С помощью собственного инструмента для проведения автоматизированных тестирований веб-приложений в различных окружениях Selenium компания Sauce Labs получает большие объёмы статистических данных о множестве ошибок. Часто ошибки возникают не из-за плохого кода, не плохого соединения и не из-за заряженных микрочастиц из открытого космоса, а из-за «падения» браузера. Разумеется, в этом случае браузер будет перезапущен, но нам интересна ведомая компанией статистика аварийных завершений, по которой можно судить о надёжности тех или иных браузеров.

Два года назад, в августе 2011 года, Sauce Labs уже публиковала подобную, пусть и менее детальную статистику на основании миллионов тестов, которые проводили клиенты компании. Результаты оказались несколько предсказуемыми, хотя было несколько удивительных фактов.
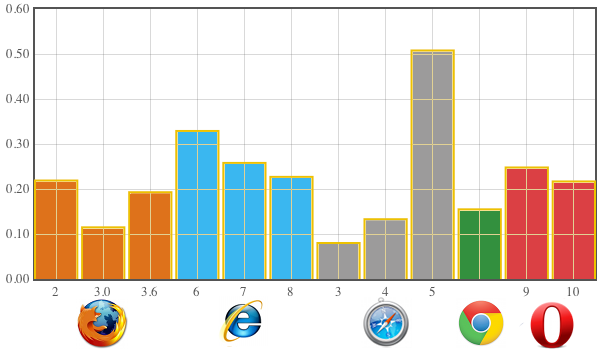
Конечно же, Internet Explorer 6 оказался среди худших браузеров, но и более новые версии не блистали надёжностью. Надёжным в 2011 году оказался Firefox, хотя не хуже был и Google Chrome с его постоянными обновлениями, не оставляющими пользователя с нестабильной версией. По результатам тестов неплохо себя показал и Opera.
Читать полностью »