В рамках проекта Jisp, разработкой которого занимается компания WaveAccess, возникла задача по загрузке и проигрыванию видео. В целом, ничего необычного, но с ней связаны известные проблемы, такие как необходимость препроцессинга, а также необходимость поддержать возможность стриминга в требуемом качестве и формате. Видео должно успешно проигрываться на основных платформах, а именно Android, iOS и desktop (web). Подробнее о решении проблем читайте под катом!
Рубрика «стриминг» - 4
Стриминг видео с помощью Azure и .NET
2018-04-03 в 6:45, admin, рубрики: .net, azure, dotnet, jisp, microsoft, Microsoft Azure, streaming, Блог компании Microsoft, Облачные вычисления, Работа с видео, стримингТёмная лошадка музыкального стриминга от YouTube: потенциальный убийца Spotify или очередной мертворожденный проект…
2018-02-28 в 21:31, admin, рубрики: 2018 год, YouTube, Блог компании Pult.ru, видеохостинг, звук, копирайт, март, музыка, музыкальный бизнес, облачные сервисы, стриминг, стриминг сервисы, стриминговые сервисыВ марте этого года ожидается появление нового платного музыкального стримингового сервиса от YouTube. По сообщению Bloomberg, сервис имеет рабочее название Remix. С высокой вероятностью этот проект будет претендовать на кусок пирога, который сегодня практически полностью делят Apple Music и Spotify, а в русскоязычном сегменте сети ещё и Яндекс.Музыка.

Мне представляется странным желание Google еще больше (после GooglePlay Music) втиснуться в этот тесный рынок, учитывая, что существующие сервисы закрывают практически все потребности целевой аудитории, готовой платить за музыку в сети. Чтобы понять, на что может рассчитывать новый проект от YouTube, имеет смысл рассмотреть всё, что о нем известно, а также оценить ситуацию, сложившуюся на рынке к текущему моменту.
Читать полностью »
Ностальгии пост. Тайны цен Интернета: почему мегабит может стоить от $0 до $200 или как получить 100 Гбит-с за копейки?
2017-11-30 в 16:30, admin, рубрики: 10 Гбит / с, Блог компании ua-hosting.company, выделенные линии, история Интернет, истрия вэб, магистральные каналы, пиринги, стриминг, хостингЯ хорошо помню то время, когда в 2001 году, спустя десятилетие после начала эры www, первый раз вышел в Интернет-сеть. Это было то волшебное чувство, когда перед тобою открывается неограниченный мир информации, который, в сравнении с теперешним, был весьма ограничен. И речь даже не о том, что не было ни социальных сетей, ни Инстаграмов, ни Youtube, большинство из этих соц. сетей лишь убивают время в наши дни, хотя некоторые и позволяют получить долю полезной информации, чем народ в них сидящий, занят далеко не всегда. Что говорить, фотографий в нормальном разрешении почти не было, про стримминг видео говорить и не приходилось, вэб был довольно простым и сайты старались писать на голом html, делая их как можно проще и легче для ускорения загрузки при использовании низкоскоростных соединений и уменьшения потребления ресурсов на стороне сервера. Но какое же хорошее это было время :)

В это же время в США уже вполне себе были распространены выделенные линии среди домашних абонентов со скоростью подключения до 768 Кбит / с и более. Ещё в 1998 году можно было обзавестись корпоративной линией c подобной скоростью в крупных городах США по цене порядка $400 / месяц, а для домашних пользователей были доступны варианты высокоскоростного Интернет-доступа от $99 за 128К канал, годом позднее уже можно было получить 384К за $40, цены постоянно снижались. В Украине, как в прочем и в РФ, был доступен в основном только дорогой и медленный Dial-Up. Выделенные линии были чем-то невероятным и позволить себе канал в 1 Мбит / с или 2 Мбит / с мог разве что Интернет-провайдер, который предоставлял доступ в сеть для абонентов посредством модемного подключения для сотен и даже тысяч абонентов. Провайдер, обладавший подключением в 1 Мбит / с в Украине или РФ, реально мог обеспечивать доступом в Интернет город с населением в 100 000+ человек. Услуга не была ещё столь массовой и % пользователей был небольшой, особенно в регионах. Читать полностью »
Как правильно предложить свою игру ютуберу-стримеру
2017-10-14 в 8:01, admin, рубрики: Twitch, YouTube, медийная реклама, обзоры игр, продвижение игр, стриминг
Привет всем! Меня зовут Welsknight, я профессиональный ютубер и стрим-партнёр Twitch. Получив особенно плохое письмо от кого-то, предложившего мне спонсируемую серию видео (он неправильно написал моё имя и, что более важно, не предоставил никакой информации о своей игре), я решил, что будет полезно поделиться моей точкой зрения на то, как правильно общаться с ютуберами и стримерами. Итак, без лишних предисловий…
Совет 1: упростите мне работу!
