В данной статье нам хотелось бы поделиться своим опытом внедрения нашей команды пентестеров в цикл разработки большого проекта «Мой Офис». Найти материал подобной тематики с реальными кейсами на русском языке практически невозможно. Всем, кого интересует модные направления пентестов, теория, практика, методики, тулзы и реально найденные уязвимости в контексте безопасной разработки, — добро пожаловать под кат. Статья изобилует полезными ссылками на теоретические и практические материалы. Но давайте по порядку.
Рубрика «safari» - 3
Внедряем безопасность в процесс разработки крупного проекта
2017-08-02 в 8:04, admin, рубрики: desktop app, dompurify, el injection, html5, mobile app, pentest, safari, sdlc, securesdlc, tizen, web, xss, XXE, Блог компании «Digital Security», информационная безопасность, мобильные приложения, Тестирование веб-сервисов, Тестирование мобильных приложений, тесты на проникновениеCSS и iOS Safari
2017-07-11 в 13:20, admin, рубрики: css, css3, iOS, safari, Safari для iOS, web, webkit, разработка под iOS Доброго времени суток, дорогие хабрахабровцы!
Доброго времени суток, дорогие хабрахабровцы!
Всегда хочется, что бы твой сайт выглядел одинаково хорошо на разных устройствах, включая и мобильные. Но, если поведение в браузерах Android во многом предсказуемо, то с iOS возникает ряд «сюрпризов». О них сегодня и поговорим!
Читать полностью »
Особенности –webkit-box или как «подружить» flexbox со старыми Safari
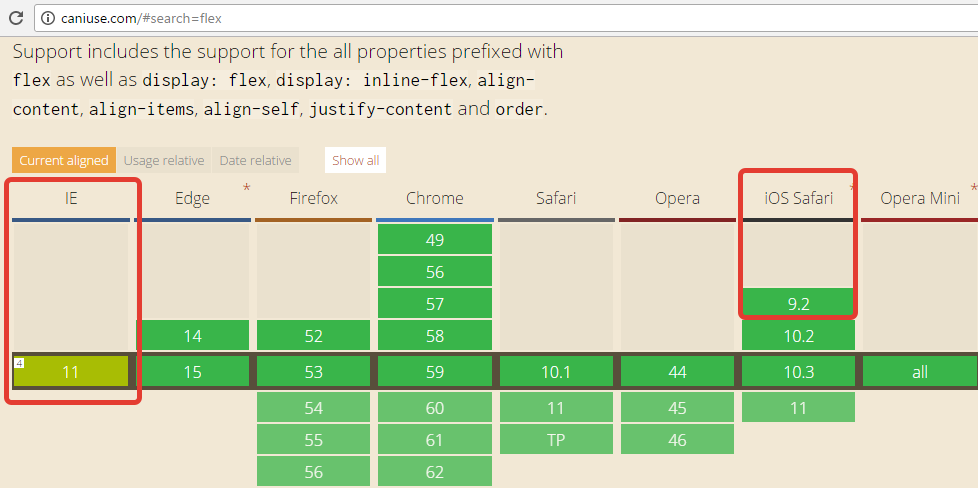
2017-06-07 в 8:53, admin, рубрики: css, css3, html, html-верстка, safari, Разработка веб-сайтовУверен, многие Front End Developer-ы постоянно сталкиваются с проблемой поддержки flexbox в старых версиях популярных браузеров. Среди них выделяются два явных фаворита – Internet Explorer (IE) и Safari. С IE всё проще, т.к. flex поддерживается в версиях 10.0+. Версии ниже уже не актуальны, поэтому их часто игнорируют. В Safari же ситуация иная, поскольку поддержка современной спецификации flexbox (по мнению Caniuse.com) начинается с версии IOS Safari 9.2+.
