Рубрика «scss»
Frontend в условиях полной редактируемости
2022-09-17 в 14:23, admin, рубрики: 1c-bitrix, 1С-Битрикс, blocks, devops, frontend-разработка, mixin, programming style guidelines, sass, scss, website, интерфейсы, препроцессор, Программирование, Разработка веб-сайтовПаттерны верстки. Как объединить верстальщиков и дизайнеров
2022-03-06 в 7:10, admin, рубрики: css, css grid, css3, scss, верстальщик, верстка, верстка сайтов, графический дизайн, дизайн, дизайнер, интерфейсы, Оболочки, паттерныДанная статья поможет улучшить взаимодействие между дизайнерами и верстальщиками для минимизации ошибок и повышения продуктивности работы.
Работа богата практическими примерами. Она будет полезна специалистам разного профиля.
Дизайн является основой качественной верстки и помогает успешно продолжить создание веб-приложения.
Критерии хорошего дизайна:
-
Стандартизированные свойства элементов дизайна (цвета, шрифты, размеры, отступы и т.д.)
Современная сборка 2020 для frontend. Gulp4
2020-02-17 в 2:04, admin, рубрики: css, gulp, html, javascript, node.js, pug, scss, автоматизация, автоматизация рутины, Разработка веб-сайтов, сборка проектаНачало
Посмотрев на календарь, я понял, что уже 2020, а посмотрев на свою сборку, которая была с 2018 года, я понял, что пора её менять. В этой статье мы разберем структуру проекта, плагины (минимальный набор функционала) и их новые возможности, которые добавились за такое большое время. Мы разберем все моменты, чтобы новичок мог себе скачать эту сборку и начать с ней работать.
Не только древность моей сборки мотивировала на эту статью, но и еще одна причина: мне больно смотреть, когда заходят на онлайн-сервисы для конвертации scss, минификации javascript и других рутинных задач. Самое забавное — когда сделали мелкую правку, снова нужно проходить все круги ада копипаста.
Перед тем, как вы начнете читать, хочу сказать, что материала очень много, поэтому писал только основное. Слишком очевидных вещий старался не писать, но хотел, чтобы смог понять каждый новичок. Если будут непонятные моменты, то смело переходите по ссылкам и читайте более подробную информацию, а потом снова возвращайтесь к статье. Можете задавать вопросы в комментариях, всем постараюсь ответить.
Знакомство с Sass модулями
2019-10-17 в 12:57, admin, рубрики: css, html, sass, scss, Веб-разработка, верстка, Разработка веб-сайтовПривет! Представляю вашему вниманию перевод статьи «Introducing Sass Modules» автора Miriam Suzanne.
Недавно в Sass появилась функциональность, которая вам знакома по другим языкам: модульная система. Это большой шаг вперед для @import, одной из наиболее часто используемых функций в Sass. Несмотря на то, что существующая директива @import позволяет вам подключать сторонние пакеты и разделять ваши стили на поддерживаемые элементы, у неё всё же есть несколько ограниченийЧитать полностью »
Sass MediaScreen — Определяем девайсы на CSS
2019-10-10 в 20:11, admin, рубрики: css, gulp, html, media queries, sass, scss, препроцессоры, Разработка веб-сайтовЯ считаю, что в последнее время разница размера экранов между разными группами устройств всё больше размывается. Не смотря на это я попытался написать инструмент для определения, как групп устройств (мобильники, планшеты, лаптопы, десктопы), так и конкретных девайсов (iPhone 5, iPhone X, iPad Pro 12 и т.д.). Получилась, на мой взгляд, довольно удобная пачка SASS-миксинов. И что немаловажно, инструмент прост в использовании, а также позволяет расширять список устройств своим без правки исходников.

Читать полностью »
SASS: Оптимизируем media screen
2018-04-02 в 19:21, admin, рубрики: css, gulp, html, mixin, scss, адаптивная вёрстка, КомпиляторыПриветствую!
Примерно месяц назад я написал статью, в которой выдвинул идею об оптимизации . Идея заключается в том, чтобы иметь возможность писать значения для всех экранов в одну строку. Более подробно можете почитать по ссылке. Большинство комментариев — это критика относительно реализации, к сожалению идей никто не подкинул. Но если посмотреть с другой стороны, из каждой критики можно вытащить идею, поэтому опираясь на мнение читателей, я поставил себе цель написать миксин, который:
- легко читается (максимально повторяющий синтаксис sass/scss/css);
- легко поддерживать (чтобы через год ты понимал, что там написано);
- гибкий (поддержка максимального количества описаний
);
Давайте посмотрим, что у меня вышло (репозиторий Github)!
Читать полностью »
Адаптивная верстка с помощью SCSS и Gulp
2018-03-05 в 9:02, admin, рубрики: css, gulp, html, mixin, scss, адаптивная вёрстка, КомпиляторыДоброго времени суток, коллеги!
Давно задавался вопросом, как оптимизировать и сделать более удобным код используя . Ибо код
body{font-size: 1em;}
@media screen and (max-width: 1024px){
body{font-size: 0.8em;}
}создает достаточно крупные файлы.Читать полностью »
Организация адаптивной верстки в БЭМ с SCSS
2017-04-06 в 12:11, admin, рубрики: bem, css, scss, БЭМ, верстка, Разработка веб-сайтов, фронтендОдна из главных сложностей возникающая у многих фронтенд-разработчиков при использовании методологии БЭМ в CSS — это способ организации адаптивной вёрстки. Как известно блоки и элементы должны быть независимы друг от друга, а также от контекста в котором они находятся, значит и от устройства на котором выводятся. При этом в разных разрешениях экрана блок фактически может иметь разное отображение. Речь пойдет о том как организовать адаптивность таких представлений, при этом сохранив возможность использовать каждое из них независимо от каких либо внешних факторов и друг от друга.
