Рубрика «Сбертех»
Рендеринг трёхмерных фрактальных множеств: от губки Менгера до Мандельбокса, часть 2
2025-10-14 в 12:09, admin, рубрики: platform v, raymarching, компьютерная графика, математика, Сбертех, фракталыCocoaHeads в FunCorp
2018-07-26 в 8:21, admin, рубрики: cocoaheads, funcorp, iOS, ios development, ivi, meetup, Блог компании FunCorp, конференции, митап, Программирование, разработка мобильных приложений, разработка под iOS, Сбертех
У нас отличная новость! 25-го августа совместно с сообществом CocoaHeads мы проведём iOS митап (наш первый митап в Москве).
Программа
Сергей Турсунов, VK.com
«Swift Method Dispatch»
- Типы диспатча Direct / Witness / Table / Message и почему это фундаментальная часть ООП
- Какие типы применяются к value types, reference type и extension
- Как меняются типы диспатча с помощью модификаторов final / dynamic / inline / objc / nonobjc в классах
- Влияние WMO на диспатч и почему это хороший помощник при разработке
- Как самостоятельно проверить, какие типы диспатча создаются для компилируемых файлов (SIL) и немного о процессе компиляции в Swift.
И на протяжении: какие баги / фичи можно встретить, почему для селекторов необходимо указывать атрибуты objc / dynamic и swizzling на минималках в Swift.
Читать полностью »
Опыт использования солнечной энергии в московском регионе: за, против и кому это нужно
2018-06-18 в 7:00, admin, рубрики: diy или сделай сам, Блог компании Сбербанк, Сбертех, умный дом, энергия, Энергия и элементы питанияПривет! Меня зовут Ярослав Медокс, в Сбертехе я занимаюсь технологиями корпоративно-инвестиционного бизнеса. В этой заметке пойдет речь о вполне обычном подмосковном загородном доме, ставшем по прихоти его хозяина полигоном для проверки солнечной энергетики.
Как выбрать инструмент для прототипирования в 2018 году?
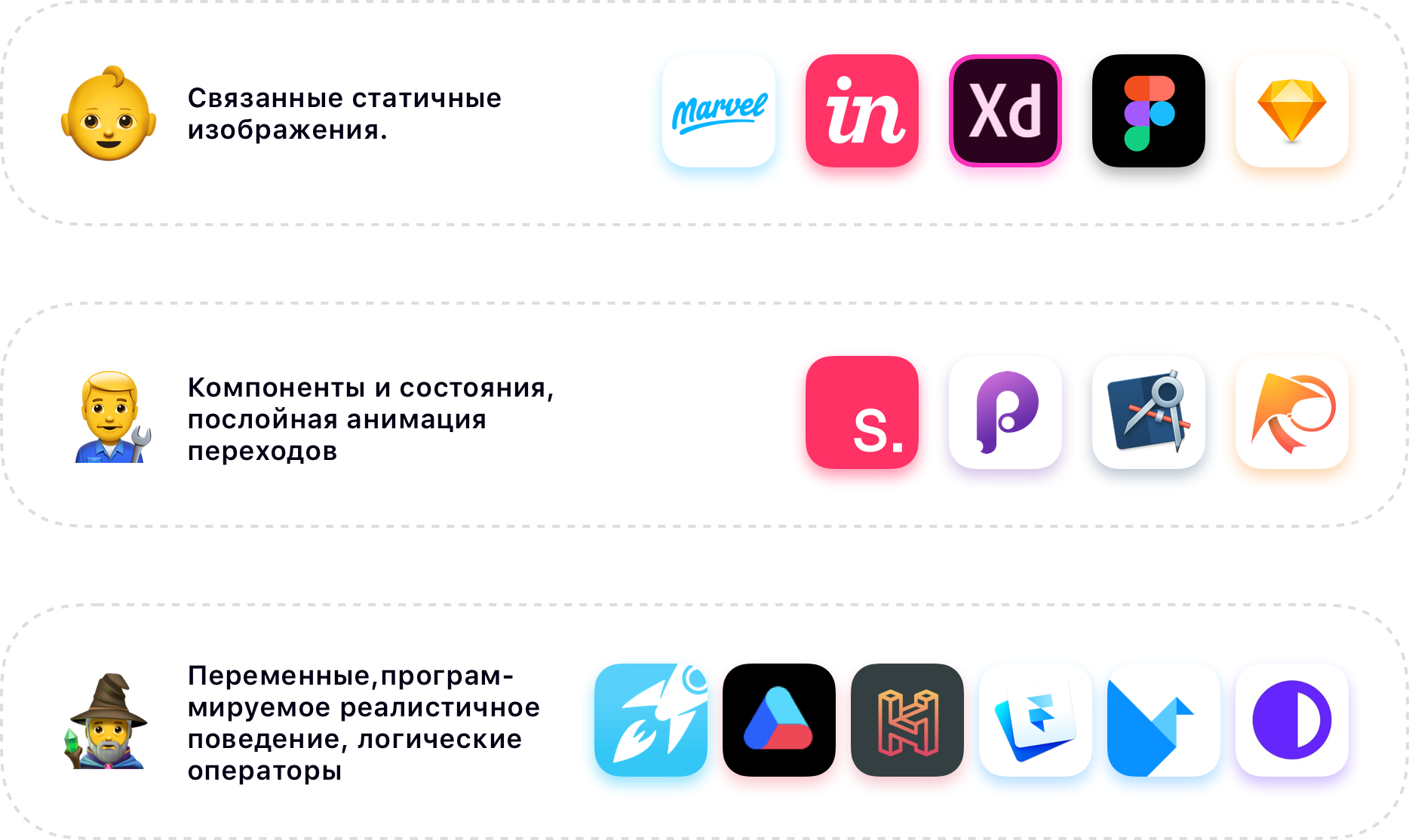
2018-05-30 в 14:46, admin, рубрики: Блог компании Сбербанк, веб-дизайн, дизайн, дизайн мобильных приложений, прототипирование, Сбербанк, СбертехЗдравствуй! Меня зовут Саша Отважный, я работаю команде Digital Business Platform Сбербанка и Сбертеха, и занимаюсь дизайном мобильных приложений и веб-проектов. Большая часть моей работы состоит из сборки прототипов разной степени детализации для разных целей. Новые инструменты и сервисы для дизайна и прототипирования выходят и обновляются каждый день. Я провёл полное и глубокое исследование инструментов, представленных сегодня на рынке, и помогу в них разобраться.
