Как именно в Netflix реализован код до этапа работы в облаке? Части этой истории мы рассказывали и прежде, но сейчас настало время добавить в неё больше деталей. В данном посте мы опишем инструменты и методы, позволившие нам пройти путь от исходного кода до развёрнутого сервиса, который позволяет наслаждаться фильмами и сериалами более чем 75 миллионам подписчиков со всего мира.

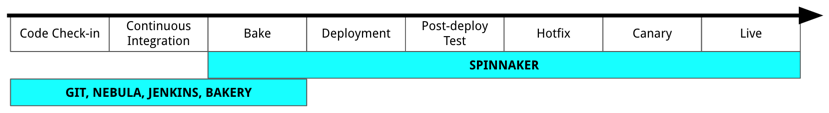
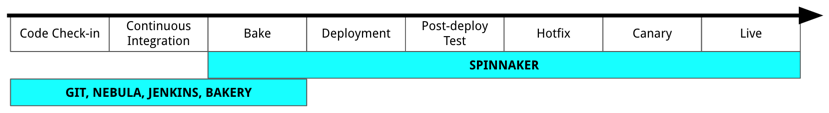
Схема выше – отсылка к предыдущему посту, представляющему Spinnaker, нашу глобальную непрерывную платформу передачи данных. Но до попадания в Spinnaker строке кода нужно пройти несколько этапов:
- Код должен быть написан и локально испытан плагинами Nebula;
- Изменения перемещаются в центральное хранилище git;
- Jenkins запускает Nebula, которая создаёт, тестирует и подготавливает приложения для облака;
- Билды «выпекаются» в Amazon Machine Image;
- Spinnaker способствует разблокировке и активизации измененного кода.
В остальной части этого поста мы опишем инструменты и методы, использованные на каждом из этих этапов и поговорим об испытаниях, которые повстречались на нашем пути.
Организационная культура, облако и микросервисы
Прежде чем углубиться в описание процесса создания кода Netflix, необходимо обозначить ключевые факторы, которые влияют на принимаемые решения: наша организационная культура, облако и микросервисы.
Культура Netflix расширяет возможности инженеров в плане использования любого, по их мнению, подходящего инструментария ради решения поставленных задач. По нашему опыту, для того, чтобы какое-либо решение получило всеобщее признание, оно должно быть аргументированным, полезным и уменьшать когнитивную нагрузку на большинство инженеров Netflix. Команды свободны в выборе пути решения задач, но за это расплачиваются дополнительной ответственностью по поддержке этих решений. Предложения центральных команд Netflix начинают считаться частью «проторенной дорожки» (paved road). Сейчас именно она находится в центре нашего внимания и поддерживается нашими специалистами.
Читать полностью »