Привет! Меня зовут Юрий Никулин, и я руководитель направления документирования Cloud. Сегодня расскажу, как мы перешли с документирования в Word на подход docs as code и почему в качестве языка разметки выбрали reStructuredText.

Привет! Меня зовут Юрий Никулин, и я руководитель направления документирования Cloud. Сегодня расскажу, как мы перешли с документирования в Word на подход docs as code и почему в качестве языка разметки выбрали reStructuredText.

В одном банке внедрили новую систему для рабочих мест операторов. Это для нас любой новый интерфейс — простой. А у некоторых людей даже сдвиг кнопки вызывает панику. Тут же новым было всё. В итоге работа встала. Как часто бывает, люди самостоятельно штудировать мануалы не хотели. Чаще звонили в техподдержку и просили коллег показать, на какие кнопочки нажимать. Да и создание инструкций отнимало массу времени.
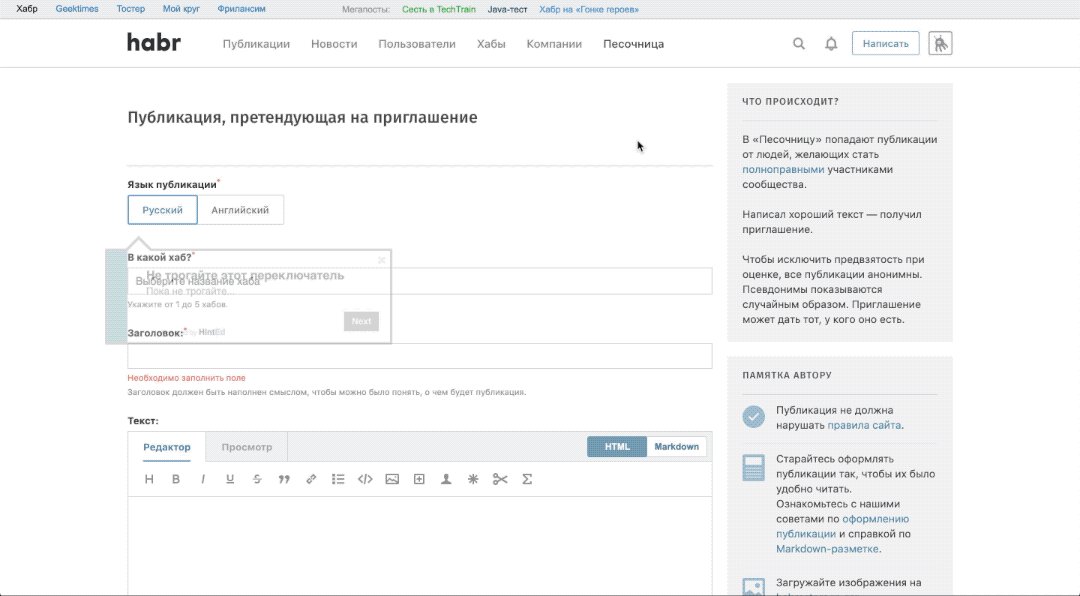
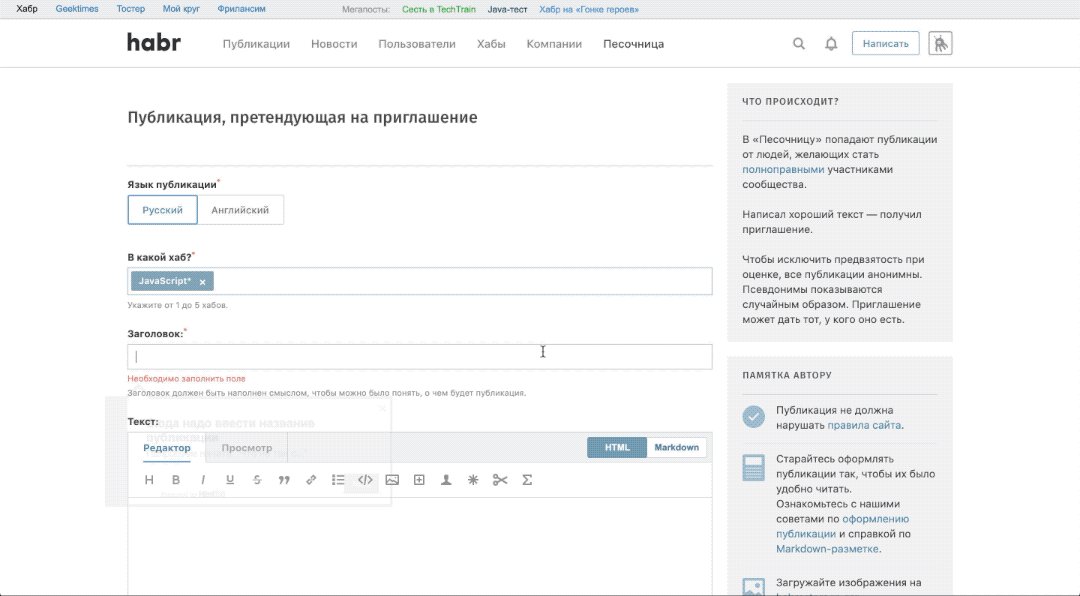
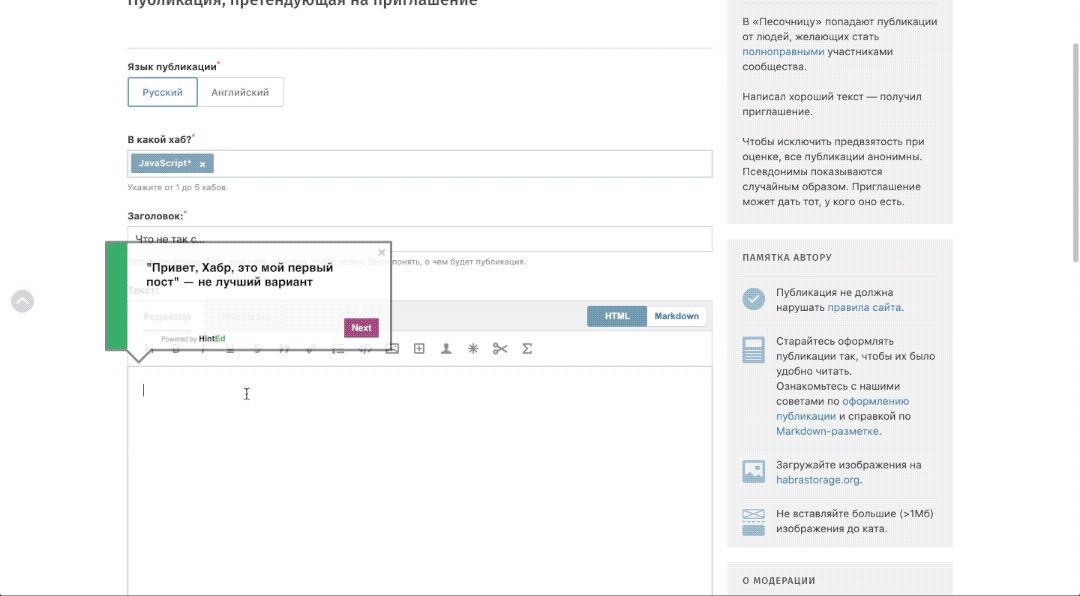
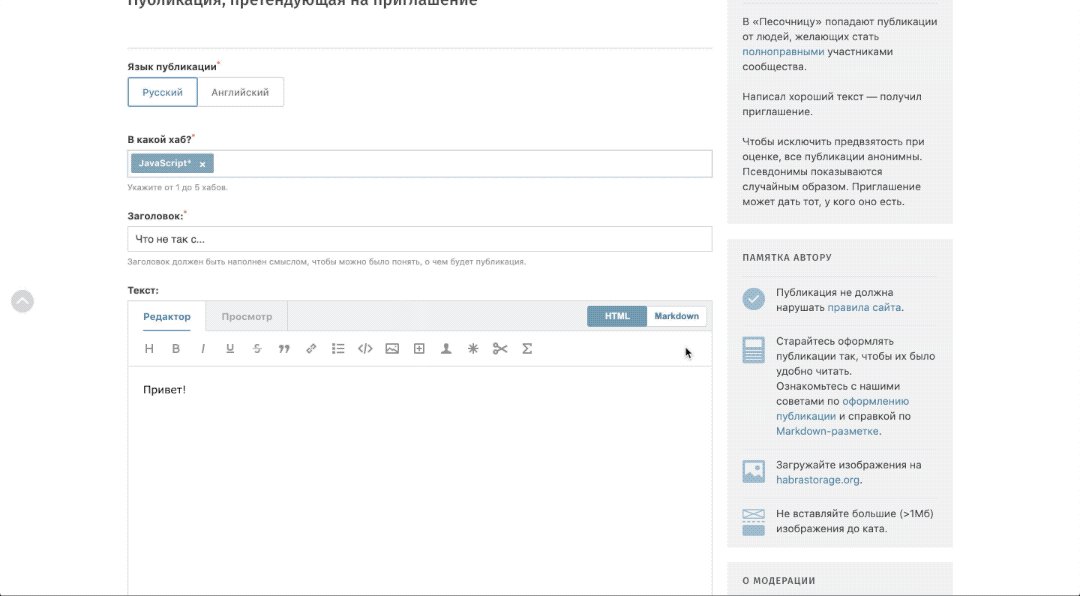
Когда-то с такой же проблемой столкнулись и создатели сервиса, о котором мы сегодня расскажем. Они задумали перенести инструкции в форму интерактивных подсказок прямо в системе. Знаете, как когда вы первый раз запускаете приложение или игру, вам показывают: вот это — кнопка стрельбы, вот так — бегать, нажмите «присесть», чтобы присесть, и так далее.
