
Это работа является логическим продолжением моего первого подробного текста для сообщества об актуальных подходах к верстке Как верстать веб-интерфейсы быстро, качественно и интересноЧитать полностью »

Это работа является логическим продолжением моего первого подробного текста для сообщества об актуальных подходах к верстке Как верстать веб-интерфейсы быстро, качественно и интересноЧитать полностью »

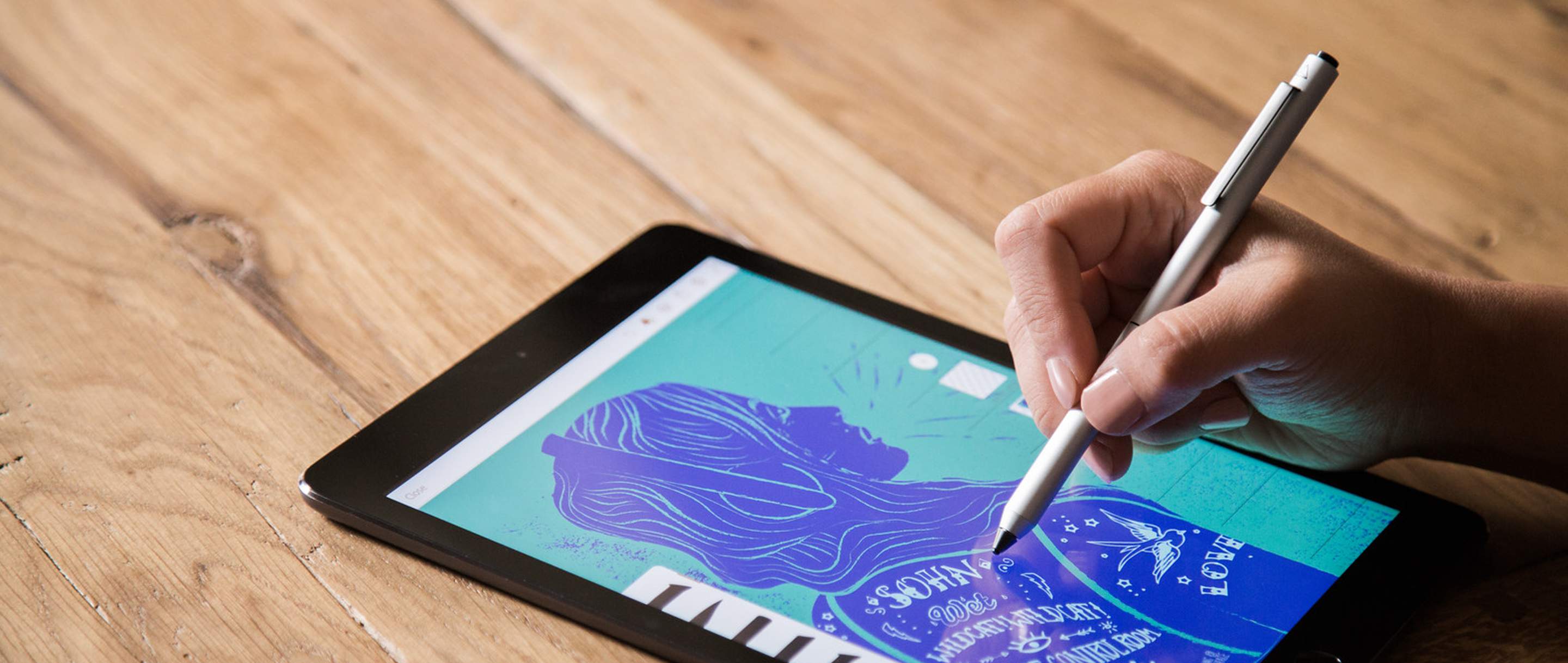
Adonit Dash 2 — стилус для емкостных экранов в формате полноразмерной шариковой ручки. Совместим со всеми современными телефонами и планшетами. По сравнению с обычными недорогими стилусами, он обладает очень тонким и точным наконечником, но требует зарядки, так как работа тонкого наконечника обеспечивается электричеством.
В данной заметке я делюсь первыми впечатлениями от стилуса в паре с телефоном OnePlus 3, а также сравниваю его с S-Pen — стилусом серии смартфонов Samsung Note, выполненным по технологии Wacom.

Я потратил прилично времени на структуризацию и автоматизацию сборки фронта. Задача это интересная и стоит того, чтобы о ней рассказать.
Что умеет делать сборщик:

Работая над одним большим проектом, мы с напарником задумались над тем, чтобы автоматизировать процесс сбора спрайтов на проекте.
До этого спрайты собирались ручками или с помощью онлайн сервисов, что отнимало достаточно времени.
Проект уже собирался Gulp'ом и было принято решение найти адаптированный под него сборщик спрайтов.
Читать полностью »
.jpg)
Здравствуйте Уважаемые хабра-пользователи!
Во-первых, всех с уже наступившем Новым Годом. Желаю Вам добра и развития в Вашей области деятельности!
Во-вторых, в качестве небольшого подарка я подготовил небольшой инструмент, которым сам пользуюсь уже порядка полугода. Данный инструмент требует минимального времени на настройку, но это никак не влияет на отдачу, которую Вы получаете от его использования.Читать полностью »
 Спешим сообщить о выходе PhpStorm 7 — новой версии IDE для разработки на PHP от JetBrains.
Спешим сообщить о выходе PhpStorm 7 — новой версии IDE для разработки на PHP от JetBrains.
PhpStorm 7 позволит вам не отставать от последних изменений в PHP и других языках для веб-разработки. В этом выпуске IDE интегрирован ряд современных инструментов и предусмотрено еще больше возможностей для расширения за счет поддержки основных PHP-фреймворков.
В 7-й версии вас ждут многие новые фичи, а также улучшения, коснувшиеся всех подсистем продукта.
Давайте посмотрим, что нового в PhpStorm 7!
Читать полностью »
Привет!
Мы выпустили WebStorm 7 — новую версию нашей JavaScript IDE, и с радостью хотим рассказать вам о том, что же нового в ней появилось.
 Конечно же, в новом WebStorm 7 вы сможете порадоваться поддержке новых и востребованных технологий, например, JavaScript шаблонов, Stylus, Web Components. К тому же мы значительно переработали и улучшили внутренние инструменты IDE, что должно положительно отразиться на удобстве использования WebStorm и на вашей продуктивности.
Конечно же, в новом WebStorm 7 вы сможете порадоваться поддержке новых и востребованных технологий, например, JavaScript шаблонов, Stylus, Web Components. К тому же мы значительно переработали и улучшили внутренние инструменты IDE, что должно положительно отразиться на удобстве использования WebStorm и на вашей продуктивности.
Читать полностью »

Здравствуйте, уважаемые читатели.
Данная статья посвящена фантастическому, на мой взгляд, open-source приложению Prepros, которое может облегчить рабочий процесс многим фронт-энд разработчикам.
Prepros умеет компилировать файлы LESS, Sass, SCSS, Stylus, Jade, Slim, Coffeescript, LiveScript, Haml и Markdown, минифицировать и объединять в один JavaScript-файлы и это еще не все.
Под катом — более подробный обзор приложения.