
JS-библиотеку htmx воспринимают как средство, которое спасает интернет от одностраничных приложений. Всё дело в том, что React поглотил разработчиков своей сложностью (так говорят), а htmx предлагает столь желанное спасение.Читать полностью »

JS-библиотеку htmx воспринимают как средство, которое спасает интернет от одностраничных приложений. Всё дело в том, что React поглотил разработчиков своей сложностью (так говорят), а htmx предлагает столь желанное спасение.Читать полностью »

Карсон Гросс (Carson Gross) — профессор информатики из Монтаны, который неожиданно стал одним из самых ярких персонажей в индустрии веб-программирования последних лет. Он автор языка HyperScript и популярной библиотеки для фронтенда HTMX, позволяющей создавать сложные интерактивные сайты средствами HTML. Красивая альтернатива клиентскому рендерингу на JavaScript решает сразу несколько проблем современного веба, связанных с избыточной сложностью разработки и поддержки, производительностью и ожирением сайтов.
Создавать сайты очень просто, тот же Хабр написал один программист, а не команда из сотен разработчиков и девопсов, как сейчас принято нанимать в интернет-компании.
Многие веб-разработчики нашего времени выросли со знанием только одностраничных приложений SPA и фреймворков для них. Они начали свои карьеры с приложений на React.js, которые общаются с сервером Node через JSON API. Это настоящая трагедия, считает Гросс. Интерактивные приложения можно делать совершенно иначе.
Читать полностью »

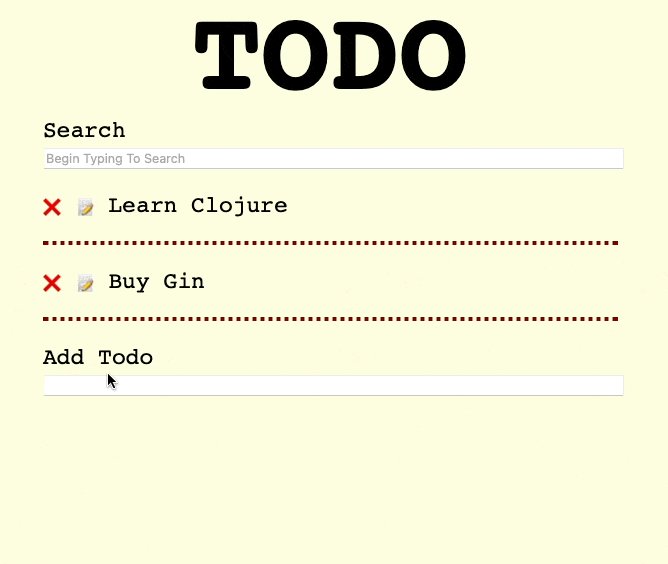
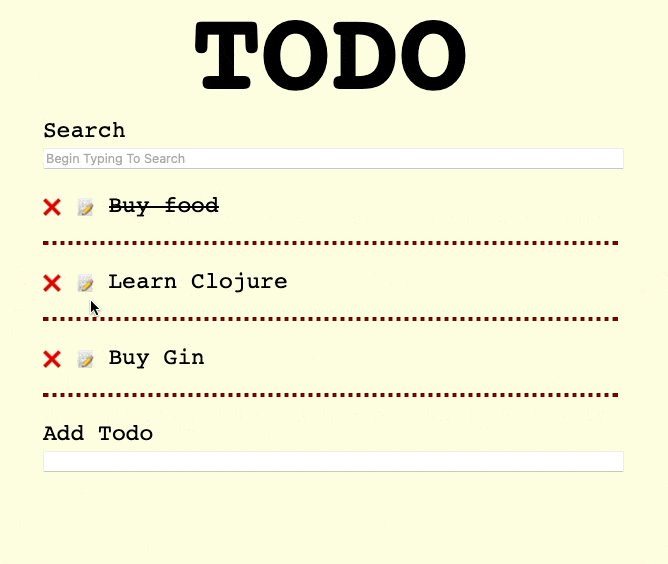
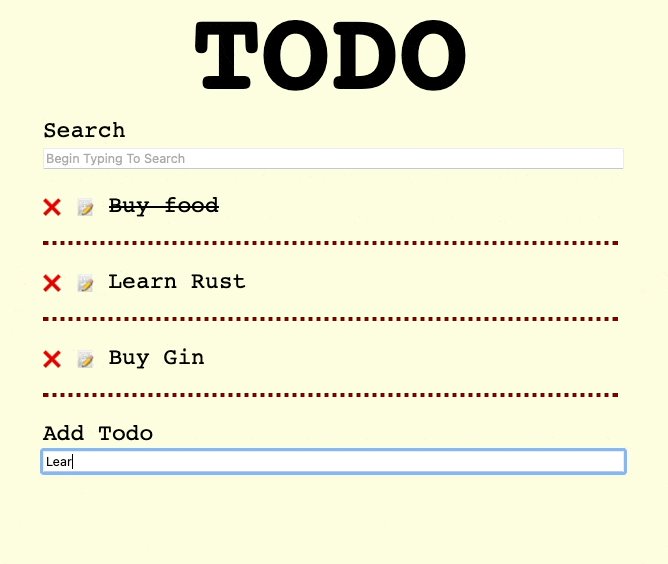
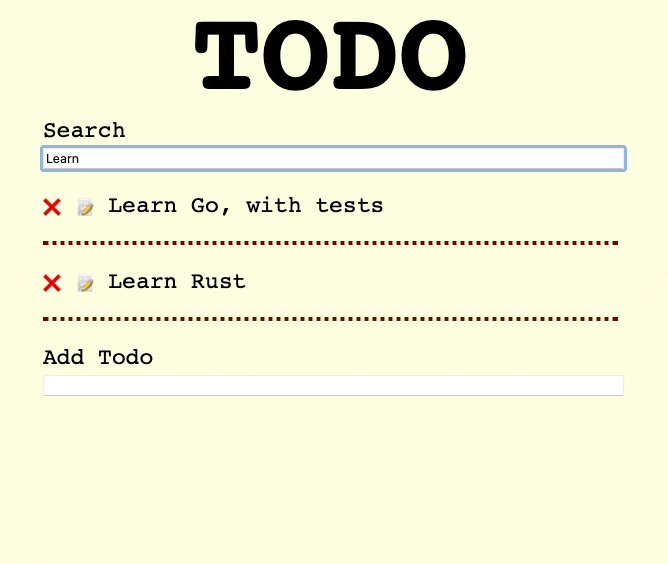
Сегодня пользователи ожидают от веб-приложений плавной работы без перезагрузок страниц. К сожалению, эти ожидания обычно реализуются в виде одностраничных приложений (single-page application, SPA), использующих библиотеки и фреймворки наподобие React и Angular. Эти фреймворки очень специализированы и с ними может быть трудно работать.
Новый подход заключается в том, чтобы вернуть возможность реализации этого UX в руки инженеров, разрабатывавших веб-сайты до возникновения безумия SPA, используя готовые наборы инструментов и знания. HTMX — лучший пример такого подхода из тех, что я видел.
Читать полностью »

