В западном дизайн-сообществе постоянно публикуются новые утилиты, плагины и сервисы, которые призваны улучшить ваш workflow. В этом списке я привожу несколько интересных новинок, которые пользовались популярностью последнее время:
Читать полностью »
Рубрика «sketch» - 2
Свежие утилиты, плагины и инструменты для продуктивности дизайнера. Выпуск первый
2017-12-07 в 6:19, admin, рубрики: animation, Bootstrap, design, font, hot keys, mockup, photoshop, plugin, sketch, telegram, tools, usability, viewer, дизайн мобильных приложений, интерфейсы, Разработка веб-сайтов, разработка мобильных приложенийПереводим интерфейсы на полсотни языков. Sketch
2017-09-28 в 9:00, admin, рубрики: javascript, node.js, nodejs, open source, sketch, Блог компании Badoo, интерфейсы, Программирование
Герои сериала «Шерлок»
Привет! Я Алексей Тимин, инженер из команды локализации Badoo. В этом посте я расскажу вам о том, как мы помогаем переводчикам в их нелёгком труде, и о новом Open Source-решении, позволяющем генерировать скриншоты дизайна, подготовленного в Sketch, для разных языков.
Если вы создаёте дизайны для мультиязычных проектов или работаете в компании, разрабатывающей такие проекты, то информация будет вам полезной.
Июльские бесплатные печеньки для дизайнеров и разработчиков
2017-07-29 в 16:38, admin, рубрики: angular, colors, freebies, paper, plugin, sketch, usability, бесплатно, веб-дизайн, графический дизайн, дизайн мобильных приложений, интерфейсы, логотип, скачать, халява, шрифт, метки: freebiesВ этом выпуске подборка самых интересных бесплатных печенек. Практически ежедневно в свет выходит много интересных приложений, ресурсов и библиотек, которые оптимизируют труд дизайнеров и разработчиков. В этом выпуске я собрал наиболее интересные по мнению западных сообществ продукты, которые вышли в июле:
Sketch: Supernova Studio, Qwikly, Sketch Material
Web apps: Paper Sizes, Grabient, Canva colors, TypeHero, Abstract
Developers stuff: MDB Angular GMD kit
Designers stuff: Memphis patterns, Travelisto UI kit, Flow font, Lists.design, WayFX logos
Читать полностью »
Оптическое выравнивание и пользовательские интерфейсы
2017-07-24 в 15:00, admin, рубрики: Adobe Photoshop, sketch, usability, Блог компании Badoo, веб-дизайн, выравнивание по центру, дизайн интерфейсов, иконки, интерфейсы, пользовательские интерфейсы, Работа с иконками
Привет, меня зовут Иван Греков, я работаю во фронтенд-команде Badoo, занимаюсь вёрсткой пользовательских интерфейсов на проектах компании.
В работе с макетами интерфейсов я использую графические редакторы, такие как Adobe Photoshop и Sketch. В них все слои по умолчанию представляют собой прямоугольные контейнеры. Когда мы выравниванием один слой по центру относительно другого, то для выравнивания используются центры прямоугольных контейнеров. Такой подход крайне неудобен при работе с иконками, поскольку выравниваемые фигуры могут сильно отличаться от прямоугольных контейнеров. И чем больше несимметричная фигура отличается по площади и по точкам координат от прямоугольника, в границы которого она вписана, тем заметнее разница между центрами фигуры и её контейнера. Это приводит к дисбалансу композиции в интерфейсных иконках.
Такая ситуация хорошо знакома специалистам в области дизайна, обычно она решается вручную, что требует определённых знаний и навыков. Именно поэтому она может создавать трудности для верстальщиков и разработчиков, которые решают эту задачу подручными инструментами.
Кровь, пот и слезы дизайнера
2017-06-07 в 18:53, admin, рубрики: axure, figma, framer, gtd, sketch, инструменты, Карьера в IT-индустрии, проектирование, прототипирование, развитие, управление проектами, управление разработкой, фриланс, метки: Развитие
Солнце. Море. Песок. Наконец то первый отпуск за полтора года. Этой зимой я что-то сильно перегорел. Совершенно неожиданно. В поисках долгожданного развития придумал себе сложности: из обычных статичных макетов перешёл в интерактивное прототипирование. Так и проковырялся в этом Axure всю зиму и полвесны, а потом перегорел и закипел! «Есть же новый навык, новый рычаг, а приложить его некуда...». С такими мыслями я понимал — пора в отпуск. Чем скорее тем лучше. Иначе в моем кабинете потребуется новая мебель, новые мониторы и пучок новых манипуляторов «мышь»… Вместо разбитых, очевидно!
