В данной статье показывается пример реализации модели MVC средствами PHP. Предлагаемая реализация является предельно простой как для понимания, так и для исполнения. Полезными особенностями являются легкая расширяемость и поддержка иерархии шаблонов. Все это позволяет положить ее в основу достаточно сложного веб-проекта.
Читать полностью »
Рубрика «шаблонизатор» - 2
Простая реализация модели MVC с поддержкой иерархии шаблонов
2014-08-04 в 8:07, admin, рубрики: mvc, php, web-разработка, Веб-разработка, шаблонизатор, шаблоныFacebook XHP. Объектный шаблонизатор
2014-07-15 в 13:21, admin, рубрики: Facebook, hacklang, HHVM, php, Веб-разработка, шаблонизаторНесмотря на то, что Facebook анонсировал XHP еще в феврале 2010 года, до сих пор об этом шаблонизаторе очень мало информации, хотя даже как идея XHP весьма и весьма интересен.
В этой статье я попытаюсь дать краткий обзор XHP, основные плюсы и минусы, а также затрону вопросы производительности.
Читать полностью »
kidomi: построение DOM-объектов «на лету»
2013-12-02 в 9:24, admin, рубрики: Closure Compiler, coffeescript, dom, javascript, templates, шаблонизатор, метки: Closure Compiler, coffeescript, dom, javascript, templates, шаблонизаторОдним дождливым осенним вечером пришла мне в голову мысль о том, что никогда прежде я не писал JavaScript код следуя канонам test-driven development (TDD). Лиха беда начало! Результатом работы стала маленькая библиотека-шаблонизатор работающая по принципу «JSON на входе, HTMLElement или просто DOM объект на выходе».
Из инструментов использовались: CoffeeScript, QUnit, PhantomJS, Google Closure compiler, а собирается всё это с помощью старого доброго GNU Make. Статья для всех, кому интересна библиотека и для тех, кто поверхностно знаком с вышеперечисленными технологиями и хотел бы увидеть их в работе.
Читать полностью »
WPF > PDF через PDFSharp.Xps: чиним вывод гиперссылок
2013-11-19 в 20:07, admin, рубрики: .net, DotLiquid, flowdocument, open source, PDF, PDFSharp, tutorial, wpf, xps, генерация pdf, шаблонизатор, метки: DotLiquid, flowdocument, PDF, PDFSharp, tutorial, wpf, xps, генерация pdf, шаблонизатор 
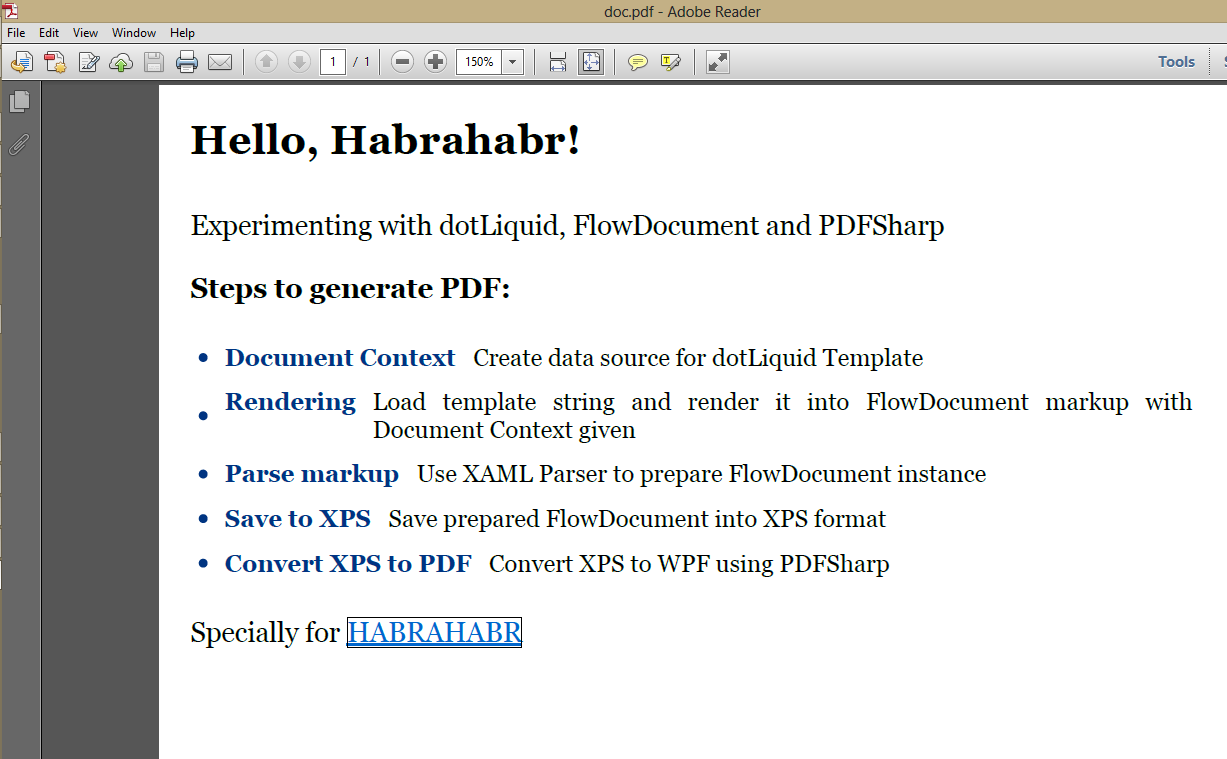
Короткий пост в продолжение к моему предыдущему посту про генерацию PDF из WPF-приложения с помощью PDFSharp. Как описано в той статье, генерация производится с использованием FlowDocument в качестве посредника. Во FlowDocument мы можем использовать Hyperlink для вывода разного вида гиперссылок, но оказалось, что использованная мной версия PDFSharp.Xps конвертера тупо игнорирует прикрепленные к элементам XpsElement аттрибуты FixedPage_NavigateUri.
