Вот уже больше 20 лет мы смотрим веб-странички по протоколу HTTP. Большинство пользователей вообще не задумывается о том, что это такое и как оно работает. Другие знают, что где-то под HTTP есть TLS, а под ним TCP, под которым IP и так далее. А третьи – еретики считают, что TCP – это прошлый век, им хочется чего-то более быстрого, надёжного и защищённого. Но в своих попытках изобрести новый идеальный протокол они вернулись к технологиям 80-х годов и пытаются построить на них свой дивный новый мир.

Читать полностью »
Рубрика «SPDY»
HTTP-3: разрушение основ и дивный новый мир
2019-10-31 в 13:45, admin, рубрики: dodois, dodopizza, dodopizzaengineering, gQUIC, http, http/2, IT-стандарты, QUIC, SPDY, tcp, TLS, udp, Блог компании Dodo Pizza Engineering, протоколы передачи данных, Сетевые технологии, стандартыHTTP-3: от корней до кончиков
2019-02-04 в 11:52, admin, рубрики: CloudFlare, Google, gQUIC, HTTP Core, HTTP/3, HTTPbis, ietf, QUIC, QUIC Crypto, quiche, SPDY, SSL, TLS, udp, кладограмма, Сетевые технологии, стандарты, Стандарты связиПротокол прикладного уровня HTTP лежит в основе интернета. Он начал свою жизнь в 1991 году как HTTP/0.9, а к 1999 году превратился в HTTP/1.1, который был стандартизирован Инженерным советом Интернета (IETF).
HTTP/1.1 долго всех удовлетворял, но растущие потребности Сети потребовали апгрейда — и в 2015 году приняли HTTP/2. На этом история не закончилась: совсем недавно IETF анонсировал новую версию HTTP/3. Для некоторых это стало неожиданностью и вызвало некоторое замешательство. Если вы не отслеживаете работу IETF, может показаться, что HTTP/3 появился из ниоткуда. Тем не менее, мы можем отследить его происхождение по истории экспериментов и эволюции веб-протоколов, в частности, транспортного протокола QUIC.
Если вы не знакомы с QUIC, мои коллеги по Cloudflare довольно подробно осветили разные аспекты: например, см. статьи о реальных недостатках современного HTTP и подробности о протоколе транспортного уровня. Мы собрали эти и другие материалы на сайте cloudflare-quic.com. А если интересно, обязательно ознакомьтесь с quiche: это наша собственная реализация QUIC, написанная на Rust с открытым исходным кодом.
Читать полностью »
Путь к HTTP-2
2016-08-30 в 14:11, admin, рубрики: http, http/2, IT-стандарты, SPDY, веб-технологии, Разработка веб-сайтовОт переводчика: перед вами краткий обзор протокола HTTP и его истории — от версии 0.9 к версии 2.
HTTP — протокол, пронизывающий веб. Знать его обязан каждый веб-разработчик. Понимание работы HTTP поможет вам делать более качественные веб-приложения.
В этой статье мы обсудим, что такое HTTP, и как он стал именно таким, каким мы видим его сегодня.
Статистика по сжимающему прокси от Google
2015-04-26 в 18:39, admin, рубрики: chrome, Flywheel, Google, opera turbo, SPDY, WebP, сжимающий прокси, Статистика в IT, метки: Flywheel, сжимающий прокси 
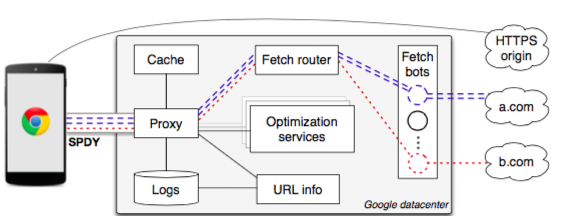
Компания Google опубликовала статистику (pdf) по работе сервиса Data Compression Proxy для мобильного веба (кстати, есть расширение, которое позволяет пропускать через этот прокси и трафик с десктопного браузера Chrome, но им мало кто пользуется).
Это аналог известного сервиса Opera Turbo, который тоже сжимает текстовый контент и сильнее компрессирует картинки.
