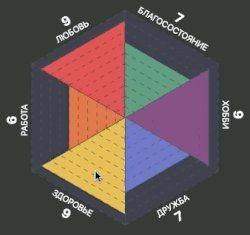
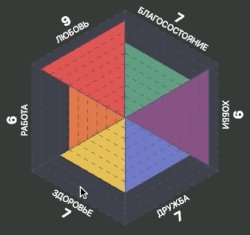
У Радислава Гандапаса есть отличная книга Полная Ж. В ней говорится о том, как оценить направления своей жизни, и как разработать план развития.
Мне захотелось создать инструмент, который будет в моем смартфоне и поможет составить мой радар.

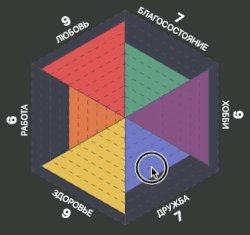
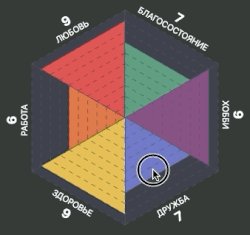
У Радислава Гандапаса есть отличная книга Полная Ж. В ней говорится о том, как оценить направления своей жизни, и как разработать план развития.
Мне захотелось создать инструмент, который будет в моем смартфоне и поможет составить мой радар.

«Все об этом говорят, некоторые понимают, (как они думают), а занимаются, по-настоящему, лишь единицы» — цитата программного директора DUMP Казань. Если вы думаете, что вы тертый калач фронтенд, и ничего нового на конференциях не услышите, то загляните на frontend-секцию 8 ноября. Мы вспотели, пока слушали мат.часть некоторых докладов и истории взлетов-падений.
Современный фронтенд шагнул далеко вперед со времен jQuery и обычных HTML страничек. У нас появились сборщики, менеджеры пакетов, компонентный подход, SPA, SSR и много еще чего.
Кажется, что у нас есть все, что нужно для счастья. Но индустрия двигается вперед. Я хочу вам рассказать о компилируемом фреймворке Svelte, и какие преимущества у него есть перед аналогами.
Данный пост является ответом на вчерашнюю статью «Боль и слёзы в Svelte 3» и появился как следствие сильно «располневшего» комментария к оригинальной статье, который я решил оформить в виде поста. Ниже я буду использовать слово автор для отсылки к автору оригинальной статьи и позволю себе сделать некоторые уточнения по всем пунктам. Поехали!
Статья будет полезна тем, кто так-же как и Мы решил попробовать Svelte в живом проекте. В нашу небольшую компанию пришёл заказ на разработку веб-админки для сервиса с бекэндом на Mongodb Stitch. В последние пару лет frontend Мы пишем на React или Vue (в зависимости от размера проекта и нужен ли ReactNative), но наслышав о красотах Svelte мы решили попробовать его, чтобы понять для себя так ли он хорош. И может нам тоже стоит дальше использовать его вместо Vue или React?..

Если в двух словах — это новый js фреймворк (но он таким себя не считает), который убийца React и Vue, и бла, бла, бла… В своей статье я хочу рассмотреть Svelte не какой он классный «под капотом», а с точки зрения удобства его использования в реальном проекте.
Мы не делаем машины, мы на них ездим и у нас есть злые заказчики с еще не менее злыми сроками.
Читать полностью »
Svelte — сравнительно новый UI фреймворк, разработанный Ричем Харрисом, который также является автором сборщика Rollup. Скорее всего Svelte покажется совершенно не похожим на то, с чем вы имели дело до этого, но, пожалуй, это даже хорошо. Две самые впечатляющие особенности этого фреймворка — скорость и простота. В этой статье мы сосредоточимся на второй.

Поскольку мой основной опыт разработки связан с Angular, вполне естественно, что я пытаюсь изучить Svelte, копируя уже привычные мне подходы. И именно об этом будет рассказано в этой статье: как в Svelte делать те же самые вещи, что и в Angular.
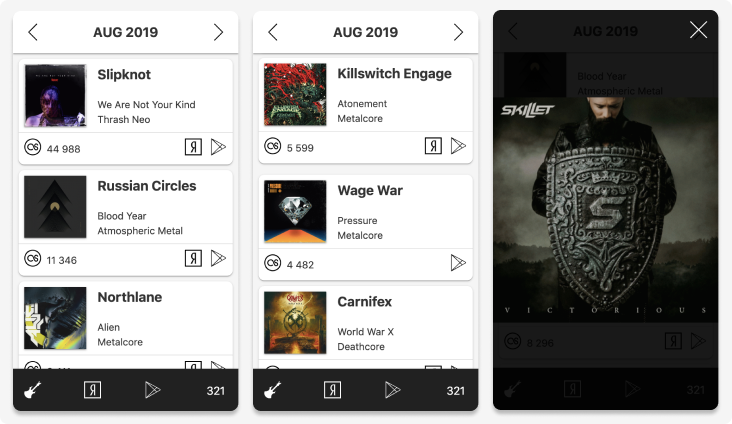
Мне нравится метал музыка разных направлений. Для отслеживания новинок я сделал парсер, который ищет свежие альбомы и складывает их в базу. За время существования приложения парсер я почти не трогал, хотя он и далек от идеала, а вот фронтенд был переделан несколько раз.

Под катом рассказ о том, как я переписал приложение с react-native на Svelte и опубликовал его в Google Play.
Попробуем подключить Celery/RabbitMQ к нашему проекту. В качестве основы возьмем проект с Flask'ом. Celery займется вычислением случайного числа.
Tic Tac Toe, часть 0: Сравнение Svelte и React
Tic Tac Toe, часть 1: Svelte и Canvas 2D
Tic Tac Toe, часть 2: Undo/Redo с хранением состояний
Tic Tac Toe, часть 3: Undo/Redo с хранением команд
В этой части рассмотрена реализация игры Tic Tac Toe с помощью паттерна Command, с хранением команд Undo/Redo вместо хранения отдельных состояний, с произвольным доступом к каждому шагу истории игры.
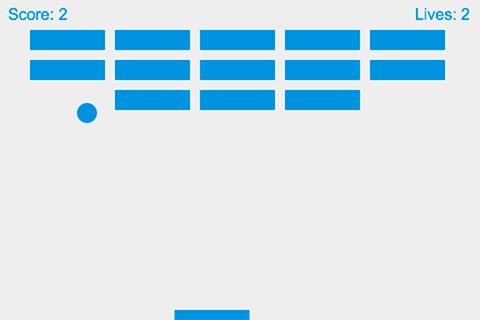
На MDN есть туториал "2D игра на чистом JavaScript", в котором изучаются основы использования элемента HTML5 <canvas>.

В этом туториале мы повторим разработку этой игры на Svelte.