В интернете можно найти много разной информации о создании чертежей в формате SVG. Чаще предлагается какой то редактор и экспорт из формата DXF в SVG. Просматривая код SVG сразу видно что там много лишнего. Созданный в одном редакторе файл SVG не всегда может корректно открыться в другом. Одно радует, что браузеры начали поддерживать SVG формат. Всюду пишут про недостатки использования SVG. А может надо придерживаться единых правил структуры файла для отображения чертежей?Читать полностью »
Рубрика «svg» - 13
Чертежи в SVG формате. Часть 1 — Черновик стандарта
2013-06-28 в 10:11, admin, рубрики: cad, cad online, CAD/CAM, svg, векторная графика, ооп, сапр, метки: cad, cad online, svg, векторная графика, сапрСоздаём чертёж в формате SVG, часть 1
2013-06-28 в 10:11, admin, рубрики: cad, cad online, CAD/CAM, svg, векторная графика, ооп, сапр, метки: cad, cad online, svg, векторная графика, сапрВ интернете можно найти много разной информации о создании чертежей в формате SVG. Чаще предлагается какой то редактор и экспорт из формата DXF в SVG. Просматривая код SVG сразу видно что там много лишнего. Созданный в одном редакторе файл SVG не всегда может корректно открыться в другом. Одно радует, что браузеры начали поддерживать SVG формат. Всюду пишут про недостатки использования SVG. А может надо придерживаться единых правил структуры файла для отображения чертежей?Читать полностью »
Интерактивная SVG картограмма с помощью d3.js
2013-06-01 в 13:01, admin, рубрики: d3.js, dataviz, svg, Веб-разработка, векторная графика, Инфографика, метки: d3.js, dataviz, svg Приветствую вас, читатели! Сегодня я расскажу вам как сделать интерактивную SVG картограмму при помощи d3js.org, о возможностях этой JavaScript библиотеки в общем, а также придётся немного разобраться в том как и где лучше хранить геоинформацию для веба. В финале мы получим следующее:

Начать сие увлекательное путешествие можно под катом.Читать полностью »
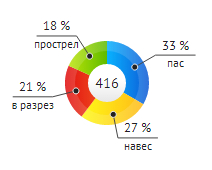
Пример круговой диаграммы в SVG средствами Raphael и PHP
2013-05-23 в 10:23, admin, рубрики: javascript, php, Raphael, svg, векторная графика, диаграммы, метки: PHP, Raphael, svg, векторная графика, диаграммыВ ходе разработки одного из наших проектов мы столкнулись с необходимостью отдавать в клиентском html большое количество графики. С точки зрения минимализации нагрузки на сервер, строить объёмную графику на стороне клиента — это единственное правильное решение. При поиске готовых и подходящих нам JS решений из этой области мы основательно подсели на JS библиотеку Raphael, которая позволяет легко прорисовывать векторную графику во всех актуальных на сегодня браузерах. Разобравшись в функционале и отладив несколько функций по созданию основных типов диаграмм, мы решили поделиться здесь своими наработками.

Итак. Описанный ниже пример создаёт средствами Raphael и PHP круговую диаграмму в формате SVG, представленную на изображении. Мы постарались максимально подробно описать исходный код, чтобы помочь всем тем, кто самостоятельно разобраться в этом не нашёл сил или времени.
Читать полностью »
Анализ применения SVG в качестве background-image
2013-03-14 в 12:01, admin, рубрики: svg, Веб-разработка, векторная графика, метки: svg 
В последнее время все чаще появляются статьи, в которых авторы рекомендуют использовать SVG для backgroud-image. Действительно, применение SVG приносит большую пользу. Во всех прочитанных статьях очень вскользь упоминалось про производительность отрисовки SVG, что это более затратная операция, так как браузеру необходимо каждый раз заново отрисовывать растр.
И вот в один прекрасный день, открыв одно веб-приложение, я заметил, что мой браузер безумно «пожирает» память — одна вкладка «ела» около 600 МиБ. На МacBook с ретиной дела обстояли еще хуже. С этого момента началось расследование, куда же течет память. Кому интересно, добро пожаловать под кат.Читать полностью »
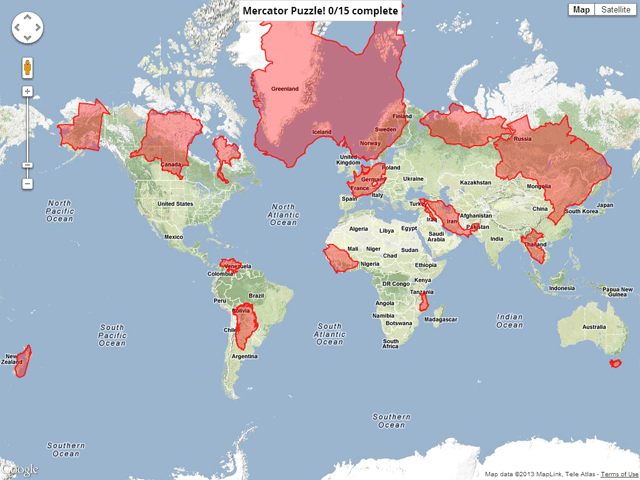
Головоломка Mercator для знатоков географии
2013-02-08 в 6:58, admin, рубрики: game development, Google API, Google Maps, svg, векторная графика, метки: Google Maps, svg 
В этот пятничный день компания Google выпустила географический паззл Mercator в качестве примера использования Google Maps API. Нужно положить кусочки суши в соответствующие места на карте, учитывая развёртку сферы на плоскость — проекцию Меркатора. Как известно, в такой проекции масштаб на карте не является постоянным, а увеличивается от экватора к полюсам как обратный косинус широты. Соответствующим образом пересчитываются SVG для каждого элемента паззла.
Интерактивная инфографика с анимациями CSS и SVG
2013-02-07 в 17:39, admin, рубрики: css, css3, html, svg, Веб-разработка, ИнфографикаОдной из наименее обсуждаемых функций, все чаще появляющейся в последних браузерах, является поддержка файлов формата SVG. Этот формат характеризуется абсолютной свободой в отображении: легко изменяется в размере, может быть отображен в любом разрешении без потери качества. Во многих случаях SVG весят гораздо меньше, чем, например, PNG или JPG.