Словарное расширение для браузера: больше, чем онлайн-переводчик
2017-04-20 в 9:58, admin, рубрики: Google Chrome, safari, Vimbox, Блог компании Skyeng, взаимодействие с текстом, изучение английского, расширения chrome, расширения firefox, расширения opera, расширения safari, Расширения для браузеров, словарь, экосистема
У школы Skyeng есть расширение для веб-браузеров «Vimbox Переводчик», умеющее переводить английские тексты веб-страниц на русский язык. На первый взгляд, ничего особенного в этом нет, а подобных сервисов – пруд пруди, но в реальности эта штука очень важна для экосистемы школы, и мы надеемся, что она окажется полезна не только для наших учеников, но и для сторонних пользователей. Сегодня мы расскажем, почему мы так думаем, как мы разрабатывали это расширение, что оно умеет и над чем работает его команда в настоящий момент.
Читать полностью »
WebRTC, Safari
2017-04-08 в 15:49, admin, рубрики: apple, flash, HLS, ios safari, iOS разработка, ipad, iphone, javascript, rtsp, safari, webcam, WebGL, WebRTC, WebSocket, Блог компании Flashphoner, Программирование, Разработка веб-сайтов, разработка под iOS
В апреле прошлого года по сети прокатился пресс-релиз о том, что Apple выкатывает поддержку WebRTC в браузерах Safari для Mac OS и iOS. С момента выхода пресс-релиза скоро пройдет ровно год, как Apple продолжает выкатывать WebRTC для Safari. Ждем.

Однако ждут не все. Кому-то требуется реал-тайм видео в Safari прямо сейчас и в этой статье мы расскажем как обходиться без WebRTC в браузере iOS Safari и Mac OS Safari и чем можно его заменить.Читать полностью »
Apple исправила баг и обвиняет Consumer Reports в неправильной методологии тестирования
2017-01-11 в 16:01, admin, рубрики: apple, Consumer Reports, safari, баг, браузеры, время работы от аккумулятора, Ноутбуки, тестирование, Энергия и элементы питания
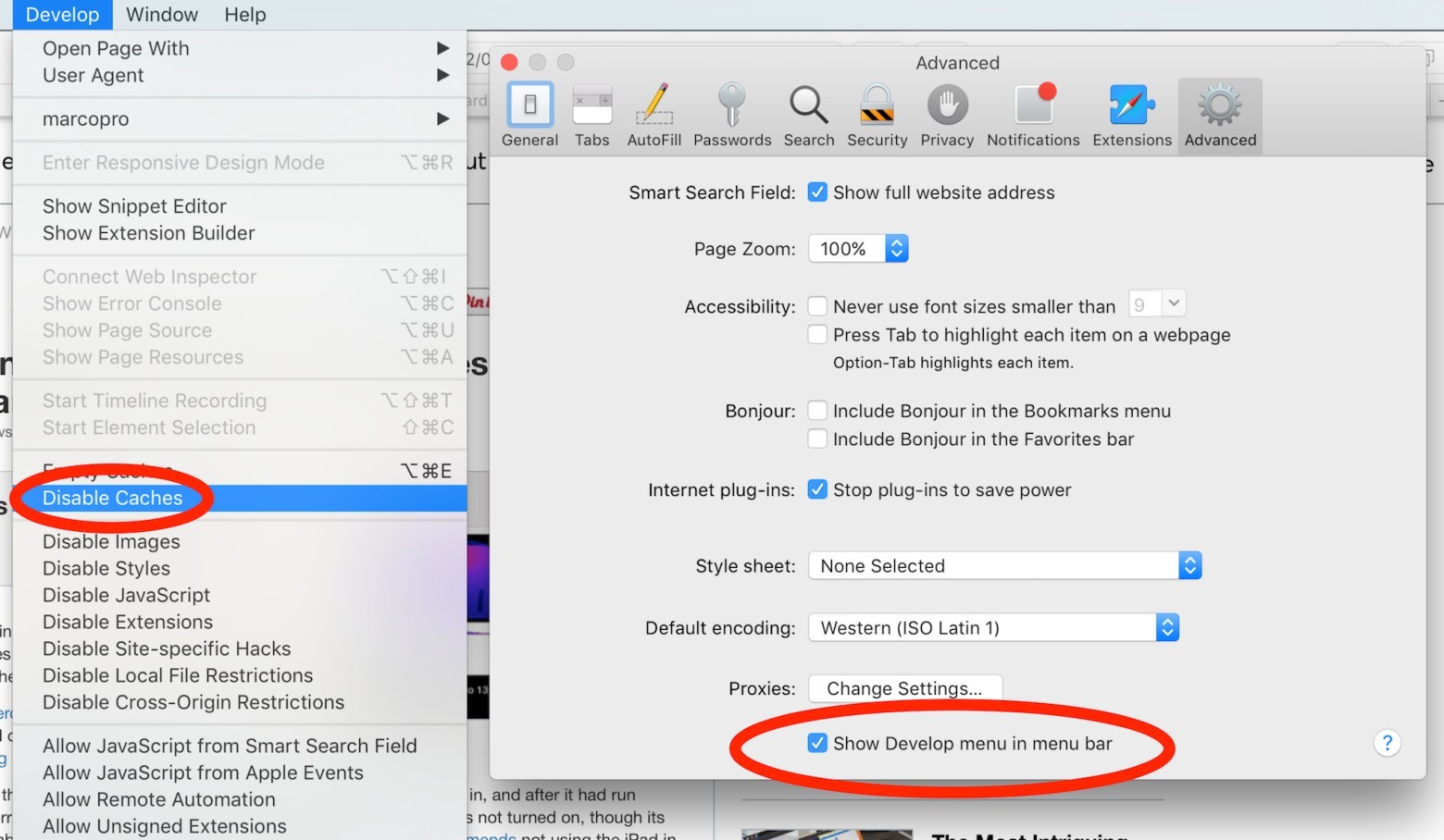
