 Зачастую, создавая less-файлы (что, впрочем, касается и других препроцессоров css), мы гонимся за красотой и элегантностью less-кода, когда как частенько забываем про скомпилированный css-код. Иногда это влечет за собой критичные последствия, когда объем конечного css возрастает в раз, а код становится совершенно нечитаемым.
Зачастую, создавая less-файлы (что, впрочем, касается и других препроцессоров css), мы гонимся за красотой и элегантностью less-кода, когда как частенько забываем про скомпилированный css-код. Иногда это влечет за собой критичные последствия, когда объем конечного css возрастает в раз, а код становится совершенно нечитаемым.
Читать полностью »
Рубрика «scss» - 3
Несколько советов less-разработчику
2013-10-21 в 15:44, admin, рубрики: css, less, sass, scss, веб-верстка, веб-дизайн, Веб-разработка, верстка, идеальный код, код, Совершенный код, чистота кода, чистый кодShade: длинные тени трендового плоского дизайна на CSS
2013-09-11 в 9:50, admin, рубрики: css, html, less, scss, Веб-разработка, метки: css, less, scss Доброго времени суток уважаемые читатели. Недавно я нашел очень интересный пример на SCSS и решил реализовать его на LESS да я люблю LESS больше:

Пример работает на LESS 1.5.0, поэтому нет возможности разместить его на codepen или jsfiddle.
.shade(@type, @color, @depth, @angle, @long, @fade);
- type: значения box/text — box-shadow/text-shadow
- color: цвет тени
- depth:длина тени
- angle: угол наклона
- long: boolean, по умолчанию true — длинные Flat тени
- fade: boolean, по умолчания false — затухание
Prepros: open-source компилятор файлов для front-end разработки
2013-08-04 в 13:58, admin, рубрики: coffeescript, css, haml, html, jade, javascript, less, livereload, livescript, markdown, open source, sass, scss, slim, stylus, web, web-разработка, Веб-разработка, препроцессор, метки: coffeescript, css, haml, html, jade, javascript, less, livereload, livescript, markdown, open source, sass, scss, slim, stylus, web, web-разработка, препроцессор 
Здравствуйте, уважаемые читатели.
Данная статья посвящена фантастическому, на мой взгляд, open-source приложению Prepros, которое может облегчить рабочий процесс многим фронт-энд разработчикам.
Prepros умеет компилировать файлы LESS, Sass, SCSS, Stylus, Jade, Slim, Coffeescript, LiveScript, Haml и Markdown, минифицировать и объединять в один JavaScript-файлы и это еще не все.
Под катом — более подробный обзор приложения.
SCSS и кросплатформенный градиент (ну почти)
2012-11-29 в 7:35, admin, рубрики: css, css3, html-верстка, scss, Веб-разработка, Песочница, метки: css, css3, html-верстка, scss Всем доброго времени суток.
Хочу поделиться одной наработкой с использованием SCSS. Нужно было мне (кстати не однократно, но как то руки не доходили сделать как надо) сделать универсальную генерацию градиента. Универсальную, это возможность задавать несколько градиентов подряд, и должны были поддерживаться префиксы для браузеров (делать так делать).
Поиск подобного рода решения по хабру и гуглу результата не дал, поэтому пришлось справляться своими силами. Далее подробнее по делу.
Читать полностью »
Вышел Bundle Transformer 1.6.10
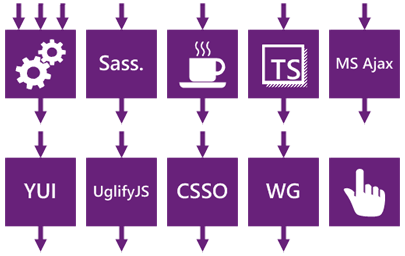
2012-11-19 в 17:37, admin, рубрики: .net, ASP, ASP.NET, ASP.NET Web Pages, Bundle Transformer, Bundling and Minification, coffeescript, css, CSS Optimizer, CSSO, javascript, Microsoft Ajax Minifier, sass, scss, System.Web.Optimization, TypeScript, UglifyJS, WebGrease, YUI Compressor, Клиентская оптимизация, метки: ASP.NET, ASP.NET Web Pages, Bundle Transformer, Bundling and Minification, coffeescript, css, CSS Optimizer, CSSO, javascript, Microsoft Ajax Minifier, sass, scss, System.Web.Optimization, TypeScript, UglifyJS, WebGrease, YUI Compressor, клиентская оптимизация 
Новая версия Bundle Transformer характеризуется следующими изменениями: большая часть сборок теперь подписана; в ядре, были исправлены ошибки, возникавшие при обработке путей; были обновлены некоторые модули (BundleTransformer.SassAndScss, BundleTransformer.CoffeeScript, BundleTransformer.TypeScript, BundleTransformer.MicrosoftAjax, BundleTransformer.Yui, BundleTransformer.UglifyJs, BundleTransformer.Csso и BundleTransformer.WG) и создана новая версия демонстрационного сайта ASP.NET Web Pages.