Статический сайт можно выполнить в одном файле HTML, а динамический — в одном бинарнике (под катом). Тенденция видна везде. Современные фреймворки даже хвалятся «0кБ JavaScript» по дефолту, а браузеры внедрили технические усовершенствования, которые во многом аннулируют преимущества использования SPA.
Читать полностью »

Всем привет!
Продолжаю свой цикл публикаций о группе стандартов Web Components. Моя цель - сформировать реалистичные ожидания от данного набора технологий, а также, вместе с вами, прийти к более четкому пониманию того, где их не стоит применять, и где, напротив, ничего лучше еще не придумано. На этот раз, предлагаю подробнее остановится на Shadow DOM.
Psychology plays an important role in the success of any marketing strategy. Attracting people to your app needs the right psychological approach. Human behaviors are highly crucial which are required to be considered while forming strategies.
Simplest thing in application affects their interactivity greatly. For example, even the number of notifications, as well as the time at which they will be sent, have a strong impact. According to a survey, 60% of respondents have a preference for what time of day they receive notifications.

This indicates that the way an app will communicate with users will have an immense effect on its success or failure. Do you know what are the factors that affect the interactivity of your app? Apart from that, how can you make an app interactive?
Читать полностью »

Всем привет! В данной статье рассмотрим разработку фронта простенького блога на Vue с использованием всех прелестей Vue включая Vuex и Router. А также поговорим про структуру приложения и работу с контейнером и роутером.
Читать полностью »
Для создания интерфейсов React рекомендует использовать композицию и библиотеки по управлению состоянием (state management libraries) для построения иерархий компонентов. Однако при сложных паттернах композиции появляются проблемы:
Для большинства разработчиков проблема может быть неочевидна, и они перекидывают ее на уровень управления состоянием. Это обсуждается и в документации React:
Привет! Это пост-отчёт с митапа Moscow SPA 5, серии встреч для фронтенд-разработчиков, которым интересна тематика веб-приложений (Single Page Application). Вместе с докладчиками из Mail.Ru, Яндекса, ВКонтакте, Тинькофф и Авито мы говорили об интеграции Jest с QA-инфраструктурой, DI в качестве способа масштабирования, росте библиотек компонентов, платформенной команде. А также обсуждали, может ли UIKit быть максимально гибким и подходящим для всего.
Заходите под кат, если вам интересны эти темы. Внутри вы найдёте материалы встречи: видеозаписи докладов, презентации спикеров, отзывы гостей митапа и ссылки на фотоотчёт.
