Были времена, когда мобильные версии сайтов были экзотикой. Всё своё внимание дизайнеры уделяли основным десктопным версиям. Сейчас наличие мобильной версии — это стандарт. Мы привыкли к тому, что любую веб-страницу можно открыть с телефона или планшета и она будет отображаться в удобном для чтения виде.
Рубрика «скроллинг»
Уберите это немедленно! Интерфейсные элементы мобильных страниц, которые реально раздражают
2023-10-07 в 17:20, admin, рубрики: usability, web-разработка, веб-дизайн, дизайн, интерактивность, интерфейс, мобильные версии сайтов, прокрутка, сайты для мобильных, скроллингПочему портятся приложения: тирания маржинального пользователя
2023-09-15 в 10:40, admin, рубрики: daily active users, dau, концентрация внимания, метрики продукта, скроллингКак я в десять раз ускорил работу таблицы Google одной строкой CSS
2021-12-02 в 12:38, admin, рубрики: css, dom, Google, timeweb_статьи_перевод, Блог компании Timeweb Cloud, веб-сайты, производительность, Разработка веб-сайтов, скроллинг, тестирование, фронтенд
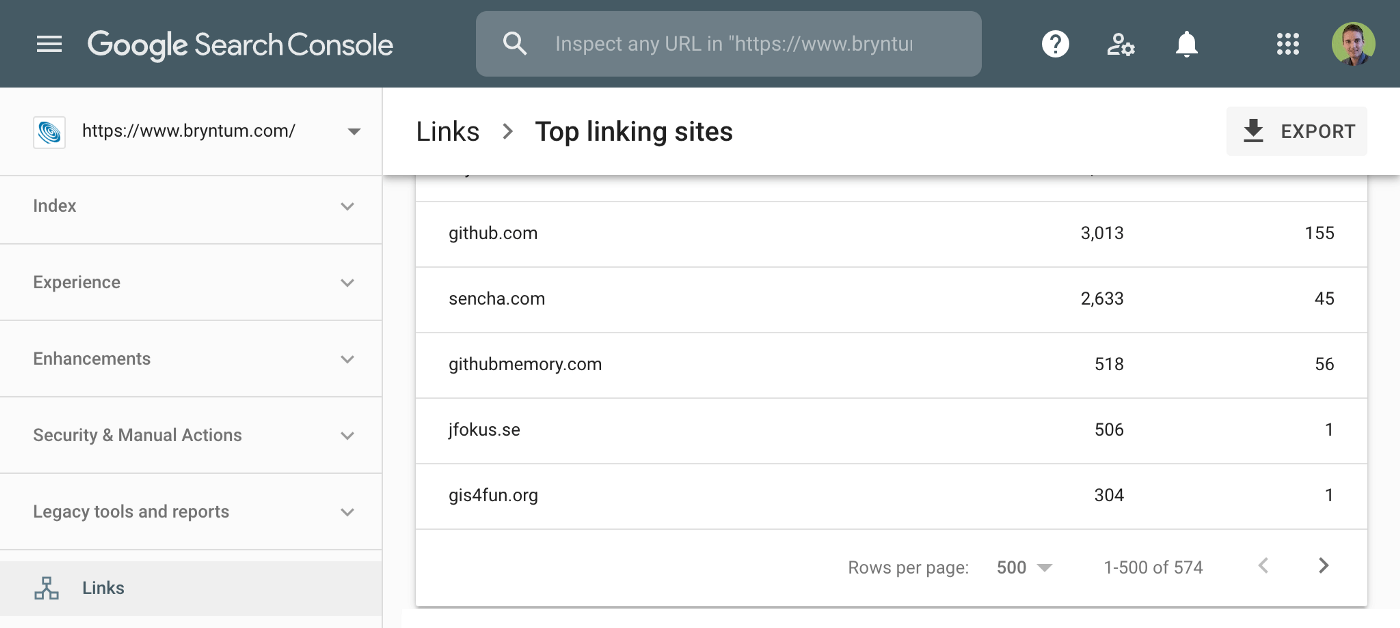
Раздел «Top linking sites» в Google Search Console, 500 строк на страницу
Я интересуюсь производительностью фронтенда, поэтому не мог удержаться и решил разобраться, в чём дело. В конце концов, Google активно стремится к повышению веб-производительности, поэтому стоит ожидать, что собственные публичные приложения компании будут хорошим эталоном.
