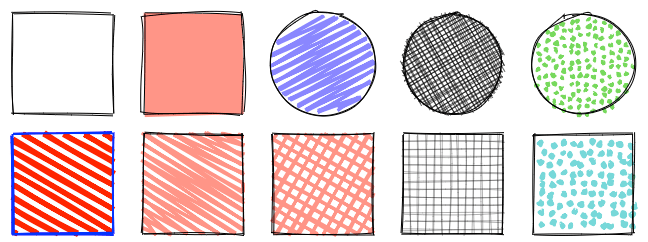
2020-05-04 в 4:45, admin, рубрики: canvas, javascript, svg, библиотека javascript, библиотеки js, векторная графика, обработка изображений, Работа с векторной графикой, штриховкаRoughJS это маленькая (<9 КБ) графическая библиотека JavaScript, позволяющая рисовать в эскизном, рукописном стиле. Она позволяет рисовать на <canvas> и с помощью SVG. В этом посте я хочу ответить на самый популярный вопрос о RoughJS: как это работает?

Немного истории
Очарованный изображениями рукописных графиков, схем и эскизов, я, как истинный нерд, задался вопросом: можно ли создавать такие рисунки с помощью кода, как можно точнее имитировать рисунок от руки, в то же время сохранив возможность программной реализации? Я решил сосредоточиться на примитивах — линиях, многоугольниках, эллипсах и кривых, чтобы создать целую библиотеку 2D-графики. На её основе можно создавать библиотеки и графики для рисования графиков и схем.
Вкратце изучив вопрос, я нашёл статью Джо Вуда и его коллег под названием Sketchy rendering for information visualization. Описанные в ней техники стали основой библиотеки, особенно в рисовании линий и эллипсов.
В 2017 году я написал первую версию библиотеки, которая работала только на Canvas. Решив задачу, я потерял к ней интерес. Год спустя я много работал с SVG, и решил адаптировать RoughJS для работы с SVG. Также я изменил структуру API, сделав её более простой, и сосредоточился на простых векторных графических примитивах. Я рассказал о версии 2.0 на Hacker News и внезапно она обрела огромную популярность. В 2018 году это был второй по популярности пост ShowHN.
Читать полностью »
Картинки как коробки — что внутри? Доклад в Яндексе
2020-03-23 в 15:17, admin, рубрики: AV1, H.264, HEIF, jpeg, jpeg2000, jpg, mpeg, PNG, svg, VP8, WebP, Блог компании Яндекс, браузеры, изображения, интерфейсы, картинки, обработка изображений, принципы работы, Работа с видео, фронтендКартинки и видео — это «чёрные ящики», внутри которых лежит много интересного и непонятного. Но можно заглянуть внутрь некоторых форматов, всё там поменять и посмотреть, что из этого получится.
Полина Гуртовая из компании «Злые марсиане» выступила на нашей конференции «Я ![]() Фронтенд» в феврале. При помощи эксперимента Полина разобралась, как превращать простые картинки в «эффективные изображения» с метриками. Инструменты, которые могут делать это за нас, Полина рассмотрела ближе к концу доклада. Получился большой экскурс во внутренности и принципы работы разных форматов: от PNG и JPEG до AV1 и экзотики.
Фронтенд» в феврале. При помощи эксперимента Полина разобралась, как превращать простые картинки в «эффективные изображения» с метриками. Инструменты, которые могут делать это за нас, Полина рассмотрела ближе к концу доклада. Получился большой экскурс во внутренности и принципы работы разных форматов: от PNG и JPEG до AV1 и экзотики.
— Всем привет. Меня зовут Полина, я фронт в компании «Злые марсиане».
Читать полностью »
Создание карандашного эффекта в SVG
2020-02-26 в 4:38, admin, рубрики: scalable vector graphics, svg, векторная графика, Дизайн игр, обработка изображений, Работа с векторной графикой, разработка игр, фильтры изображенийМоя игра Dragons Abound создаёт карты в векторном графическом формате SVG. Векторная графика имеет множество особенностей (например, зум без потерь), что удобно для карт. Также векторная графика хороша для создания чётких линий, например, чернильных контуров:

