Два года назад я уже экспериментировал с веществами тенями в Phaser 2D. На последнем Ludum Dare мы внезапно решили сделать хоррор, а какой же хоррор без теней и света! Хрустнул я костяшками пальцев…
… и ни черта не успел за LD. В игре конечно есть немного света и теней, но это жалкое подобие того, что должно было быть на самом деле.
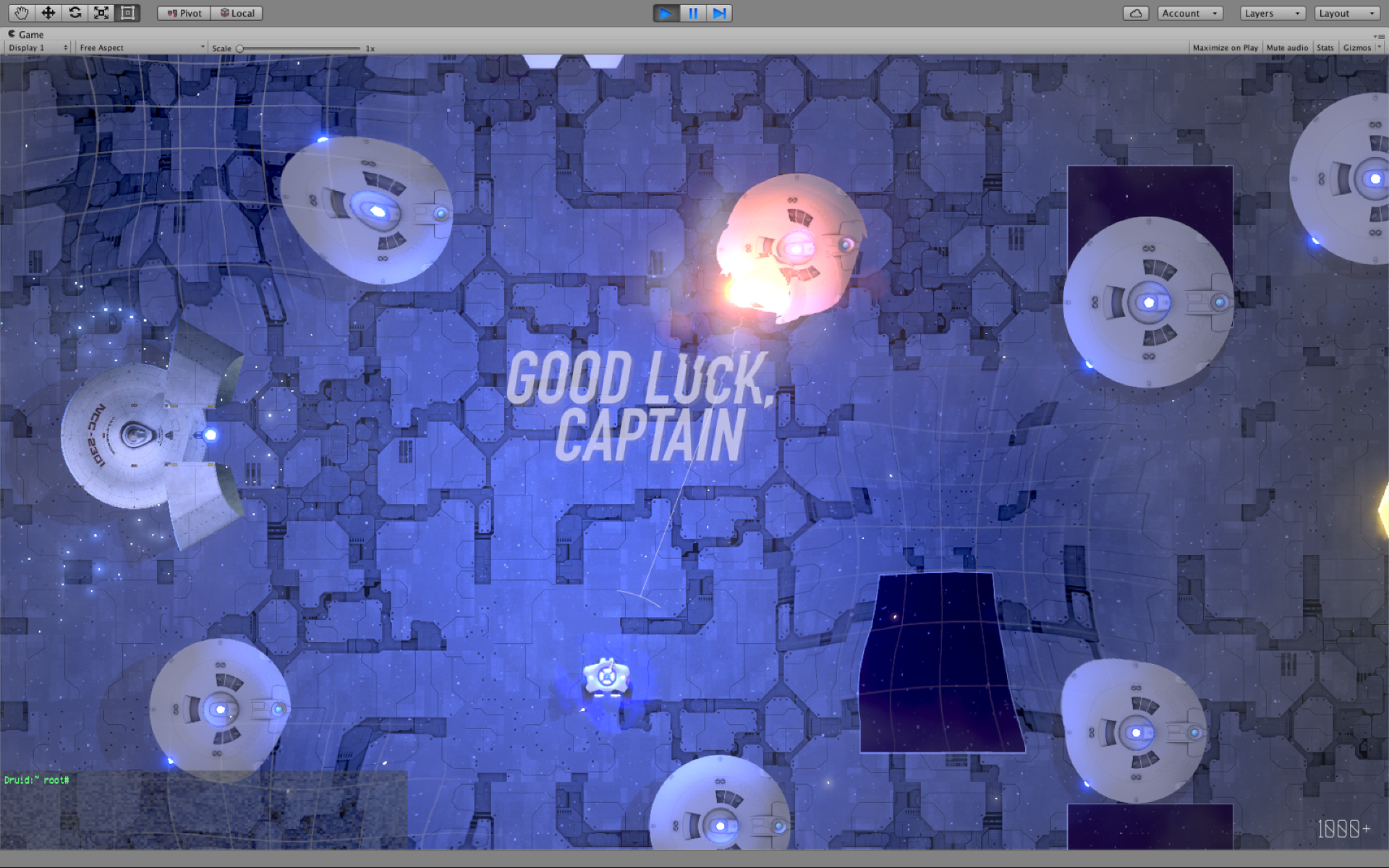
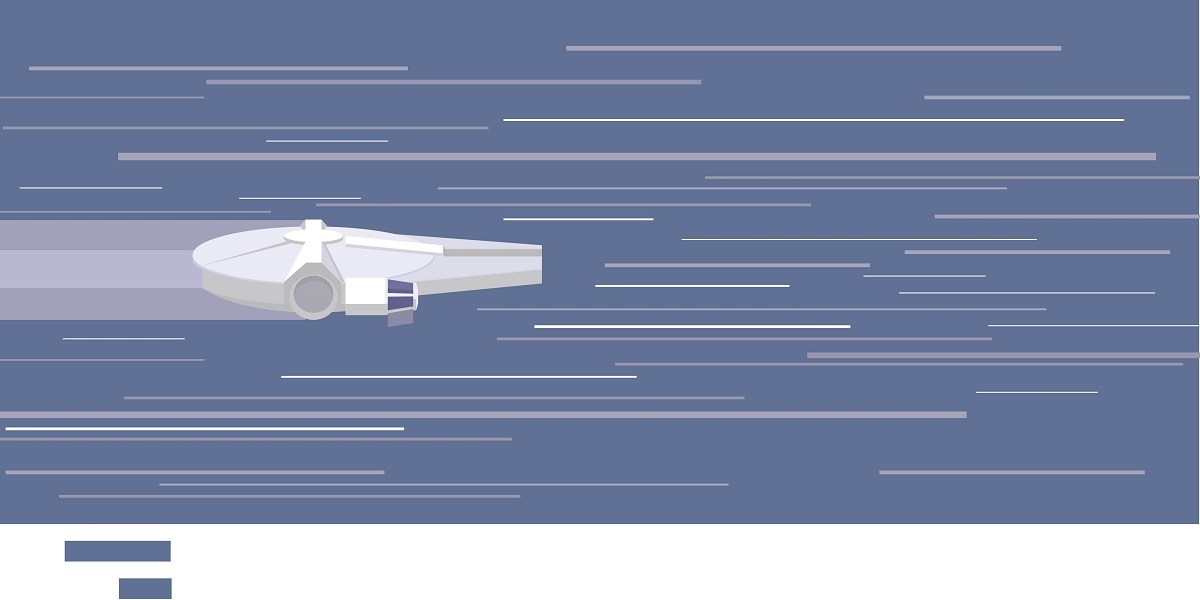
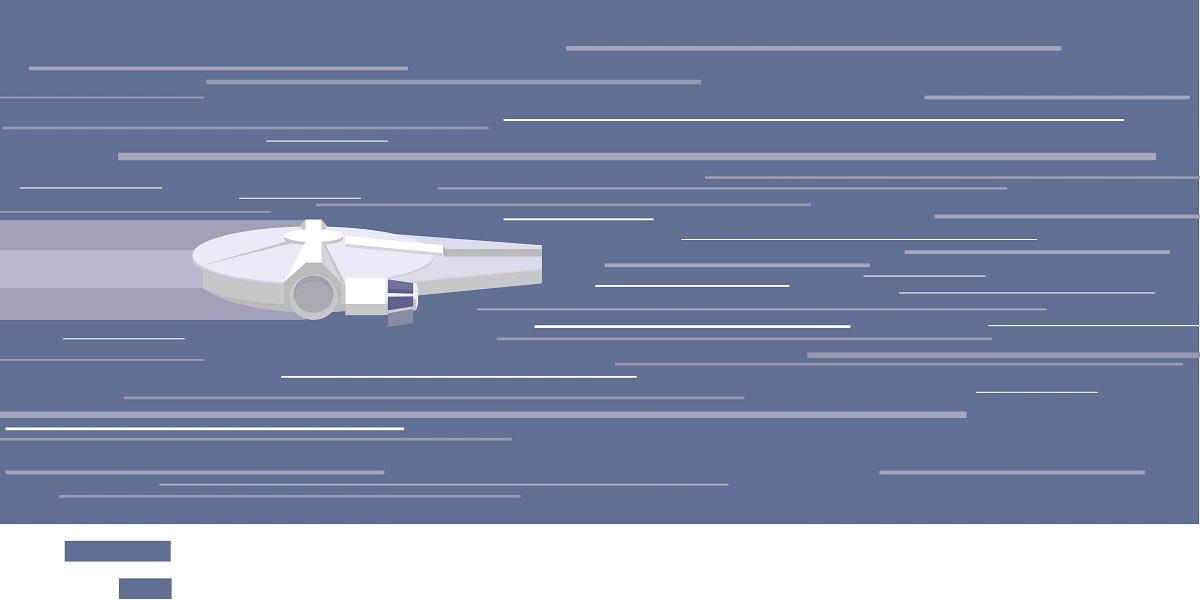
Вернувшись домой уже после отправки игры на конкурс, я решил все-таки “закрыть гештальт” и доделать эти несчастные тени. Что получилось — можно пощупать в игре, поиграться в демке, посмотреть на картинке, и почитать в статье.