- Не заставляйте меня искать информацию о вашей игре. Добавьте в письмо скриншоты, ссылку на трейлер, краткое текстовое описание вашей игры, расскажите, на что она похожа и т.д.
- Просто пришлите мне ключ. Если мне придётся ответить на письмо, чтобы попросить его, то, скорее всего, я не буду этого делать.
- Приложите пресс-кит. Мне нужны хорошие PNG вашего логотипа с прозрачностью и красивые фоновые изображения, чтобы использовать в иконке видео. Если вы действительно хотите меня впечатлить, добавьте PNG с основными персонажами и врагами, которые я тоже смогу использовать. Помните, что мне придётся собрать из ваших иллюстраций целостную и красивую иконку размером 1280x720.
- Если ваша игра ещё не вышла, укажите дату выхода, и будет ли эмбарго на видеообзор.
Стриминговый сервис Roku собрался на IPO: что может пойти не так
2017-09-16 в 10:26, admin, рубрики: ipo, roku, биржа, Блог компании ITinvest, стриминг, финансы в ITИзображение: Mike Mozart, CC BY 2.0
Сервис потокового телевидения Roku Inc. подал документы для первичного размещения акций на бирже. Крупнейший игрок американского рынка ожидает оценки в $1 млрд. Однако, компания заявила и о ряде рисков, которые, по мнению инвесторов, могут помешать успешному IPO. Читать полностью »
Рекомендация первого трека для стриминга. Лекция в Яндексе
2017-07-16 в 14:19, admin, рубрики: data science, анализ данных, Блог компании Яндекс, машинное обучение, ненормальное программирование, рекомендательные системы, рекомендации, соревнования по программированию, Спортивное программирование, стриминг, студенты, фичиСейчас проходит Data Science Game — международное студенческое соревнование по анализу данных. Ребята из МГУ выиграли отборочный этап, а затем рассказали о своём решении на одной из наших тренировок по машинному обучению.
Под катом — расшифровка и большинство слайдов.