Рассмотрим основные нововведения данной версии:
Читать полностью »
Фронт-энд Островка изнутри
2012-10-29 в 13:19, admin, рубрики: css, google closure, html, javascript, jsdoc, scss, архитектура, БЭМ, Веб-разработка, верстка, фронтенд, метки: css, google closure, html, javascript, jsdoc, scss, архитектура, БЭМ, верстка, фронтендПривет, меня зовут Игорь (iamo0), я старший фронт-энд разработчик в Островке. Я занимаюсь нашим основным продуктом: сайтом Ostrovok.ru. С помощью нашего сайта ежедневно бронируют отели тысячи человек, поэтому для нас очень важно, чтобы качество нашего продукта было на высоте. А для этого нужно не отвлекаться на разного рода мелочи и уметь эффективно решать поставленные задачи.
Расскажу как мы организовали процесс фронт-энд разработки так, чтобы можно было решать поставленные задачи, не задумываясь о средствах их решения, сосредоточившись на самой задаче.
Не претендую на то, что мой рассказ сорвет покровы или станет настоящим откровением. Хочу поделиться с вами опытом работы с большими приложениями, накопленным разработчиками Островка.
Читать полностью »
Определение поддержки background-position-XY
2012-10-26 в 2:45, admin, рубрики: css3, feature detection, jquery, modernizr, scss, Веб-разработка, метки: css3, feature detection, jquery, modernizr, scss Недавно встала задача определить поддержку background-position-x(y) в браузере.
Для чего? Для того, чтобы применить css transition там,
где браузер не поддерживает анимацию background по определенной оси.
Вот сниппет для jQuery:
(function($){
// Проверяем поддержку background-position-x
var bgx = (function(el){
return typeof el.css('backgroundPositionX') !== 'undefined';
}(/* Ваш элемент */));
}(jQuery));
SCSS: пара полезных техник
2012-09-18 в 8:20, admin, рубрики: css, scss, web-разработка, адаптивная вёрстка, Веб-разработка, итераторы, Отзывчивый веб-дизайн, препроцессор, метки: scss, web-разработка, адаптивная вёрстка, итераторы, Отзывчивый веб-дизайн, препроцессор CSS – препроцессоры все популярнее среди веб – разработчиков. Почему?
Потому что они позволяют:
- Сэкономить время
- Применять принцип DRY в CSS
- Сделать код более читаемым
На данный момент наиболее популярными препроцессорами являются SASS и LESS.
О том, почему SASS лучше LESS, можно почитать в этой статье. Лучше ли — вопрос спорный, однако, я перешел с LESS на SCSS хотя бы потому, что тут есть:
- Циклы
- Условные операторы
- Списки
О сравнении синтаксиса SCSS и SASS, можно почитать в этой статье. Лично я выбрал SCSS по причине обратной совместимости с CSS и, как следствие, возможности быстро включать старые CSS файлы в проект посредством директивы import.
Об основах SCSS уже писали faiwer1 и AbleBoy2, здесь же я хочу описать пару техник, которые мне действительно помогли.
Читать полностью »
Вышел PhpStorm 5 — еще больше умных полезных штук
2012-09-12 в 20:14, admin, рубрики: css, debug, drupal, jade, javascript, less, mvc, phar, php, phpunit, preview, sass, scss, sql, symfony2, yii, базы данных, Блог компании JetBrains, Веб-разработка, метки: css, debug, drupal, jade, javascript, less, mvc, phar, PHP, phpunit, preview, sass, scss, sql, symfony2, yii, базы данных 
Продолжая делать упор на анализ и качество кода мы наконец добрались и до фреймворков. Работа над IDE уже продолжается, а прямо сейчас мы предлагаем попробовать:
- Новый анализатор типов — меньше неверных предупреждений без дополнительных аннотаций
- Больше предупреждений о runtime errors прямо в редакторе
- Больше подсветки неиспрользуемого кода и конструкций
- Панель сущностей MVC-фреймворков — пока Symfony 2 и yii, остальные по мере готовности
- Прозрачная поддержка PHAR
- Поддержка callbacks в литералах (call_user_func, etc) — включая поиск использования и рефакторинг
- Серезные улучшения консоли БД — для всех баз данных — рефакторинг, экспорт, процедуры
- Форматирование кода по стандартам PSR1/2, Symfony, Drupal
- LiveEdit — редактирование PHP/HTML/CSS/JS видно в браузере в реальном времени без перезагрузки страницы
- Серезно улучшена поддержка CSS/SASS/SCSS/LESS — анализ, дополнение, форматирование
- Поддержка шаблонов Jade
Sass для ASP.NET без Python на libsass
2012-07-11 в 2:31, admin, рубрики: .net, ASP.NET, bundle, c++ cli, css, libsass, sass, scss, Веб-разработка, метки: .net, ASP.NET, bundle, c++ cli, css, libsass, sass, scss Давно мучился отсутствием реализации Sass (что-то вроде препроцессора для CSS) для .Net.
Тут на Хабре пробегала информация о реализации компилятора Sass на C++ — libsass, быстрый и эффективный. Товарищ rushman сделал байндинг для Python, а я сделал для .Net.
Читать полностью »