Только универсально, чтобы можно было настраивать на любой интерфейс и делать это мог бы любой человек, даже далёкий от программирования.

Вот так они это сделали. Читать полностью »
Как бы ни старался UX-дизайнер, не сможет человек с улицы разобраться в интерфейсе управления космическим кораблём без подсказки. И даже не с улицы. Просто потому, что ракета большая и настроек много.
Мы делаем продукты попроще софта для ракет, но всё равно технически сложные. Очень стараемся, чтобы интерфейсы новых версий были простыми, но осознаём — всегда найдётся пользователь, который что-нибудь не поймёт и пойдёт в документацию. Поэтому дока должна быть, а чтобы не портить впечатление о продукте, она должна быть полезной и удобной.
У нас шесть продуктов, документацию к которым 13 лет писали разработчики. Уже полгода мы переписываем старые и пишем новые статьи. Под катом — 50 вопросов, которые помогают нам делать это хорошо. Но для начала немного вводных.
Как правило, каждый разработчик программного обеспечения хочет предоставить своим пользователям качественную документацию. И мы, компания Renga Software, не исключение.
В этой статье я, технический писатель Renga Software Анастасия Тян, расскажу, от чего мы отталкивались в начале разработки справки для BIM-системы Renga и к чему в итоге пришли.
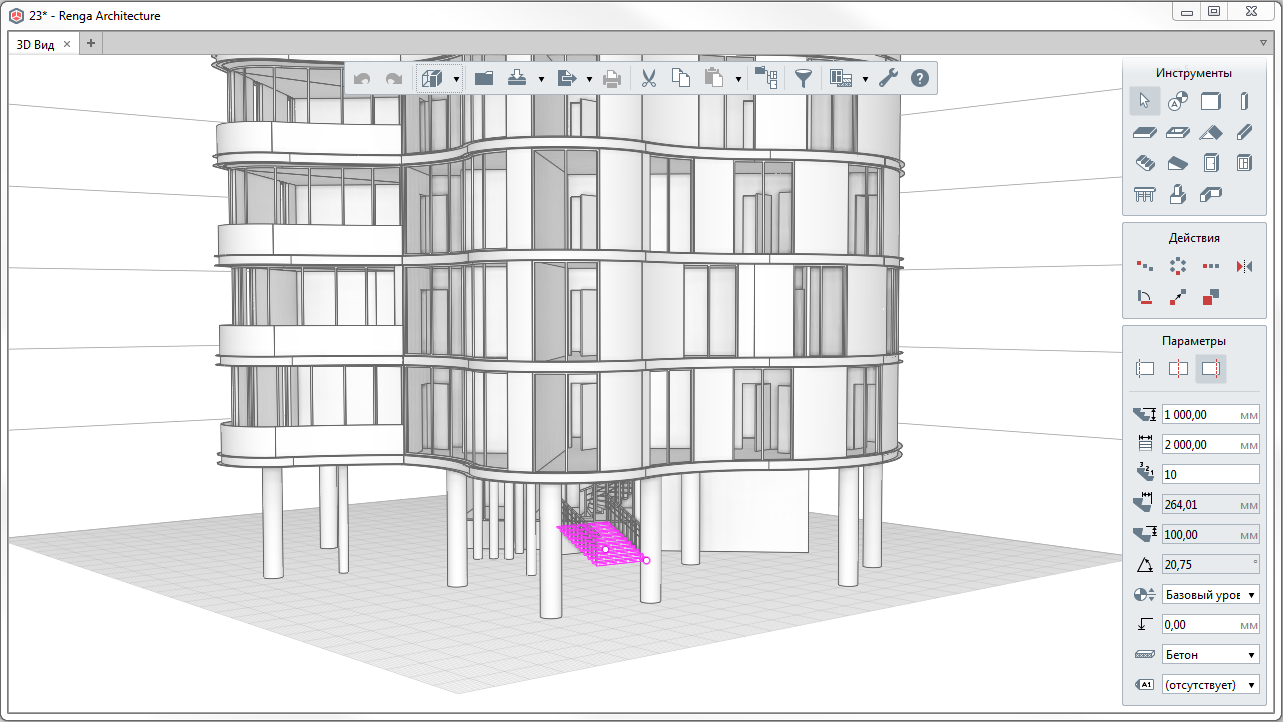
Итак, пользователи наших продуктов ― архитекторы, проектировщики и конструкторы. Для них был разработан минималистичный интерфейс Renga, состоящий всего из нескольких панелей и рабочего пространства, ограниченного лишь размерами мониторов. Разумеется, хочется, чтобы документация не отставала от интерфейса в оформлении, а также предоставляла пользователям всю необходимую информацию.

С самого начала разработки Renga было понятно, что нам необходима современная онлайн-справка. Также было принято решение, что мы не будем отказываться от оффлайн-справки в формате CHM, чтобы пользователи могли к ней обращаться без подключения к интернету и не тонуть в ворохе html-файлов.Читать полностью »