Транслируем видеопоток с веб-страницы по WebRTC на Facebook и YouTube одновременно
2017-05-04 в 7:16, admin, рубрики: AAC, broadcasting, chrome, Facebook Live, Firefox, H.264, javascript, live видео, Opus, rest api, rtmp, VP8, WebRTC, youtube live, Блог компании Flashphoner, Программирование, Разработка веб-сайтов, Разработка систем связи, ретрансляция, стриминг, трансляцияFacebook и YouTube предоставляют сервисы трансляций, которые позволяют вещать Live-видеопотоки на широкую аудиторию зрителей. В этой статье мы расскажем, как захватить видеопоток с веб-страницы по технологии WebRTC и отправить этот видеопоток одновременно в Facebook и на YouTube для прямой трансляции — сразу в два сервиса.Читать полностью »
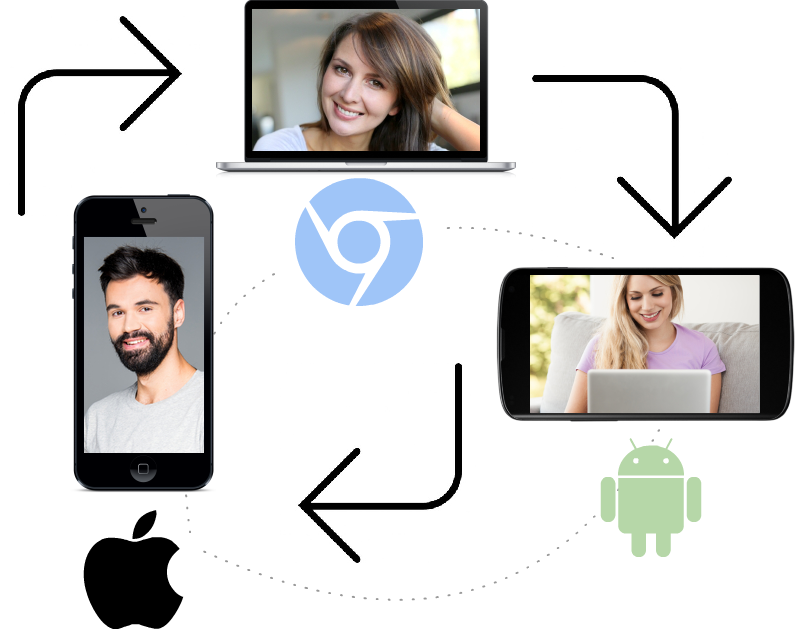
Разработка WebRTC видеочата между iOS, Android и браузером
2017-04-03 в 7:43, admin, рубрики: android development, chrome, Conference, html5, ios development, iOS разработка, java, javascript, objective-c, video streaming, WebRTC, Блог компании Flashphoner, видеочат, Программирование, Разработка веб-сайтов, разработка мобильных приложений, стриминг
В предыдущей статье мы описывали принципы разработки видеочата между браузером и Android — устройством. Теперь же попробуем усложнить задачу и заимплементить трехсторонний видеочат на следующих платформах: Google Chrome на десктопе, Android приложение на планшете, и iOS приложение для Apple iPhone.
Читать полностью »
«ВКонтакте» добавит в свое приложения стриминга VK Live возможность воспроизведения аудиозаписей
2017-03-20 в 10:05, admin, рубрики: mail.ru group, VK Live, аудиозаписи, копирайт, музыка, Социальные сети и сообщества, стриминг
Социальная сеть «ВКонтакте» планирует добавить функцию воспроизведения аудиозаписей из соответствующего раздела прямо во время стримов через свое приложение VK Live, сообщают «Известия». Автор трансляции сможет включать любой трек из своих аудиозаписей, который впоследствии будет слышать аудитория стрима. Пока аудиозаписи планируют использовать только в тестовом режиме.
Основная проблема новой функции VK Live — нарушение авторских прав. Администрация социальной сети не заключала договоров с правообладателями для подобного публичного использования их продукции, о чем косвенно свидетельствует то, что запись стрима при использовании «аудиозаписей» будет автоматически удаляться.
Читать полностью »
Скриншаринг на сайте по WebRTC из браузера Mozilla Firefox
2017-03-14 в 18:52, admin, рубрики: add-on, Firefox, javascript, Mozilla Add-ons, screencast, screencasting, screensharing, WebRTC, демонстрация экрана, Программирование, Разработка веб-сайтов, расширение, Расширения для браузеров, скринкаст, скринкастинг, скриншаринг, стриминг, трансляция экрана
Недавно мы писали статью о том, как сделать расширение скриншаринга для браузера Google Chrome. В результате мы создали собственное расширение для скриншаринга, опубликовали его в Chrome Store и протестировали трансляцию экрана через Web Call Server в режиме один-ко-многим.
В этой статье мы проделаем тоже самое с браузером Firefox. Подход остается прежним и снова потребуется упаковка и публикация расширения, на этот раз в Mozilla Add-ons. В результате мы сможем делать скринкасты видеопотоков из FF без установки внешнего дополнительного ПО.Читать полностью »