
Сегодня я хочу поделиться с достопочтенной аудиторией Хабра своим подходом к организации автоматической сборки проекта на WordPress, который значительно экономит время при создании новых сайтов.Читать полностью »

Сегодня я хочу поделиться с достопочтенной аудиторией Хабра своим подходом к организации автоматической сборки проекта на WordPress, который значительно экономит время при создании новых сайтов.Читать полностью »
По мотивам недавней статьи «Расстановка полей и отступов в CSS». Предлагаю дополнения по данному вопросу. Предполагается, что читатель в курсе что есть margin, и что такое Margin collapsing.

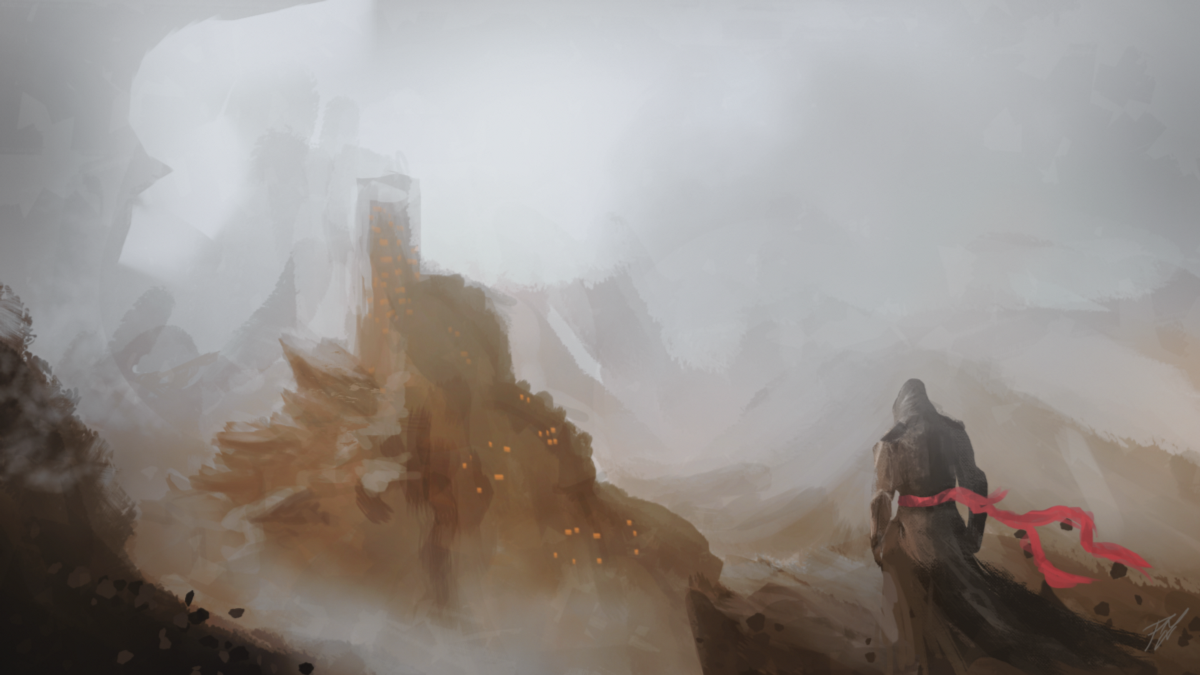
Рисунок используемый для parallax эффекта. Автор Patryk Zabielski
Привет друзья, я покажу вам как создать простою многослойную иллюстрацию с глубиной, которая переходит к контенту. Мы будем использовать метод, в котором необходим только css и чистый JS(coffeescript) (Никаких jQuery!).
Этот урок для начинающих, с начальным знанием JS и CSS, так что я буду объяснять большинство вещей и ссылаться на внешние источники.
Финальное демо
Читать полностью »

Представляю вашему вниманию перевод достаточно большой и объемной статьи по поводу вечного спора, какие же единицы измерения использовать при верстке: em'ы или rem'ы. В каких случаях стоит использовать одни единицы, а в каких другие. Вас ожидает много кода, примеров и их объяснений.
Добро пожаловать в мир типографики и относительных единиц измерения =)
Читать полностью »
[Прим. перев.]: предлагаю вашему вниманию перевод статьи Марка Отто, разработчика GitHub, бывшего разработчика Twitter, создателя самого известного CSS фреймворка Bootstrap. В этой статье он рассказывает о внутреннем устройстве CSS проектов GitHub.
Меня всегда интересовали подробности процесса разработки других продуктов, особенно их гайдлайны и подход к использованию CSS. Учитывая мою склонность к деталям чужого CSS кода, я решил написать о подходе к CSS в GitHub.
Я немного отойду от формата предыдущей статьи и прежде чем привести подборку интересных упоминаний о Bundle Transformer, я расскажу об изменениях, которые произошли в проекте за последние полгода.
До августа прошлого года библиотека dotless была основным средством для работы с LESS в сообществе .NET-разработчиком, и входила в состав практически всех инструментов клиентской оптимизации для ASP.NET: Cassette, SquishIt, Combres и RequestReduce. Bundle Transformer также не являлся исключением: библиотеки dotless и DotlessClientOnly (облегченная версия) использовались в модулях BundleTransformer.Less и BundleTransformer.LessLite.
Ситуация в корне изменилась, когда вышел Twitter Bootstrap 3.0. Исходники таблиц стилей Bootstrap 3.0 были написаны на LESS 1.4.X, а библиотека dotless на тот момент поддерживала более старую версию LESS (поддержка LESS 1.4.X появилась в dotless только в декабре 2013 года). Фактически все перечисленные инструменты для работы с LESS в одночасье стали морально устаревшими.
Читать полностью »
Начну с того что SassyStudio распространяется под лицензией MIT и код проекта размещён на GitHub. Практически каждую неделю расширение обновляется и пополняется новыми функциями. Расширение можно найти в галерее инструментов Visual Studio.
Читать полностью »
Проблема кратчайшей общей надстроки формулируется следующим образом: найти кратчайшую строку, такую, что каждая строка из заданного набора являлась бы её подстрокой. Эта проблема имеет место как в биоинформатике (задача сборки генома в общем случае) так и в сжатии данных (вместо данных хранить их надстроку и последовательность пар, вида (индекс вхождения, длина)).
Когда я искал в сети информацию по этой проблеме и её решению на русском языке — находилась лишь пара постов про биоинформатике, где вскользь упоминаются эти слова. Кода (кроме жадного алгоритма), конечно же, тоже не было. Разобравшись в проблеме, этот факт сподвиг на статью здесь.
Осторожно, 4 мегабайта!
Читать полностью »