Автор материала, перевод которого мы сегодня публикуем, говорит, что здесь он хочет продемонстрировать процесс разработки простого React-приложения, использующего RxJS. По его словам, он не является экспертом в RxJS, так как сам занимается изучением этой библиотеки и не отказывается от помощи знающих людей. Его цель — привлечь внимание аудитории к альтернативным способам создания React-приложений, вдохновить читателя на самостоятельные исследования. Этот материал нельзя назвать введением в RxJS. Тут будет показан один из многих способов использования этой библиотеки в React-разработке.
Рубрика «rxjs» - 3
Использование RxJS в React-разработке для управления состоянием приложений
2018-10-31 в 9:00, admin, рубрики: javascript, React, ReactJS, rxjs, Блог компании RUVDS.com, разработка, Разработка веб-сайтовПрошло уже достаточно времени с выхода обновленного Angular. В настоящее время множество проектов завершено. От "getting started" множество разработчиков уже перешло к осмысленному использованию этого фреймворка, его возможностей, научились обходить подводные камни. Каждый разработчик и/или команда либо уже сформировали свои style guides и best practice либо используют чужие. Но в тоже время часто приходится сталкиваться с большим количеством кода на Angular, в котором не используются многие возможности этого фреймворка и/или написанного в стиле AngularJS.
В данной статье представлены некоторые возможности и особенности использования фреймворка Angular, которые, по скромному мнению автора, недостаточно освещены в руководствах или не используются разработчиками. Читать полностью »
WebSockets в Angular. Часть 2. Продуктовые решения
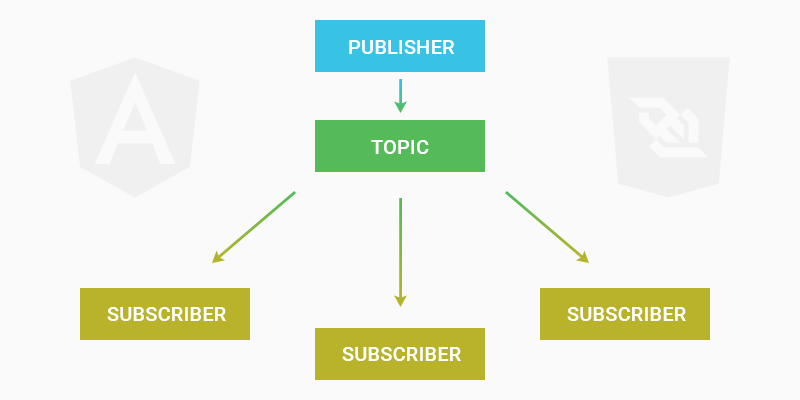
2018-08-03 в 8:44, admin, рубрики: angular, javascript, pub/sub, rxjs, TypeScript, WebSocket, websockets, Программирование, Разработка веб-сайтов
В предыдущей статье речь шла об общем решении для вебсокетов в Angular, где мы на основе WebSocketSubject построили шину с реконнектом и сервисом для использования в компонентах. Подобная реализация подходит для большинства простых случаев, например, приема и отправки сообщений в чате и т.д., но её возможностей может быть недостаточно там, где нужно построить нечто более гибкое и контролируемое. В этой статье я раскрою некоторые особенности при работе с вебсокетами и расскажу о тех требованиях, с которыми сталкивался сам и, возможно, столкнетесь вы.
Читать полностью »
WebSockets в Angular: cоздаем Angular Service для работы с вебсокетами
2018-07-04 в 10:45, admin, рубрики: angular, Angular 6, javascript, rxjs, WebSocket, websockets, websocketsubject, Программирование, Разработка веб-сайтов
В этой статье я постараюсь детально охватить узкую сферу применения технологии в рамках фреймворка Angular и его уже неотъемлемого помощника — RxJs, при этом мы намеренно не будем касаться серверных реализаций, т.к. это полноценная тема для отдельной статьи.
Данный текст будет полезен тем, кто уже знаком с Angular, но хочет углубить свои знания непосредственно по теме.