Читать полностью »
Хитрости реализации переходов между экранами в Legend of Zelda
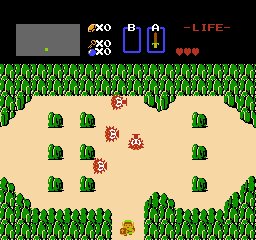
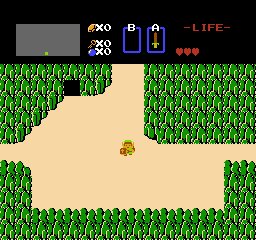
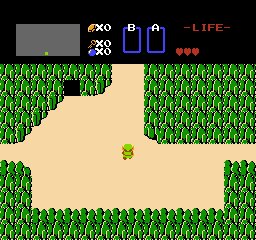
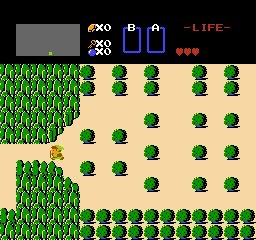
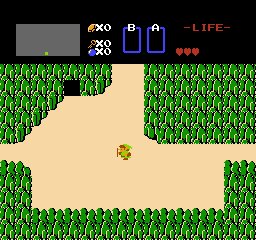
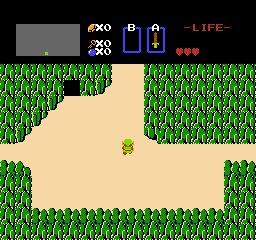
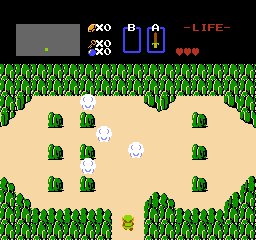
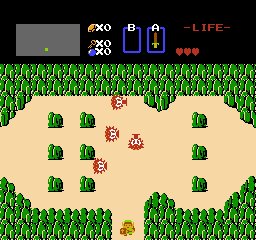
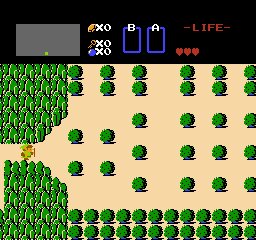
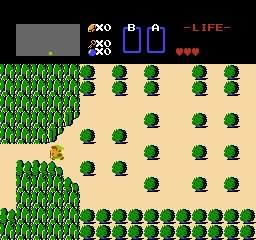
2019-07-18 в 4:54, admin, рубрики: legend of zelda, Nes, Дизайн игр, Игры и игровые приставки, ненормальное программирование, работа с графикой, разработка игр, скроллинг, спрайты, старое железоДля эффекта вертикального скроллинга в первой части «The Legend of Zelda» используются манипуляции графическим «железом» NES, скорее всего не предусмотренные разработчиками консоли.

У меня нет доступа к официальной документации Picture Processing Unit (PPU — графический чип) консоли NES, поэтому мои заявления о «неопределённом поведении» скорее ближе к догадкам. Спецификацию работы графического оборудования я взял из NesDev Wiki. PPU управляется записью в регистры с отображением в память. Если использовать эти регистры так, как это было (похоже) задумано проектировщиками, то добиться этого эффекта было бы невозможно:

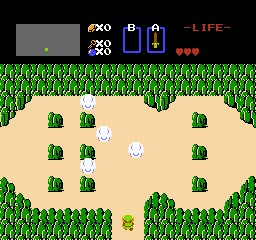
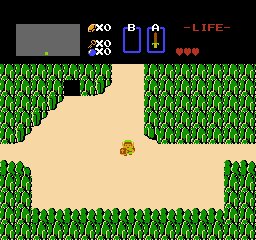
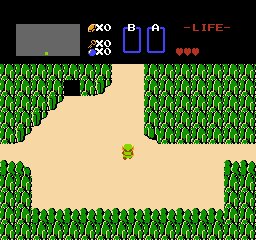
При скроллинге экрана по вертикали весь экран должен скроллиться разом. В предыдущем GIF показан пример частичного вертикального скроллинга. Часть экрана остаётся стационарной (элементы интерфейса), а другая часть (игровая область) прокручивается по вертикали. Частичный вертикальный скроллинг невозможно реализовать при «стандартной» работе с PPU.