Я потратил какое-то времени на то, чтобы разобраться с форматом вывода PDF 1.4, но пока не смог понять как правильно починить печать в PdfContentWriter проекта PDFSharp.Xps.
Под катом представлено более простое решение, а именно наложение гиперссылки на текст в виде Link Annotation. Также в конце статьи Вы найдете результат моих изысканий на тему «кошерного» решения проблемы, через внедрение в процесс вывода в PDF примитивов.
Читать полностью »
Пишем свой JavaScript шаблонизатор
2013-11-14 в 12:34, admin, рубрики: javascript, javascript library, template engine, template parser, templater, templates, Веб-разработка, шаблонизатор, шаблонизаторы, шаблонизация, метки: javascript, javascript library, template engine, template parser, templater, templates, шаблонизатор, шаблонизаторы, шаблонизация На тему шаблонизаторов статей написано великое множество, в том числе и здесь, на хабре.
Раньше мне казалось, что сделать что-нибудь своё — «на коленке» — будет очень сложно.
Но, случилось так, что прислали мне тестовое задание.
Напиши, мол, JavaScript шаблонизатор, вот по такому сценарию, тогда придёшь на собеседование.
Требование, конечно, было чрезмерным, и поначалу я решил просто игнорить.
Но из спортивного интереса решил попробовать.
Оказалось, что не всё так сложно.
Собственно, если интересно, то под катом некоторые заметки и выводы по процессу создания.
Для тех, кому только глянуть: the result, the cat.
Генерация PDF из WPF-приложения «для всех, даром, и пусть никто не уйдет обиженный»
2013-11-12 в 9:08, admin, рубрики: .net, DotLiquid, flowdocument, open source, PDF, PDFSharp, tutorial, wpf, xps, генерация pdf, шаблонизатор, метки: DotLiquid, flowdocument, PDF, PDFSharp, tutorial, wpf, xps, генерация pdf, шаблонизатор Пару недель назад на проекте появилась задача генерации PDF.
Разумеется, я, как разработчик WPF UI, сразу был против сурового подхода кодирования отрисовки всех примитивов PDF в коде C#.
И заказчик был непротив покупки некоего платного конвертера из HTML в PDF, например.
Вроде бы все просто — генерируем строку с HTML-разметкой, используя DotLiquid для шаблонизации, и конвертируем в PDF с помощью одного из множества платных конвертеров.
Единственная засада — плохая совместимость HTML со страничной структурой PDF-документа.
Только я начал закапываться в поисках решения этой проблемы, как один коллега поделился ссылкой на статью с альтернативным решением.
Из статьи я узнал, что есть возможность сгенерировать PDF из XPS-документа (этот формат поддерживается в WPF FlowDocument).
К тому же, для генерации использовалась бесплатная библиотека PDFSharp.