Та самая настройка Safari, из-за которой разгорелся спор
Две недели назад поклонников «яблочной» продукции удивила новость: новые MacBook впервые не получили рекомендацию от Consumer Reports для покупки.
Высочайшее качество ноутбуков Apple всем известно. Этой техникой пользуются лучшие хакеры, даже если приходится переустановить операционную систему. Не было ещё ни одного случая, чтобы ноутбуки не получили рекомендацию покупки Consumer Reports. Но это произошло с последней линейкой MacBook Pro из-за противоречивых результатов по времени работы от аккумулятора при открытии сайтов в браузере Safari.
Сразу закралась мысль, что тут какое-то недоразумение. Так оно и вышло — Apple нашла и исправила очень странный баг. Но теперь она упрекает «слишком умных» экспертов Consumer Reports, которым удалось проявить этот баг. Мол, у них неправильная методология. Кто прав?
Читать полностью »
Новые MacBook впервые не получили рекомендацию от Consumer Reports (из-за браузера Safari)
2016-12-23 в 11:27, admin, рубрики: apple, chrome, Consumer Reports, safari, аккумулятор, браузеры, Ноутбуки, Софт, Энергия и элементы питания, энергопотребление
Лаборатория Consumer Reports для тестирования яркости и долговечности лампочек. Фото: Consumer Reports
Союз потребителей США — некоммерческая организация, которая в течение последних 80 лет ежемесячно выпускает журнал Consumer Reports. Это в своём роде уникальный журнал. Он вообще не публикует на своих страницах рекламу. Он также не принимает у компаний образцы продукции и запрещает использование результатов своих тестов для продвижения товаров. Всё это делается ради одного: сохранить максимальную объективность, независимость и беспристрастность тестирования, которое проводится в 50 специализированных лабораториях. Ежегодный бюджет на покупку товаров тайными покупателями в розничных магазинах и тесты составляет около $21 млн.