В отличие от него, частичный горизонтальный скроллинг полностью определён и возможен.

Запись в отдельный регистр PPU в момент отрисовки кадра может привести к графическим артефактам. The Legend of Zelda намеренно вызывает артефакт, который проявляется как частичный вертикальный скроллинг. В этом посте я немного расскажу о графическом оборудовании NES и объясню, как работает трюк с вертикальным скроллингом.
Читать полностью »
Переходы между экранами в Legend of Zelda используют недокументированные возможности NES
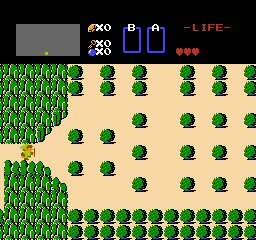
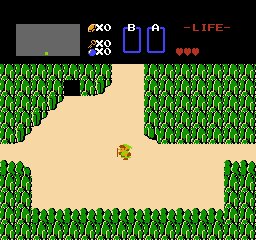
2019-07-18 в 4:54, admin, рубрики: legend of zelda, Nes, Дизайн игр, Игры и игровые приставки, ненормальное программирование, работа с графикой, разработка игр, скроллинг, спрайты, старое железоДля эффекта вертикального скроллинга в первой части «The Legend of Zelda» используются манипуляции графическим «железом» NES, скорее всего не предусмотренные разработчиками консоли.

У меня нет доступа к официальной документации Picture Processing Unit (PPU — графический чип) консоли NES, поэтому мои заявления о «неопределённом поведении» скорее ближе к догадкам. Спецификацию работы графического оборудования я взял из NesDev Wiki. PPU управляется записью в регистры с отображением в память. Если использовать эти регистры так, как это было (похоже) задумано проектировщиками, то добиться этого эффекта было бы невозможно:

При скроллинге экрана по вертикали весь экран должен скроллиться разом. В предыдущем GIF показан пример частичного вертикального скроллинга. Часть экрана остаётся стационарной (элементы интерфейса), а другая часть (игровая область) прокручивается по вертикали. Частичный вертикальный скроллинг невозможно реализовать при «стандартной» работе с PPU.
В отличие от него, частичный горизонтальный скроллинг полностью определён и возможен.

Запись в отдельный регистр PPU в момент отрисовки кадра может привести к графическим артефактам. The Legend of Zelda намеренно вызывает артефакт, который проявляется как частичный вертикальный скроллинг. В этом посте я немного расскажу о графическом оборудовании NES и объясню, как работает трюк с вертикальным скроллингом.
Читать полностью »
Хватит делать сайты с бесконечной прокруткойǃ
2018-10-24 в 16:05, admin, рубрики: бесконечная прокрутка, веб-дизайн, дизайн, дизайн мобильных приложений, интерфейсы, пагинация, прокрутка, разбиение на страницы, скроллинг
TL;DR. Хотя бесконечная прокрутка подходит для некоторых случаев, но она может создать проблемы.
Бесконечная прокрутка может быть дезориентирующей, неконтролируемой и вызывать стресс у пользователей.
В этой статье мы объясним, почему нужно прекратить создание сайтов с бесконечной прокруткой. Но для начала рассмотрим краткую историю вопроса.
Читать полностью »
Прокрутка в вебе: букварь
2017-03-28 в 9:56, admin, рубрики: Microsoft Edge, браузеры, однопоточный веб, прокрутка, Разработка веб-сайтов, скроллинг, метки: прокруткаАвтор — Нолан Лоусон, менеджер программы Microsoft Edge
Прокрутка — одно из самых древних взаимодействий в вебе. Задолго до появления методов pull-to-refresh и списков бесконечной загрузки скромная полоса прокрутки решила изначальную проблему масштабирования в вебе: как взаимодействовать с контентом, который распространяется за пределы доступной области просмотра?

Сегодня прокрутка всё ещё остаётся самым фундаментальным взаимодействием в Сети, и, возможно, самым неправильно понятым. Например, вы знаете разницу между следующими сценариями?