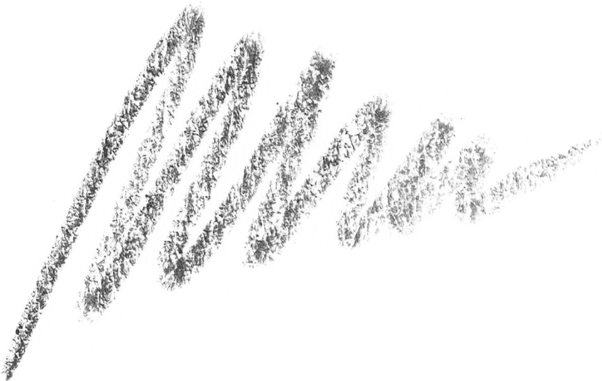
С другой стороны, векторная графика не очень хороша в создании текстур с неповторяющимися мелкими деталями. В векторной графике каждый отрисовываемый элемент представлен описанием его размера, формы, расположения, цвета и т.п. Чтобы представить множество мелких неповторяющихся деталей, нужно описать большое множество элементов. Например, для карандашной линии

потребуются десятки тысяч различных элементов. По сути, каждое пятно серого цвета в изображении будет задаваться отдельно. Ещё более проблематичны другие элементы, например, размытые изображения.
Это достаточно серьёзное ограничение векторной графики, поэтому в SVG добавлены хитрости, позволяющие более эффективно воспроизводить некоторые из подобных эффектов текстур. Я исследую некоторые из этих функций SVG для создания эффекта, напоминающего карандашную линию. Разумеется, существует множество более сложных решений для воссоздания карандашных линий. Об этой теме написаны целые научные статьи. Но я просто надеюсь создать довольно простой фильтр, обеспечивающий приемлемый результат.
Читать полностью »
SVG или canvas?
2019-11-19 в 9:30, admin, рубрики: canvas, html, svg, Блог компании RUVDS.com, Работа с векторной графикой, разработкаSVG и canvas — это технологии, которые можно использовать для рисования чего-либо на веб-страницах. Поэтому их стоит сравнить и разобраться в том, когда стоит применять SVG, а когда — canvas. Даже весьма поверхностное понимание сути этих технологий позволяет сделать вполне осознанный выбор. Собственно говоря, вот — две типичных ситуации, в одной из которых стоит предпочесть SVG, а в другой — canvas:
- Нужно нарисовать небольшую иконку? Это, безусловно, территория SVG.
- Нужно создать интерактивную браузерную игру? Тут, определённо, нужна технология canvas.
Автор статьи, перевод которой мы сегодня публикуем, говорит, что знает о том, что пока не раскрыл причины такого выбора. Но он надеется, что эти причины станут совершенно очевидными после того, как он поделится некоторыми подробностями об SVG и canvas.
Читать полностью »
Рендеринг текста вас ненавидит
2019-09-30 в 15:46, admin, рубрики: harfbuzz, svg, браузеры, Глиф, лигатура, Работа с векторной графикой, Работа с иконками, Разработка веб-сайтов, рендеринг, субпиксельное смещение, типографика, хинтинг, эмодзи- 1. Терминология
- 2. Стиль, вёрстка и форма зависят друг от друга?
- 3. Текст — это не отдельные символы
- 4. Эмодзи ломают цвет и стиль
- 5. Сглаживание — это ад
- 6. Эзотерика
- 6.1. Шрифты могут содержать SVG
- 6.2. Символы могут быть чертовски большими
- 6.3. Выделение — это не рамка, а текст идёт во всех направлениях
- 6.4. Как написать то, что невозможно написать?
- 6.5. Стиль является частью шрифта (за исключением случаев, когда это не так)
- 6.6. Нет идеального текстового рендеринга
- 7. Дополнительные ссылки
Рендеринг текста: насколько сложным он может быть? Оказывается, невероятно сложным! Насколько мне известно, буквально ни одна система не выводит текст «идеально». Где-то лучше, где-то хуже.
Предположим, вы хотите произвольный текст с произвольными шрифтами, цветами и стилями, с переносом строк и поддержкой выделения текста. По сути, это минимальные требования для правильного отображения сложного текста, окна терминала, веб-страницы и т. д.
В общем, сразу скажем: здесь нет последовательных правильных ответов, всё намного важнее, чем вы думаете, и всё влияет на всё остальное.
Мы обсудим темы, которые не объединяются в рамках какой-то единой концепции, это просто вопросы, с которыми мне пришлось столкнуться за несколько лет работы над рендерингом текста в Firefox. Например, не будем слишком подробно обсуждать проблемы сегментации текста или управления различными текстовыми библиотеками для конкретной платформы, поскольку этим я не слишком интересуюсь.
Читать полностью »