Вступление
Меня зовут Николай и я Frontend-разработчик. Хочу рассказать о самых распространённых ошибках в вёрстке современных проектов.
Меня зовут Николай и я Frontend-разработчик. Хочу рассказать о самых распространённых ошибках в вёрстке современных проектов.
Открытая семантика русского языка, об истории создания которой вы можете прочитать здесь и здесь, получила большое обновление. Мы собрали достаточное количество данных, чтобы применить поверх собранной разметки машинное обучение и построить семантическую модель языка. Что из этого получилось смотрите под катом.
Сегодня замечательный день (if you know what I mean), чтобы анонсировать нашу новую программу — Специалист по разметке данных.
На текущий момент в сфере искусственного интеллекта сложилась такая ситуация, при которой для обучения сильной нейронной сети нужны несколько компонентов: железо, софт и, непосредственно, данные. Много данных.
Железо, в общем-то, доступно каждому через облака. Да, оно может быть недешевым, но GPU-инстансы на EC2 вполне по карману большинству исследователей. Софт опенсорсный, большинство фреймворков можно скачать себе куда-то и работать с ними. Некоторые сложнее, некоторые проще. Но порог для входа вполне приемлемый. Остается только последний компонент — это данные. И вот здесь и возникает загвоздка.
Deep learning требует действительно больших данных: сотни тысяч–миллионы объектов. Если вы хотите заниматься, например, задачей классификации изображений, то вам, помимо самих данных, нужно передать нейронке информацию, к какому классу относится тот или иной объект. Если у вас задача связана еще и с сегментацией изображения, то получение хорошего датасета — это уже фантастически сложно. Представьте, что вам нужно на каждом изображении выделить границы каждого объекта.

В этом посте хочется сделать обзор тех инструментов (коммерческих и бесплатных), которые пытаются облегчить жизнь этих прекрасных людей — разметчиков данных.
Читать полностью »
Новый год — время чудес и подарков. Главным чудом, которое подарила нам природа, безусловно является естественный язык и человеческая речь. А мы, в свою очередь, хотим сделать новогодний подарок всем исследователям этого феномена и поделиться датасетом по открытой семантике русского языка.
В статье мы позволим себе немного подискутировать на тему смыслов, расскажем как мы пришли к необходимости создания открытой семантической разметки, расскажем о настоящих результатах и будущих направлениях этой большой работы. И, конечно, дадим ссылку на датасет, который вы сможете скачать и использовать для своих экспериментов и исследований.Читать полностью »
Писал комментарий к статье и понял, что надо выносить в отдельный пост.
Как многие отмечают там в комментариях статья отстой, человек не разбирается и смешал всё в кучу, попробую поделиться своими выводами от использования разных разметок.
Читать полностью »

Зачем нужны заголовки и какие теги для них использовать?
Этот вопрос нам задают чаще всего.
Со всех сторон на нас сыпятся перспективы светлого роботического будущего. Или не очень светлого, в духе Матрицы и Терминатора. В самом деле — машины уже уверено справляются с переводами, не хуже и намного быстрее людей распознают лица и предметы окружающего мира, учатся понимать и синтезировать речь. Круто? Не то слово!
 Но дело серьёзно осложняется тем, что компьютеры так и научились ориентироваться в нашем мире. Всё, что они так хорошо делают, они делают по аналогии, не вдаваясь в суть и не нагружая себя смыслом происходящего. Может оно и к лучшему — дольше проживём, не будучи порабощены бездушным племенем машин.
Но дело серьёзно осложняется тем, что компьютеры так и научились ориентироваться в нашем мире. Всё, что они так хорошо делают, они делают по аналогии, не вдаваясь в суть и не нагружая себя смыслом происходящего. Может оно и к лучшему — дольше проживём, не будучи порабощены бездушным племенем машин.
Но любопытство подталкивает к рискованным шагам, а именно к попыткам познакомить компьютер с нашим миром, в том числе и с внутренним — чувствами, эмоциями и переживаниями.
Как мы планируем прокачать сознание машин, научить их эмоциям, чувствам и оценочным суждениям, а также где вы можете свободно скачать размеченные
данные — читайте в статье.Читать полностью »
В последнее время в мире seo применение микроразметки (семантической разметки) для различных целей становится всё более и более популярным. Хотя микроразметка начала использоваться ещё несколько лет назад, сейчас мы наблюдаем её активное развитие как в Яндексе, так и в Google. Тому подтверждение последние публикации в блоге Яндекс для веб-мастеров: «Микроразметка для крупных сайтов» и «Товарные сниппеты для интернет-магазина».
Google также занимается данным направлением, примером чего является доработки сниппетов в основной выдаче, о которой далее и пойдет речь в этой публикации.
Читать полностью »
Мы уже рассказали вам о мире семантической разметки — о том, какие бывают словари, почему столько стандартов синтаксиса, а также разобрали, в каких продуктах она используется.
Теперь мы решили показать, как микроразметка участвует в жизни существующих сайтов: сделали обзор всех возможностей, которые она дает интернет-магазинам, сайтам СМИ и видеохостингам, и узнали, насколько они пользуются спросом у крупнейших проектов рунета.
Люди, которые отвечают за разработку и всю техническую часть таких сайтов, как Holodilnik.ru, Lenta.ru, Interfax.ru и Ivi.ru, ответили на вопросы о том, как на практике происходит внедрение микроразметки и каких результатов она позволяет добиться. А мы со своей стороны рассказали, какие типы мы бы порекомендовали таким сайтам и для чего.
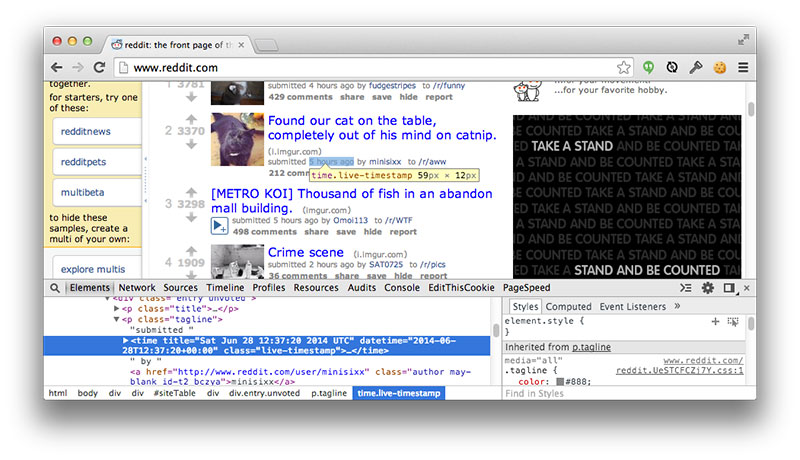
Элемент <time> представляет собой дату, время или период времени, представленные в машинночитаемом формате. Он может быть полезен для создания расписаний, архивов или других функций, связанных со временем. WordPress использует этот элемент в базовой теме оформления. Ещё один пример использования <time> — Reddit:

Жизненный путь этого элемента был нелёгким. Его добавили в спецификацию HTML5 в 2009 году. Два года спустя, в 2011, его убрали и заменили на гораздо более широкий <data>. Однако в этом же году его вернули и добавили новых возможностей. Сейчас его можно уверенно использовать.
Ситуацию хорошо описал Брюс Лоусон (убрали, вернули, текущее положение дел). [Та же история на Хабре: убрали, вернули]. Классический пример того, как реакция сообщества разработчиков влияет на развитие HTML.
Читать полностью »