Рубрика «sass»
Статичный сайт на webpack5 с svg sprite
2025-12-07 в 4:22, admin, рубрики: npm, sass, scss миксин, svg, svg-sprite, webpack, webpack5, сборка проектаЯ нанял джуна в свой open source проект. Вот что получилось
2025-11-01 в 13:57, admin, рубрики: Atomic CSS, css, html, mlut, open source, sass, Tailwind, верстка
Здравствуйте, товарищи! Сегодня у нас будет нетехническая статья. Я расскажу об одном нестандартном кейсе из своей практики, суть которого отражена в заголовке.
Frontend в условиях полной редактируемости
2022-09-17 в 14:23, admin, рубрики: 1c-bitrix, 1С-Битрикс, blocks, devops, frontend-разработка, mixin, programming style guidelines, sass, scss, website, интерфейсы, препроцессор, Программирование, Разработка веб-сайтовОпрос по инструментам фронтенда 2019 — результаты
2019-11-16 в 6:41, admin, рубрики: babel, Bootstrap, css, CSS-в-JS, eslint, flow, javascript, jquery, JS, lodash, npm, React, ReactJS, sass, TypeScript, vue.js, webpack, инструменты, методологии, Разработка веб-сайтов, Софт, схемы именования, таск-раннеры, транспиляторы, фреймворкиTL;DR. В большинстве категорий теперь выделяются явные лидеры — несколько лет назад такого не было. Это помогает накоплению знаний. Поэтому Навыки владения инструментами в среднем становятся глубже у разработчиков всех уровней.
В этом году 3005 разработчиков ответили на 27 вопросов, охватывающих широкий спектр инструментов и методологий фронтенд-разработки. Как всегда, огромная благодарность всем, кто нашёл время заполнить опросник. Со своей стороны, прошу прощения за задержку с публикацией результатов: в этом году работать было непросто из-за рождения малышки.
Как всегда, очень интересно посмотреть на изменения инструментов фронтенда за последние 12 месяцев и как меняются мнения разработчиков в отрасли. Эти результаты (надеюсь) помогут получить представление о текущих тенденциях и уровне освоения инструментов, а также об изменениях во времени, сравнив с цифрами из предыдущих опросов.
Результаты
Итак, к делу! Возьмите чай/кофе/напиток на свой выбор и посмотрим на результаты…
Читать полностью »
Знакомство с Sass модулями
2019-10-17 в 12:57, admin, рубрики: css, html, sass, scss, Веб-разработка, верстка, Разработка веб-сайтовПривет! Представляю вашему вниманию перевод статьи «Introducing Sass Modules» автора Miriam Suzanne.
Недавно в Sass появилась функциональность, которая вам знакома по другим языкам: модульная система. Это большой шаг вперед для @import, одной из наиболее часто используемых функций в Sass. Несмотря на то, что существующая директива @import позволяет вам подключать сторонние пакеты и разделять ваши стили на поддерживаемые элементы, у неё всё же есть несколько ограниченийЧитать полностью »
Sass MediaScreen — Определяем девайсы на CSS
2019-10-10 в 20:11, admin, рубрики: css, gulp, html, media queries, sass, scss, препроцессоры, Разработка веб-сайтовЯ считаю, что в последнее время разница размера экранов между разными группами устройств всё больше размывается. Не смотря на это я попытался написать инструмент для определения, как групп устройств (мобильники, планшеты, лаптопы, десктопы), так и конкретных девайсов (iPhone 5, iPhone X, iPad Pro 12 и т.д.). Получилась, на мой взгляд, довольно удобная пачка SASS-миксинов. И что немаловажно, инструмент прост в использовании, а также позволяет расширять список устройств своим без правки исходников.

Читать полностью »
Почему мы предпочитаем CSS(–variable) переменным SASS($variable)?
2019-06-18 в 15:00, admin, рубрики: css, css variables, html, javascript, sass, Разработка веб-сайтовС момента релиза CodyHouse Framework, пару месяцев назад, многие пользователи спрашивали нас, почему мы выбрали переменные CSS вместо переменных SASS, хотя мы используем SASS в этой среде. В этой статье я расскажу о преимуществах использования пользовательских свойств и о том, почему они стали решающими в нашем рабочем процессе.