Читать полностью »
Антикейлоггер «для параноика» в Safari
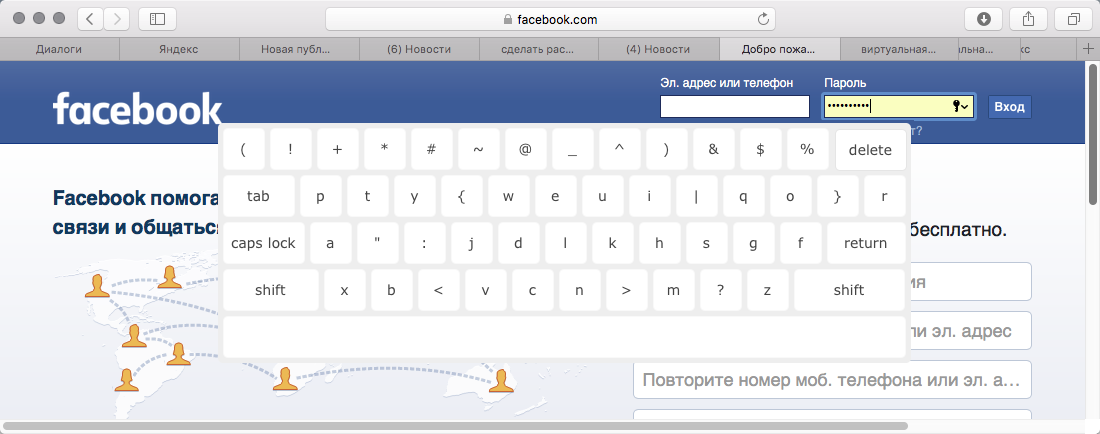
2016-10-13 в 19:21, admin, рубрики: css, javascript, safari, виртуальная клавиатура, Расширения для браузеровДоброе время суток, мой дорогой параноик! Конечно же ты наслышан о всяческих скрытых утилитах, призванных наглым образом слямзить твои сокровенные данные (пароли, контактные данные, данные кредиток и т.п.) посредством считывания буфера обмена, а также нажатий клавиш на программно-аппаратном уровне, при их вводе в браузере. Одним из вариантов минимизации рисков является использование виртуальной клавиатуры.
Почему я как разработчик ненавижу iOS
2016-10-11 в 10:33, admin, рубрики: apple, iOS, safari, Safari для iOS, браузеры, разработка, разработка под iOSС позиции пользователя, iOS — выдающаяся платформа. Возможно, несколько монотонная и жёсткая, но привлекательная и надёжная (в основном).
С позиции разработчика дела обстоят совсем иначе. Работать с iOS (а на самом деле, вообще, с Apple) — всё равно, что пытаться разговаривать с параноидальным роботом, действующим как известный советский пограничник из романа Кафки.
Читать полностью »
Судя по всему, лучшие времена браузера Safari позади
2016-09-15 в 15:48, admin, рубрики: apple, internet explorer, microsoft, safari, windows, браузеры, интернет, История ИТ, конкуренция, Стив Джобс
Стив Джобс называл Safari лучшим браузером на планете. Безусловно, с ним согласны не все. Но в свое время этот браузер смог выйти за пределы экосистемы Apple и был гостеприимно встречен пользователями Windows. Сегодня браузер в почете не только у пользователей настольных компьютеров, но и у владельцев мобильных устройств на базе iOS. Самые популярные браузеры можно пересчитать на пальцах одной руки. Safari входит в их число.
Если бы компания Apple была чуть менее амбициозна (что невозможно было представить при Джобсе) и сговорчива, Safari мог так и не появиться на свет. В начале 2000-х годов в компании решили, что любая зависимость от сильных конкурентов мешает развитию. Таким образом, в 2003 году Apple заняла жесткую и бескомпромиссную позицию по отношению к Microsoft, наотрез отказавшись продлевать свой контракт на использование микрософтовского браузера Internet Explorer для Mac OS X. Компания Джобса в тайне от всех создавала собственный интернет-браузер. Работа велась в атмосфере строжайшей секретности.Читать полностью »