Но самое клевое свойство SVG, о котором многие разработчики не знают, это то, что этот формат построен на спецификации XML. C помощью этого мы можем манипулировать элементами SVG файла используя технологии вроде CSS или JavaScript, с которыми разработчики уже знакомы.
С правильным применением технологий и современным браузером, разработчики могут создавать впечатляющие анимации и эффекты с помощью SVG. Сегодня мы рассмотрим возможности SVG и создадим интерактивную векторную инфографику, демоверсию которой можно посмотреть здесь.
Читать полностью »
Используем векторные изображения SVG в приложениях Android, или как убить фрагментацию экранов и не потерять в качестве (плюсы, минусы, особенности)
2013-01-17 в 7:47, admin, рубрики: android, mobile development, svg, Блог компании web-canape, детские приложения, мобильная разработка, Разработка под android, метки: android, svg, детские приложения, мобильная разработкаДостаточно долгое время мы занимаемся разработкой детских приложений под Android, постепенно постигая множество нюансов этой платформы. Есть одни грабли, которые подстерегают нас в каждом приложении, – это фрагментация экранов. Если делать одно изображение только под телефон маленького размера, то на планшете оно выглядит мягко говоря “не очень”. А если делать изображение высокого разрешения для планшетов и пытаться использовать его на телефонах, то с очень большой вероятность приложение вывалится с OutOfMemory.
Приходится готовить несколько экземляров одного и того же изображения под разные экраны. Еще сильнее облака сгущает новый монстр Galaxy Nexus 10 с безумным разрешением 2560х1600.
.png)
В общем, неплохо бы что-то изменить, решили мы. А что если использовать в приложениях не растровые изображения, а векторные? Такие изображения легко масштабируются под разные разрешения экранов, при этом не теряя в качестве. Можно использовать всего одно изображение под разные разрешения и размеры.
Сказано — сделано. Итак, под катом история внедрения векторных изображений в одно из наших приложений. В статье мы поделимся опытом и особенностями использвания векторных изображений в формате SVG в приложениях Android.
Читать полностью »
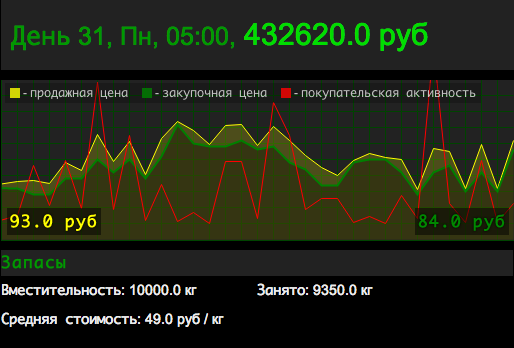
Экономическая стратегия или 4200 байт за 10 лет
2013-01-05 в 22:00, admin, рубрики: game development, javascript, svg, Веб-разработка, метки: game development, javascript, svg  Мой предыдущий пост "Как сделать 3D шутер на JavaScript за пару дней" показал, что тема разработки браузерных игр весьма интересна и по этому я решил очередные выходные посвятить еще одной моей задумке.
Мой предыдущий пост "Как сделать 3D шутер на JavaScript за пару дней" показал, что тема разработки браузерных игр весьма интересна и по этому я решил очередные выходные посвятить еще одной моей задумке.
На этот раз выходные выпали на новогодние праздники и времени свободного было несколько больше чем обычно, по этому и повествовать я буду не спеша и начну с небольшой истории.Читать полностью »