Я разбил список на три большие группы по функциональности и разберу каждую по отдельности:
Как работают приложения Сбербанк Онлайн: Workflow API и фрэймворки
2018-04-18 в 12:16, admin, рубрики: api, Блог компании Сбербанк, мобильные приложения, разработка, Разработка веб-сайтов, разработка мобильных приложений, Сбербанк, сбербанк онлайн, Сбертех, фрэймворкиМного кто пользуется приложением Сбербанк Онлайн, но немногие знают, как оно работает. Настало время приоткрыть завесу тайны – в этой статье мы расскажем о некоторых подходах, которые используем в разработке.

Читать полностью »
Почему интерфейс должен быть доступным для всех и как это сделать
2018-04-05 в 9:09, admin, рубрики: Блог компании Сбербанк, дизайн, дизайн мобильных приложений, интерфейсы, Программирование, разработка мобильных приложений, Сбербанк, Сбертех, управление разработкой, юзабилитиПривет! Меня зовут Валерия Курмак, я ведущий аналитик пользовательского взаимодействия в Дизайн-центре Сбертеха и эксперт в accessibility.
Все люди разные, но вне зависимости от их веса, роста, возраста, физических, сенсорных или ментальных особенностей, они должны иметь равный доступ к финансовым услугам. В статье я расскажу:
- как мы делаем цифровые продукты Сбербанка равно доступными для всех;
- что мы выяснили в результате исследования о людях с инвалидностью;
- с какими трудностями мы столкнулись при адаптации интернет-банка Сбербанк Онлайн и как их преодолели;
- как мы распространяем знания и внедряем accessibility в процессы.
Как создавали большую энциклопедию для сотрудника
2018-03-27 в 9:00, admin, рубрики: atlassian, java, wiki, Блог компании Программа «Единая фронтальная система», ефс, Программирование, разработка, Сбербанк, Сбертех, справочник, Управление продуктом, финансы в ITБанковскими услугами в России активно пользуется более 50% населения. Вне зависимости от возраста, специальности и размера бюджета, клиенту важно получать полную и достоверную информацию о состоянии счетов и быстрые ответы на свои вопросы. Для этого банки оптимизируют телефонию, разрабатывают скрипты разговора, создают роботов для ответов на типовые запросы. Помимо технологии, внедряются прогрессивные методики обучения, проходит регулярное тестирование знаний сотрудников и оценка качества обслуживания, но все держать в голове невозможно. Особенно, если в продуктовой линейке банка десятки различных продуктов, проходят акции и действуют специальные предложения для клиентов.
Под катом сегодня рассказываем о нашей википедии – умном справочнике, где есть вся информация обо всех продуктах и услугах банка.
Три идеи, как повысить эффективность разработки: итоги хакатона по Machine Learning в СберТехе
2017-09-21 в 13:54, admin, рубрики: big data, Блог компании Сбербанк, машинное обучение, нейросети, Программирование, Сбербанк, Сбертех, хакатонМы регулярно проводим внешние хакатоны на разные темы. Но этим летом мы решили дать возможность проявить себя и сотрудникам – ведь наверняка им хочется порешать задачки на имеющихся данных. Что получилось у коллег в СберТехе — рассказывает samorlov, главный руководитель разработки в Отделе разработки лабораторного кластера супермассивов.

Читать полностью »
Redux как сердце архитектуры фронтенда Единой фронтальной системы
2017-05-04 в 12:33, admin, рубрики: flux, iOS, javascript, ReactJS, ReactNative, redux, TypeScript, Блог компании Программа «Единая фронтальная система», ефс, мобильная разработка, платформа для мобильной разработки, программа ефс, Программирование, разработка мобильных приложений, СбертехВ прошлой статье мы рассказали, как в целом устроен фронтенд программы, обсудили технологический стек. Данную статью посвятим обсуждению Redux — почему мы называем его сердцем архитектуры ЕФС.
Что нам стоит приложение построить: рассуждения об интерфейсе
2017-04-23 в 16:13, admin, рубрики: usability, Блог компании Программа «Единая фронтальная система», дизайн мобильного приложения, дизайн мобильных приложений, ефс, интерфейсы, продвижение, прототипирование, Сбербанк, Сбертех, метки: дизайн мобильного приложения, дизайн мышлениеПосмотрите на экран мобильного телефона — какие-то приложения вы используете с удовольствием, какие-то по необходимости, а некоторые за неудобством просто удаляете и ищете приемлемый аналог. Когда делаешь мобильное приложение, самая проблематичная часть — создание рабочего прототипа. Нужно понять, как будут взаимодействовать элементы интерфейса, как с интерфейсом будет работать конечный пользователь. Вы скажете — так на то и есть тестирование. Но до тестирования нужно создать рабочий вариант, который должен отвечать требованиям клиентов, а в случае приложения для банков — миллионов пользователей. Как к этому подступиться?
Ищите подход к любому сегменту!
Читать полностью »