Читать полностью »
HTTP-2 готов
2015-02-18 в 6:47, admin, рубрики: http, ietf, IT-стандарты, rfc, SPDY, Веб-разработка, стандарт, метки: HTTP, HTTP, RFC, RFC 
Сегодня спецификации новой версии HTTP приобрели окончательный вид. Председатель рабочей группы IETF HTTP Марк Ноттингем в своём блоге написал, что IESG формально одобрила спецификации HTTP/2. Теперь они отправляются в редактор RFC, где им присвоят официальный номер RFC, немного отредактируют и опубликуют.
Скоро это замечательное событие отразят в официальном блоге IETF, а пока что Марк Ноттингем от себя лично благодарит всех, кто внёс свой вклад в разработку новых спецификаций. В особенности — разработчиков протокола SPDY, который лёг в основу HTTP/2.
Читать полностью »
HTTP-2 (h2-14, spdy4) в Google Chrome 40
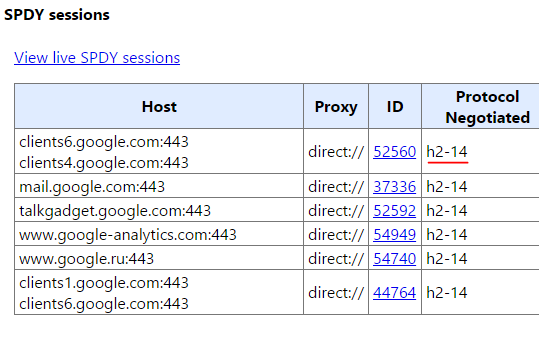
2015-02-06 в 16:51, admin, рубрики: Google Chrome, http/2, SPDY, Сетевые технологии, метки: google chrome, http/2, spdy Свершилось!
Открываем: chrome://net-internals/#spdy, и смотрим.

Очевидно (?), связано с тем, что на дворе февраль, а как известно, as an RFC, HTTP/2 должен был стать как раз в феврале.
Пока заметил только на некоторых сервисах гугла, таких как mail.google.com и, вот пока клацал по клавишам и главная с остальными сервисами подтянулись.
Думается, теперь развитие пойдет чуть быстрее.
Читать полностью »
Facebook открывает доступ к проекту Proxygen
2014-11-16 в 18:34, admin, рубрики: Facebook, Facebook API, http, SPDY, ит-инфраструктура, С++ Не так давно Facebook объявил про открытие доступа к своему проекту Proxygen. Этот проект включает базовый код на C++ и абстракции HTTP, используемые в Facebook.
Компания открыла лишь малую часть своего кода за последние месяцы, большинство из него ориентировано на мобильных разработчиков. Данный анонс довольно интересен по многим причинам так как будет полезен широкому кругу разработчиков.
Илья Григорик о внедрении HTTP-2
2014-11-03 в 20:21, admin, рубрики: HTTP 2.0, IT-стандарты, latency, SPDY, TLS, Клиентская оптимизация, контроль потока, оптимизация, приоритизация, Серверная оптимизация, шардингИзвестный специалист по серверной и клиентской оптимизации, соавтор WebRTC, автор книги "High Perfomance Browser Networking" Илья Григорик из Google опубликовал презентацию “HTTP/2 all the things!”, в которой объясняет, как следует настраивать серверную часть под HTTP 2.0, чтобы повысить скорость загрузки страниц и уменьшить latency, по сравнению с HTTP 1.1.