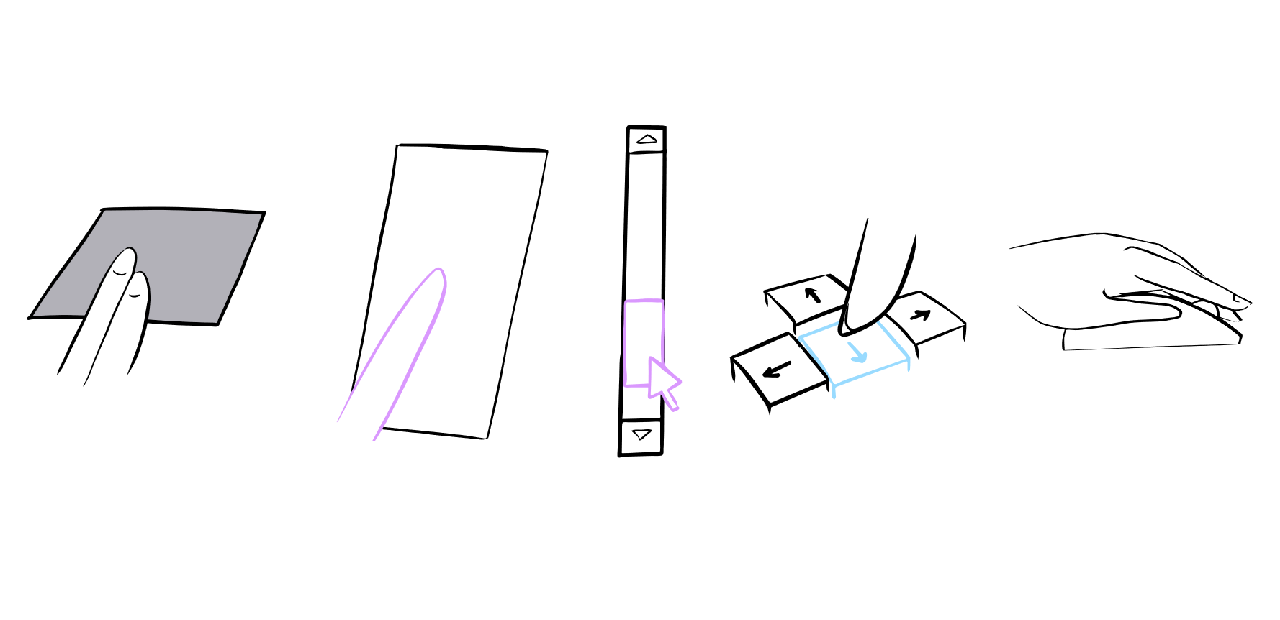
- Пользователь прокручивает страницу двумя пальцами на тачпаде
- Пользователь прокручивает одним пальцем на тачскрине
- Пользователь прокручивает колесо мыши
- Пользователь щёлкает по полосе прокрутки и тянет её вниз и вверх
- Пользователь нажимает стрелки «вверх», «вниз», PageUp, PageDown и «пробел» на клавиатуре
Если спросите среднего интернет-пользователя (или даже среднего веб-разработчика!), они могут сказать вам, что эти действия равнозначны. Правда гораздо более интересна.