Читать полностью »
Использование CSS Flexbox для позиционирования блоков на странице
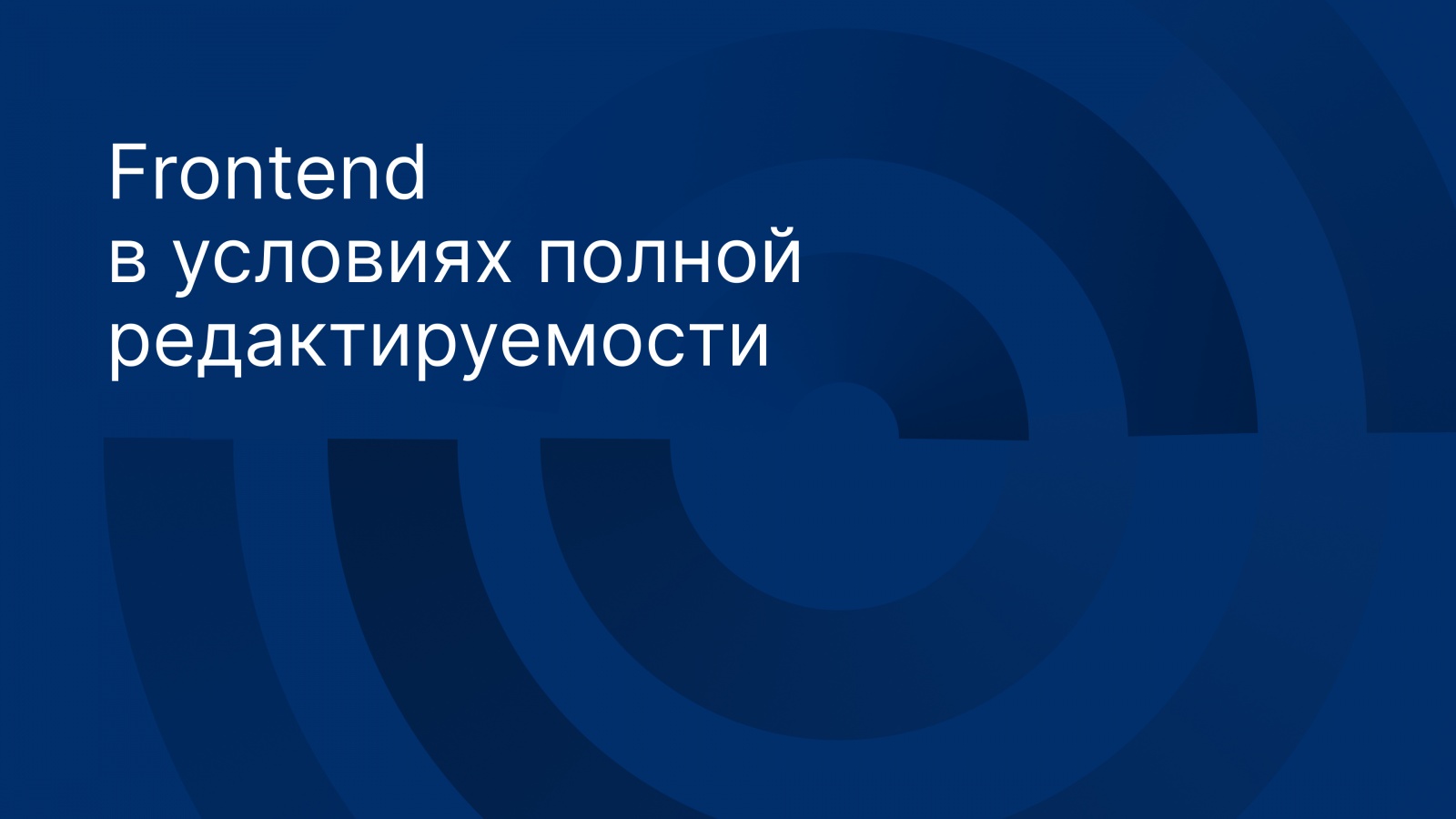
2016-10-13 в 15:35, admin, рубрики: css, flex, flexbox, html, scss, Разработка веб-сайтовЗадача
В блоке на странице требуется разместить два вложенных блока таким образом, чтобы один блок имел максимальную высоту, а второй — занимал все оставшееся в родительском блоке свободное место по высоте. Причем, в случае, если контент не помещается в блок, добавлять ему скролл.

Отзывчивый размер шрифта
2016-09-16 в 11:11, admin, рубрики: calc, css, responsive web design, sass, scss, Разработка веб-сайтовУверен, что никому не нужно объяснять почему сайты должны быть гибкими и адаптивными. Все используют проценты и медиа-запросы в своей верстке. Сейчас это уже стандарт.
Но типографика до недавнего времени не была столь гибкой. Все что мы могли — изменять размеры шрифта от брейкпоинта к брейкпоинту. В таком случае мы получали скорее адаптивную типографику нежели отзывчивую. Для каждого медиа-запроса нужно задавать свои значения. Можно конечно использовать компонентный подход с относительными размерами шрифта, что может существенно ускорить процесс редактирования, но принципиально это ничего не меняет. При перемещении компонента в другое место нужно будет опять пробегать по всем медиа запросам и подставлять новые значения.
Но потом появились они — vw, vh, vmin, vmax — единицы измерения, которые базируются на viewport. У нас появился шанс на отзывчивую типографику.