Читать полностью »
Как собрать иконочный шрифт из файла скетча
2017-03-27 в 20:48, admin, рубрики: continuous integration, sketch, Блог компании Positive Technologies, веб-дизайн, иконочный шрифт, интерфейсы, Работа с иконками, фронтенд, метки: иконочный шрифт
У дизайнера есть несколько разных способов передать иконки разработчику:
— отдельными файлами PNG и спрайтом PNG,
— отдельными файлами SVG и спрайтом SVG,
— иконочным шрифтом.
Разработчики фронтенда все чаще привыкли использовать иконки в виде шрифта. Этим же способом распространяются популярные иконочные наборы (например, Font Awesome). У нас в компании разработчики тоже просят «дай шрифт». Мы некоторое время отлаживали схему сборки шрифта: как из файла Sketch автоматически получить файл, пригодный для фронтенда, не замучив дизайнера.
В этом посте я расскажу о нашей схеме, покажу скрипты сборки. Рассказ может быть полезен разработчикам фронтенда и дизайнерам интерфейсов. В меньшей степени он будет полезен бекендным разработчикам интерфейсов (классический Asp.Net MVC или что-то подобное): схема будет та же, но не будет готовых файлов конфигураций и скриптов.
14 советов по использованию Sketch и InVision в работе дизайнера
2017-02-16 в 6:49, admin, рубрики: invision, sketch, usability, веб-дизайн, векторная графика, дизайн, дизайн мобильных приложений, интерфейсы, прототипирование
Инвижн позволяет дизайнеру продемонстрировать заказчику прототип дизайна приложения, сделав его интерактивным. Кроме того, благодаря Инвижн, можно организовать слаженную работу внутри команды, между дизайнером, менеджером проекта, верстальщиком и программистами, независимо от платформы (macOs, Windows, Linux). Предлагаю вашему вниманию удобные сценарии использования связки Sketch + InVision.
4 правила работы в Sketch над крупными проектами
2017-02-02 в 6:30, admin, рубрики: MacOS, osx, sketch, sketchapp, веб-дизайн, векторная графика, графика, дизайн, дизайн мобильных приложений, интерфейсы, Работа с векторной графикой
Появление редактора Sketch сильно облегчило работу дизайнеров. Артборды, Символы, Стили, большое количеств плагинов и интуитивно понятный интерфейс — всё это сделало нас немного счастливее. В этой статье постараюсь привести правила и приёмы, которые выработал при работе над проектами, ведь важны не только инструменты, но и правильное их использование.
Использование SVG для рисования набросков схем
2017-01-28 в 23:26, admin, рубрики: schematic, sketch, svg, прототипирование, Работа с векторной графикойВведение
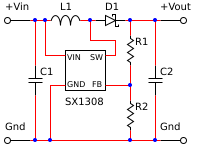
Эта статья о том, как набросать простенькую схемку из десятка элементов, когда под рукой нет ни Altium'а, ни Orcad'a, ни даже Visio, а Draw.io внезапно сломался.
Это совсем не сложно: современные браузеры поддерживают язык разметки SVG, с помощью которого в обычном текстовом редакторе можно легко и быстро нарисовать небольшую схему типа:

Я полюбил верстку после этого: Zeplin в бою
2016-11-18 в 11:42, admin, рубрики: photoshop, sketch, usability, zeplin, Блог компании uTeam, веб-дизайн, верстка сайтов, лайфхаки, Работа с векторной графикой, работа с людьми, три монитора, упрощаем жизньИногда я спрашивал себя и Гугл: «Почему мне бывает стыдно быть верстальщиком». Ну, знаете, когда не мог на глазок определить, какой передо мной шрифт: open sans с font-weight: bold, или open sans bold с font-weight: normal — либо случайно узнавал, что «ой, забыли тебе сказать, масштаб был не 1920x1080, а 2560x1440».
Обычно ж как — скидывают .psd и крутись как хочешь.

Весной 2015-го, придя в uKit, я узнал о Sketch — и увидел, как шаблоны стали появляться с красивыми и одинаковыми метками размеров относительно друг друга и очень подробным описанием.
Тогда мне захотелось большего. И буквально через несколько месяцев вышел Zeplin 1.0. Это приложение изменило мое представление о верстке в целом — потому что оно по-настоящему делает жизнь верстальщика счастливой.