Инструменты для создания адаптивного сайта без доступа к сайту
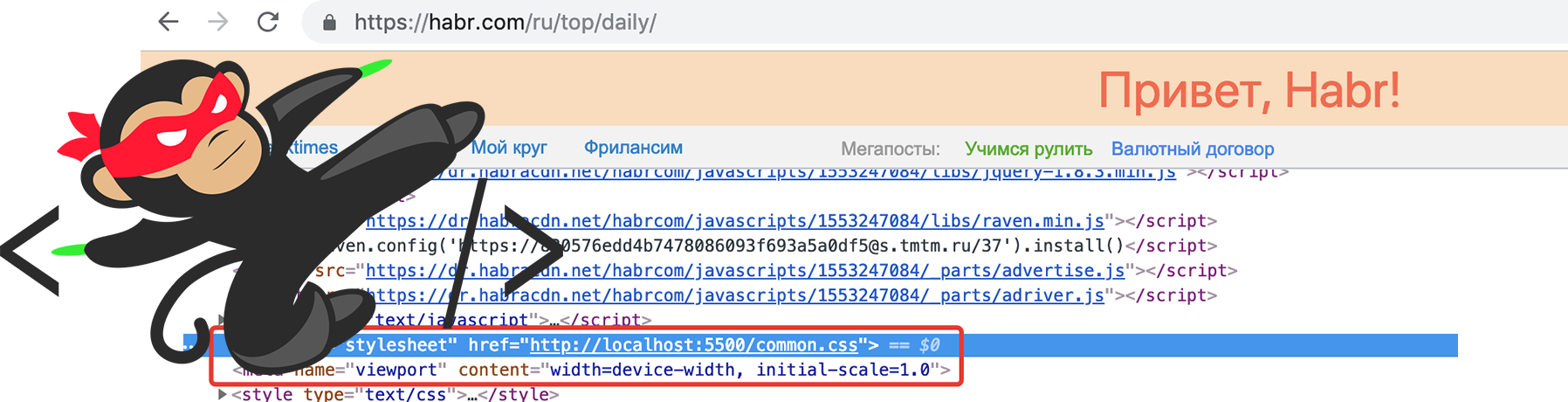
2019-03-27 в 14:24, admin, рубрики: css, html, sass, vscode, верстка сайтов, инструменты разработчика, Расширения для браузеров, юзерскриптыЕсть сайт у которого нет мобильной версии и нужно с минимальными затратами времени сделать мобильным пользователям этот сайт приятнее в использовании.
Я расскажу о том как ускорить внесение изменений на сайт и рассмотрю инструменты для быстрой верстки на живом сайте не имея доступа для его редактирования.
Можно пойти обычным путем – скопировать сайт и доработать его на своей машине или же, писать все прямо на работающий сайт (так лучше не делать).

Но тут на помощь приходят юзерскрипты, livereload, sass или другие препроцессоры. С этим набором время адаптирования сайта сокращается в несколько раз.
Читать полностью »
Быстрые сетки для верстальщиков
2017-07-30 в 10:55, admin, рубрики: css, Grid, sass, Разработка веб-сайтов Любому верстальщику, перед которым встала очередная задача по вёрстке адаптивного макета, нужны сетки. В большинстве случаев берётся старый добрый bootstrap, и в html-ке начинают появляться div-ы с классами вида
Любому верстальщику, перед которым встала очередная задача по вёрстке адаптивного макета, нужны сетки. В большинстве случаев берётся старый добрый bootstrap, и в html-ке начинают появляться div-ы с классами вида col-xs-6 col-sm-4 col-md-3. И вроде бы всё хорошо и быстро, но в данном подходе часто возникает множество подводных камней. В данной статье мы рассмотрим эти подводные камни, и закидаем тухлыми помидорами рассмотрим мою поделку для беспроблемных сеток.