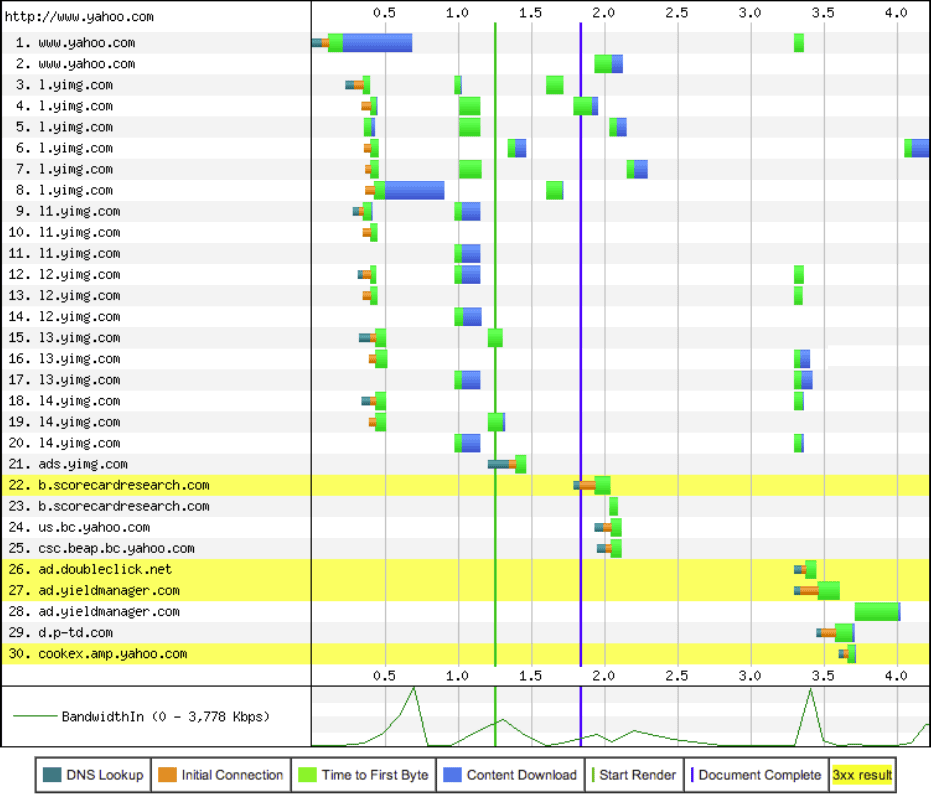
Режим Connection View в браузере показывает загрузку элементов заглавной страницы Yahoo.com в HTTP 1.1
Илья начинает с того, что для современных сайтов бóльшая часть задержек приходится на ожидание загрузки ресурсов, при этом полоса пропускания не является ограничивающим фактором (синим цветом на диаграмме Connection View). По статистике, для загрузки средней веб-страницы браузер делает 78 запросов к 12 различным хостам (общий размер загружаемых файлов 1232 КБ).
Читать полностью »
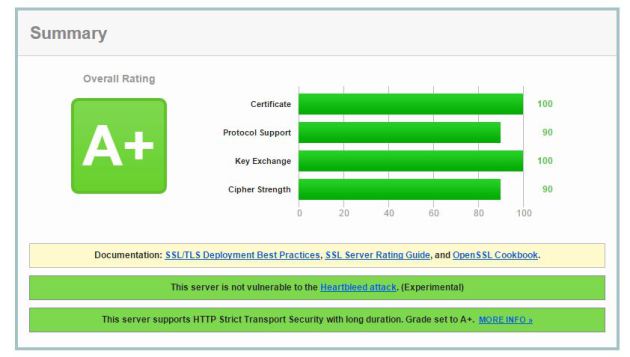
Настройка и оптимизация SSL для nginx под Linux
2014-09-09 в 12:29, admin, рубрики: CentOS, linux, nginx, openssl, SPDY, SSL, sysctl, информационная безопасность, оптимизация  Оптимизируя серверное окружение для максимальной производительности, обязательно столкнешься с задачей поддержки SSL-сертификатов и оптимизации скорости SSL-защищенного соединения. Совершенно условно, задачу по настройке поддержки SSL для nginx на Linux-окружении (в примерах используется RedHat/CentOS, но большая часть советов платформо-независимы) можно разбить на несколько составляющих:
Оптимизируя серверное окружение для максимальной производительности, обязательно столкнешься с задачей поддержки SSL-сертификатов и оптимизации скорости SSL-защищенного соединения. Совершенно условно, задачу по настройке поддержки SSL для nginx на Linux-окружении (в примерах используется RedHat/CentOS, но большая часть советов платформо-независимы) можно разбить на несколько составляющих:
- Оптимизация TCP/IP стека, включая размеры TCP окна.
- Оптимизация TLS-стека, включая OpenSSL.
- Конфигурация nginx с учетом настроек производительности, безопасности и обратной совместимости.
Баг на миллион долларов
2014-06-09 в 13:55, admin, рубрики: HTTP-запрос, IT-стандарты, SPDY, Веб-разработка, метки: HTTP-запрос, SPDYГолландский программист Жак Матти (Jacques Mattheij) — владелец сайта ww.com и один из первых людей, кто организовал прямые трансляции с веб-камер в интернете. Он обращает внимание на баг в HTTP, благодаря которому можно заметно ускорить работу множества веб-приложений и обычных веб-сайтов.
HTTP (RFC 1945) формально является синхронным протоколом. В стандарте чётко прописано, что HTTP-ответ может быть отправлен только после получения соответствующего HTTP-запроса. На практике же всё работает иначе.
Читать полностью »