Исходники можете скачать с GitHub.
Читать полностью »
Итератор в шаблонизаторе doT.js по объектам с фильтрацией
2013-11-10 в 20:13, admin, рубрики: javascript, Проектирование и рефакторинг, шаблонизатор, метки: шаблонизатор  Компактный (3.5 Кб) и быстрый шаблонизатор doT.js для браузеров и nodeJS до сих пор (v.1.0.1) имеет итерацию только по массивам. Это не всегда удобно — подгонять управляющий объект под наличие в нём массивов. Лучше подогнать шаблонизатор под наличие в нём итератора по объектам c проверкой условия. Проверять условия в циклах по объектам приходится часто — это и hasOwnProperty(), и проверка на DOM-объект, и взятие части хеша по фильтрации индексов.
Компактный (3.5 Кб) и быстрый шаблонизатор doT.js для браузеров и nodeJS до сих пор (v.1.0.1) имеет итерацию только по массивам. Это не всегда удобно — подгонять управляющий объект под наличие в нём массивов. Лучше подогнать шаблонизатор под наличие в нём итератора по объектам c проверкой условия. Проверять условия в циклах по объектам приходится часто — это и hasOwnProperty(), и проверка на DOM-объект, и взятие части хеша по фильтрации индексов.
Как пишут в шаблоне итерацию по массиву? Примерно так:
{{~it.elemsArray:property:i}} ... {{~}}
Почему я отказался от использования Smarty
2013-10-30 в 13:13, admin, рубрики: php, smarty, шаблонизатор, метки: PHP, Smarty, шаблонизаторКраткиий экскурс в историю
Когда я пришел на работу в одну американскую контору (удаленно конечно. и было это году так в 2000), то вынужден был использовать стандарты, принятые в этой организации. И одним из них было использование своего шаблонизатора, который выглядел как простой html файл, в котором могут присутствовать специальные последовательности символов (обычно начинающиеся и заканчивающиеся на "##"), которые перед выдачей в броузер будут заменены на тексты или результаты работы других шаблонов. Также там был свое API для работы с такими шаблонами. Очень простое API. А так как я был в то время очень молод, то я принял на вооружение эти стандарты и стал использовать их в своей работе.
Читать полностью »
Мега-Учебник Flask, Часть 2: Шаблоны
2013-09-10 в 16:36, admin, рубрики: flask, jinja2, python, templates, webapp, webdev, Веб-разработка, шаблонизатор, шаблоныЭто вторая статья в серии, где я описываю свой опыт написания веб-приложения на Python с использованием микрофреймворка Flask.
Цель данного руководства — разработать довольно функциональное приложение-микроблог, которое я за полным отсутствием оригинальности решил назвать microblog.
Часть 2: Шаблоны (эта статья)
Часть 3: Формы
Часть 4: База данных
Часть 5: Вход пользователей
Часть 6: Страница профиля и аватары
Часть 7: Unit-тестирование
Часть 8: Подписчики, контакты и друзья
Часть 9: Пагинация
Часть 10: Полнотекстовый поиск
Часть 11: Поддержка e-mail
Часть 12: Реконструкция
Часть 13: Дата и время
Часть 14: I18n and L10n
Часть 15: Ajax
Часть 16: Отладка, тестирование и профилирование
Часть 17: Развертывание на Linux (даже на Raspberry Pi!)
Часть 18: Развертывание на Heroku Cloud
Краткое повторение
Если вы следовали инструкциям в первой части, то у вас должно быть полностью работающее, но еще очень простое приложение с такой файловой структурой:
microblog
flask
<файлы виртуального окружения>
app
static
templates
__init__.py
views.py
tmp
run.py
Для запуска приложения вы запускаете скрипт run.py, затем открываете url http://localhost:5000 в вашем браузере.
Читать полностью »
Fenom — yet another PHP template engine
2013-07-03 в 21:52, admin, рубрики: php, smarty, templater, templating, twig, шаблонизатор, метки: PHP, Smarty, templater, templating, twig, шаблонизатор Доброго времени суток. Вышла первая стабильная версия нового шаблонизатора Fenom. Для нетерпеливых, Fenom — это легковесный (статистика прилагается), быстрый (бенчмарк прилагается), гибкий (API прилагается) шаблонизатор, который может стать удачной заменой шаблонизаторам Twig или Smarty.
Читать полностью »