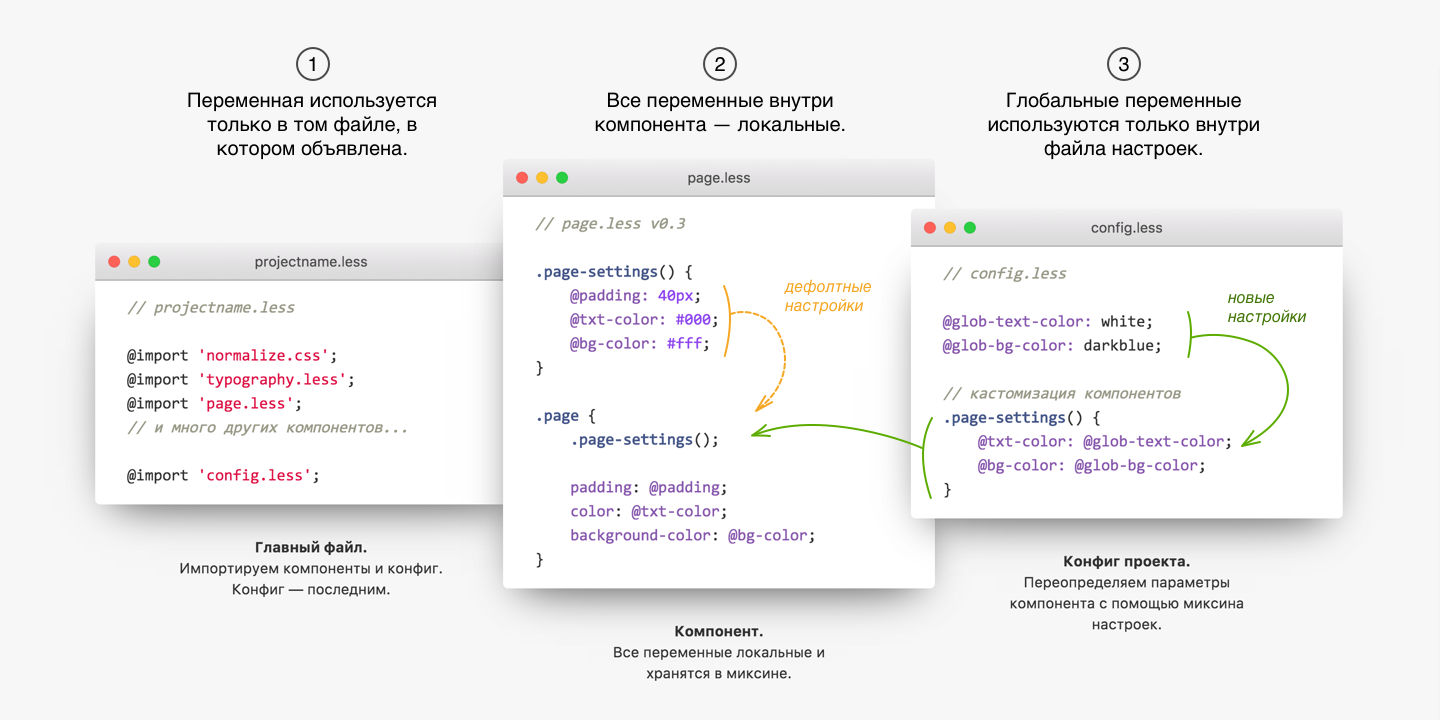
Как правильно использовать переменные в препроцессорах LESS и SASS
2017-07-10 в 10:33, admin, рубрики: css, IT-стандарты, less, sass, архитектура, переменные, проектирование, Проектирование и рефакторинг, Разработка веб-сайтов, Совершенный код, фронтенд
История архитектурной ошибки, её последствия, и три правила, благодаря которым вы сможете держать исходный код в порядке и снизить стоимость внесения изменений.
Предыстория
В 2014 году в компании начали редизайн проекта и в основу вёрстки мы положили свежий на тот момент Bootstrap 3.0.1. Использовали мы его не как отдельную стороннюю библиотеку, а тесно заинтегрировали с нашим собственным кодом: отредактировали переменные под наш дизайн и компилировали кастомизированный Бутстрап из LESS исходников самостоятельно. Проект оброс собственными модулями, которые использовали бутстраповские переменные и добавляли в файл с настройками свои новые переменные.
В тот момент я думал, что это правильный подход.