
Всем привет!
Меня зовут Ваня и это моя первая статья на Хабре (надеюсь, что и не последняя).
Содержание за 2 секунды:

Всем привет!
Меня зовут Ваня и это моя первая статья на Хабре (надеюсь, что и не последняя).
Содержание за 2 секунды:
В этой статье не будет «топ сочетаний клавиш, которые должен знать каждый разработчик» или «рейтинг любимых сочетаний клавиш, которые ускорят вас на 124%». Я хочу поделиться опытом, как можно постепенно изучать шорткаты. Так, чтобы работа с кодовой базой становилась оптимальнее и вы выполняли рутинные действия на автомате вместо того, чтобы искать десятый раз за день один и тот же пункт в меню.

Сочетания клавиш для тех, кто хочет войти в IT и не только.
Содержание
Горячие клавиши используют все. Банальные Ctrl+C и Ctrl+V, а сколько раз выручал Ctrl+Z? Ну а Alt+F4? А если вспомнить количество негативных отзывов, когда в новых MacBook Pro добавили тачбар и вырезали ряд командных клавиш?
Увидел хороший гайд по полезным хоткеям и небольшим советам в Unreal Engine, которые точно упростят левел-дизайнерам жизнь. Перевод под катом.

В один прекрасный день, я пришел к необходимости назначать действия на глобальные шорткаты. Встроенный в систему способ (через создание сервиса в Automator) не подошел. У него куча ограничений — так, например, если у приложения нет системного меню или по какой-то причине недоступно конкретно меню с сервисами, то хоткей работать не будет. Вообще.
Полез искать 3rd-party решения. Их, конечно же, существует немало, но вот незадача — они либо кривые, либо перегружены ненужным (для меня) функционалом, либо стоят каких-то невозможных денег (в качестве самого яркого примера, вот тут у нас менеджер хоткеев за 60 баксов), либо все это в различных комбинациях.
Так как я большой любитель собственных велосипедов, вопрос что со всем этим делать решился достаточно быстро — писать свое. Открытое, бесплатное, без ненужных свистоперделок.
Читать полностью »
-chast-2.jpg) PhpStorm — повышаем производительность (клавиатурные сокращения). Часть 1
PhpStorm — повышаем производительность (клавиатурные сокращения). Часть 1
PhpStorm имеет богатый выбор плагинов, добавляющих поддержку различных языков. Я, например, использую плагин Dart для PhpStorm. Хотя это не совсем тот тип плагинов, о которых я хотел бы поговорить, они, тем не менее, также могут повысить вашу продуктивность. Читать полностью »

У всех нас есть любимые IDE или редакторы в которых мы пишем код. Для меня это PhpStorm, и потребовалось некоторое время, чтобы освоить все клавиатурные сокращения и ускорить свой рабочий процесс. В этой статье я поделюсь с вами некоторыми сочетания клавиш и советами, которые возьмут на себя часть рутинной работы, если вы тоже делаете свою работу в этой IDE. Эта статья была частично вдохновлена этим Reddit тредом, и я будет упомянуть и демонстрации некоторые трюки найденных там.
Обратите внимание, что я разрабатываю на Linux в Vagrant, размещенном в Windows, я буду использовать клавишу CTRL вместо CMD. Если вы работаете в OS X, замените CTRL на CMD.
PhpStorm позволяет настроить себя практически до бесконечности — вы можете заточить этот инструмент под себя так, что постороннему может показаться, что это совсем другая IDE.
(осторожно, много gif изображений)
Читать полностью »
Доброго времени суток, уважаемые читатели. Многие пользуются замечательным редактором Sublime Text, который стал популярен благодаря своей простоте, гибкости/кастомизации и огромному количеству плагинов. Хочу поделиться с вами, на мой взгляд, самыми полезными шорткатами при работе с Sublime.

Win: CTRL+R
OSX: CMD+R
Вероятно, самое полезное сочетание клавиш для экономии вашего времени. Содержимое документа разбивается на определенные фрагменты (функции, HTML теги или CSS стили). Переход происходит при выборе соответствующего фрагмента во всплывающем окне.
Сегодня — немного практических советов по работе с WebStorm.
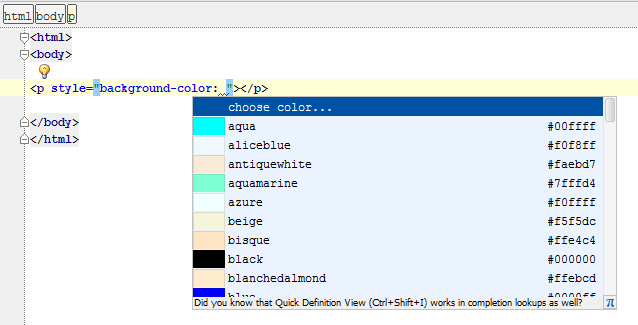
Вначале пишем совсем простой HTML, После color: нажимаем <Ctrl-пробел> и получаем список цветов.

КО подсказывает: во всех IDE от JetBrains <Ctrl-пробел> — это контекстная подсказка.
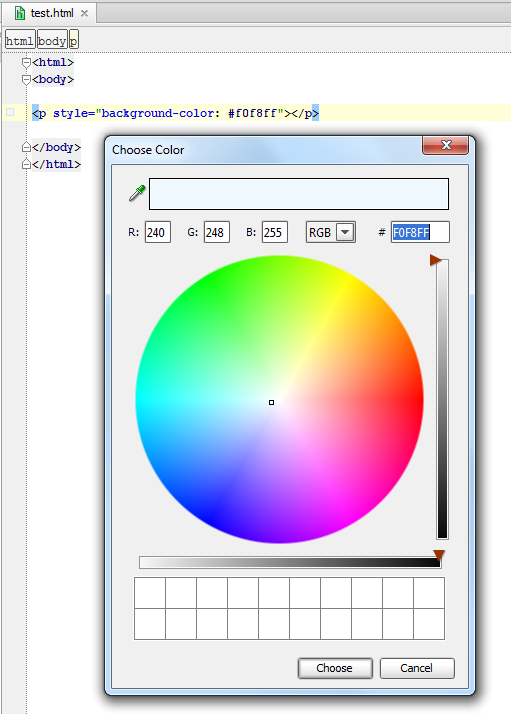
Как только мы выбрали цвет, на вертикальной полоске слева от текста тут же появляется маленький квадрат такого же цвета. Теперь можно кликнуть по нему, и откроется палитра, из которой можно выбрать вообще любой цвет.

А теперь представим себе проект посложнее, небольшое приложение под node.js.
Читать полностью »