Продолжение темы, начатой в предыдущей статье. Идеей к ее развитию послужило прочтение статьи на Хабре «LibCanvas: На пути к звёздам», где описывается реализация планетария на Canvas с выводом созвездий и планет в азимутальной системе координат. В посте автор дает ссылку на базу данных звезд и созвездий, которой я любезно воспользовался. Файл содержит координаты прямого восхождения (Right Ascension, в часах) и склонения (Declination, в градусах) звезд, точек созвездий и их названий. Я перевел их в радианы и сохранил в файл constellations.js для своего «звездного» проекта Starry Sky.
Рубрика «starry sky»
Звездное Небо на Canvas. Созвездия
2014-03-02 в 19:33, admin, рубрики: canvas, dbcartajs, egaxegax, html5, javascript, map, proj4js, projection, starry sky, Веб-разработка, звездное небо, карта, планетарий, проекции, метки: Canvas, dbcartajs, egaxegax, html5, javascript, map, proj4js, projection, starry sky, звездное небо, карта, планетарий, проекцииЗвездное небо на dbCartajs
2013-08-10 в 19:53, admin, рубрики: canvas, dbcartajs, html5, javascript, proj4js, starry sky, Веб-разработка, звездное небо, метки: Canvas, dbcartajs, html5, javascript, proj4js, starry sky, звездное небоПочему
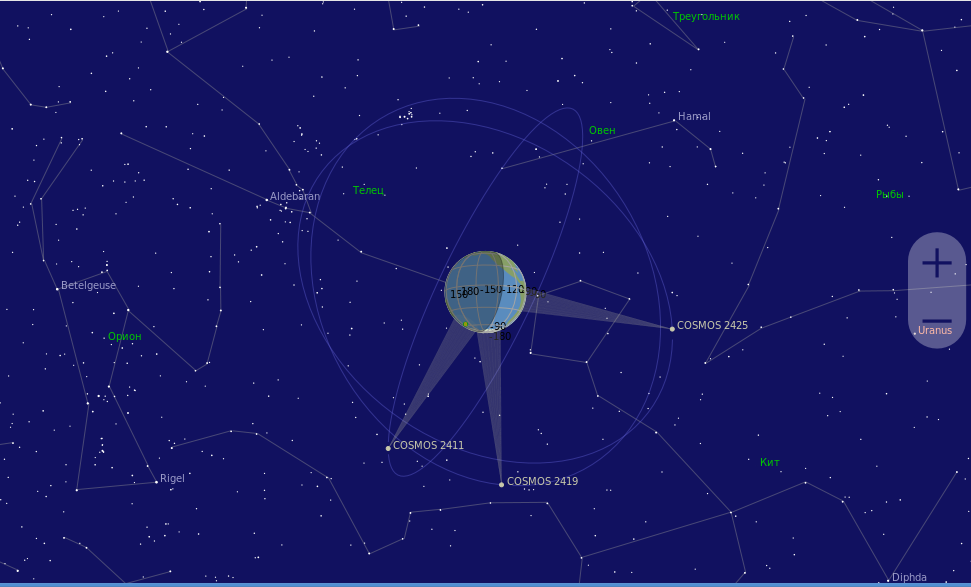
В этой статье я хочу более подробно рассказать о примере [Starry Sky] (Звездное Небо), реализованном с помощью скриптов dbCartajs. Он включает в себя идеи других «звездных» проектов, которые были портированы на JavaScript. Рассмотрим их подробнее. Алгоритм формирования звездного неба был позаимствован из проекта Marble KDE плагин stars), расчет положения планет построен на основе замечательной статьи шведского астронома Поля Шлетера, модель движения космических аппаратов SGP4/SDP4 предоставлена модулем satellite-js (проект в github), формулы солнечного терминатора (ночной зоны) взяты с астрономического форума. Вид орбит как эллипсов подсмотрен у Сelestia.
Читать полностью »