Читать полностью »
Дорогой веб-дизайнер, давай перестанем нарушать возможность скроллить
2015-04-06 в 18:23, admin, рубрики: html, usability, веб-дизайн, Веб-разработка, дизайн, интерфейс, интерфейсы, лэндинг, скроллинг 
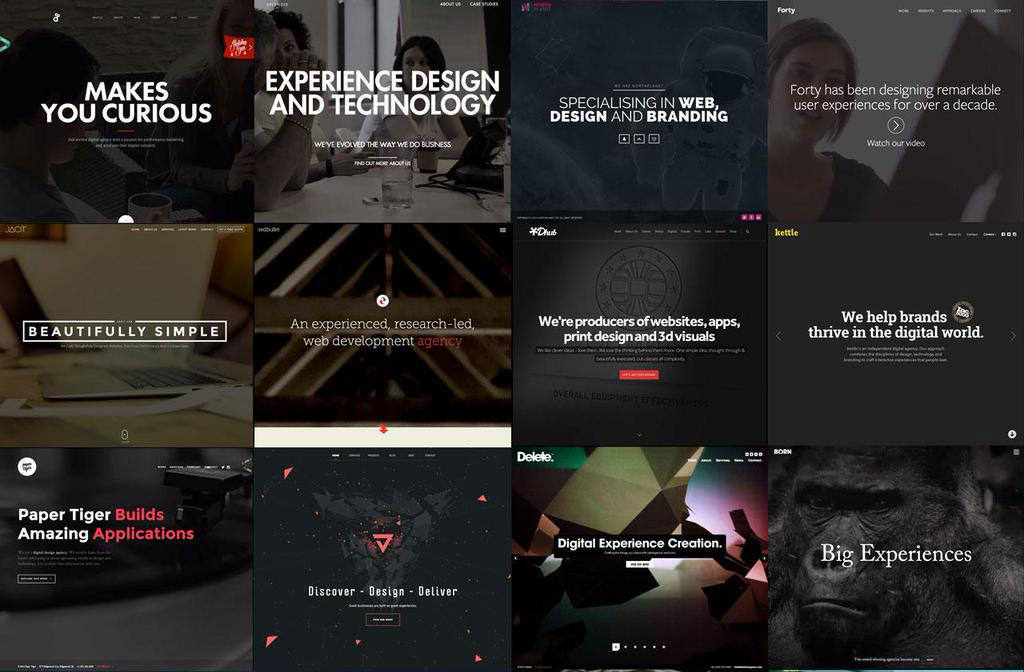
Мы все это видели. Вы заходите на веб-сайт и вот она: большая красивая фотография растянутая до краев экрана. Сейчас это огромный (каламбур) тренд в веб-дизайне, и похоже, что людям это нравится.Читать полностью »
Горизонтальный скролл становится модным. Разберемся в этом
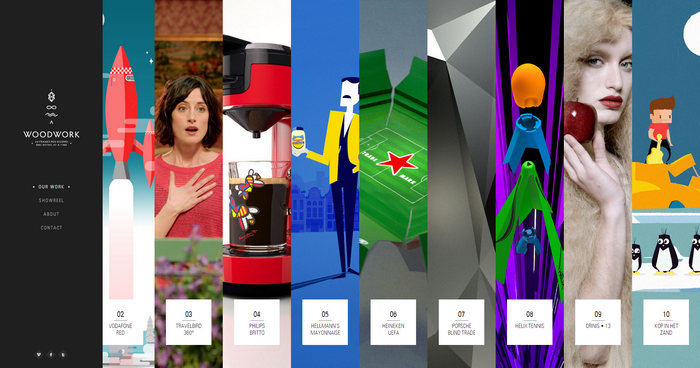
2014-12-01 в 9:41, admin, рубрики: usability, Блог компании Ahoba (;, веб-дизайн, горизонтальный скрол, интерфейсы, скроллингВ последнее время все более популярным становится подход в проектировании сайтов с использованием горизонтального скролла. Нас очень беспокоит целесообразность и юзабилити данного подхода. Чтобы разобраться в этом вопросе, мы перевели статью посвященную горизонтальному скроллу. Предлагаем ознакомиться с материалом и обсудить данную тему в комментариях…

Оригинальное название публикации: “Иск против горизонтального скролла”…
Читать полностью »
jquery.scrollless: обновление
2014-07-28 в 13:12, admin, рубрики: jquery, jquery plugin, scrolling, навигация, скроллинг Привет!
Предыдущий мой пост был встречен мягко говоря прохладно и, должен признать, для этого имелось достаточно оснований. Во-первых, это конечно отсутствие кода и каких-либо объяснений, из-за чего пост был воспринят как рекламный. Кроме того, в комментариях прозвучало такое мнение, что мгновенная смена кадров (блоков) выглядит убого по сравнению с нативной прокруткой. И с этим я не могу не согласиться. В самом деле, необходима какая-то анимация при переходе от одной позиции к другой. Плюс к тому, не мешало бы вернуть ставший уже привычным вертикальный скроллбар, вернее, предоставить его полноценную замену. Эти недостатки были устранены в новой версии плагина (во всяком случае я на это надеюсь). Теперь в нем есть поддержка анимации (эффектов перехода), а также кастомный скроллбар в виде расширения. А что касается первого недостатка, то его я постараюсь восполнить в этой статье.Читать полностью »