Читать полностью »
Что мы читали в мае: обзоры Ivy, релиз Nest 5 и прочие полезные тексты для Angular-разработчиков
2018-06-10 в 9:31, admin, рубрики: angular, ivy, ivy renderer, NEST, node.js, rxjs, Блог компании Skyeng, Читальный зал
Для тех, кто в длинные выходные готов не только кушать шашлык, но и читать всякие нужные тексты, я собрал десятку майских ссылок из канала разработчиков Vimbox в корпоративном Слаке Skyeng. Как и в прошлый раз, подборка сконцентрирована вокруг фреймворка Angular и будет интересна работающим с ним программистам.
Что мы читали в апреле: полезные статьи для Angular-разработчиков и подборка лучшего с ng-conf
2018-04-28 в 13:58, admin, рубрики: angular, ECMAScript, ng-conf, rxjs, Блог компании Skyeng, Читальный зал
Нынешний апрель был, конечно, не самым удачным месяцем для чтения о добром и вечном; все в мыле носились за разбушевавшимся РКН и клеили побитые блюдца. Однако жизнь за пределами зоны его ответсвенности не останавливалась. Наш фронтенд-разработчик Максим Попов даже в самый разгар боевых действий отслеживал интересные новости по Angular и делился ими с коллегами. Кроме того, он отсмотрел доклады прошедшей ng-conf и подготовил подборку наиболее ценного. С его любезного разрешения делюсь этой информацией с Хаброй — будет что почитать и, главное, посмотреть в длинные выходные.
Что такое RxJS и почему о нём полезно знать
2017-11-08 в 9:21, admin, рубрики: javascript, rxjs, Блог компании RUVDS.com, разработка, Разработка веб-сайтовВ этом материале мы поделимся с вами переводом интервью с руководителем проекта RxJS 5+, инженером Google Беном Лешем.
В огромном мире фронтенд-разработки существует множество интересных инструментов. Я стремлюсь найти правильный подход к изучению практических вещей, поэтому я решила пообщаться с одним из самых ярких представителей RxJS-сообщества, Беном Лешем. Мне хотелось побольше узнать о RxJS, и о том, почему мне, начинающему разработчику, стоит вложить время в изучение реактивного программирования. Кроме того, мне хотелось понять — зачем применять RxJS в моих проектах. Бен рассказал мне о том, как использовать RxJS и поделился советами, касающимися изучения этой технологии.
Управляем состоянием в Angular при помощи Mobx
2017-11-04 в 0:23, admin, рубрики: angular, AngularJS, javascript, mobx, ngrx, rxjs, state
Каждый разработчик знает, что управление состоянием довольно сложная штука. Постоянно отслеживать, что где и когда поменялось, это просто кошмар, особенно в больших приложениях.
В мире Angular есть несколько решений, которые могут сделать управление состоянием менее сложным, болезненным и хрупким.
Два наиболее популярных решения это ngrx/store, вдохновленной по большей части Redux, и Observable сервисы данных.
Лично мне очень нравится Redux, и он стоит каждой строчки бойлерплейт кода. Но, к сожалению, некоторе со мной могут не согласиться или Redux не особо применим в их приложениях.
Поэтому я решил поведать вам, как может пригодится Mobx, в решении проблемы управления состоянием. Идея заключается в том, чтобы объединить два мира, Redux и Mobx.
Реактивные мозговые волны: рассказ о Muse, JS и браузерах
2017-11-01 в 9:01, admin, рубрики: javascript, Muse, rxjs, web bluetooth, Блог компании RUVDS.com, разработка, Разработка веб-сайтов, ээгНесколько месяцев назад я наткнулся на интеллектуальную ЭЭГ-гарнитуру с поддержкой Bluetooth и тут же увидел её потенциал в некоторых крайне интересных областях. А именно, эта гарнитура и Web Bluetooth вполне могли позволить напрямую связать мой мозг с веб-страницами.
ЭЭГ, или электроэнцефалография — это способ мониторинга электрической активности мозга. Обычно при ЭЭГ-исследовании на поверхности головы размещают несколько электродов, которые затем регистрируют электрические явления, сопутствующие работе мозга. Результаты регистрации записывают в виде электроэнцефалограмм. Мне идея поэкспериментировать с этими данными показалась очень интересной. Обычно ЭЭГ применяют в медицинских целях, но в последнее время стали появляться проекты, предусматривающие новые способы использования данных об электрической активности мозга.
Читать полностью »
Укрощение Змейки с помощью реактивных потоков
2017-09-28 в 11:24, admin, рубрики: canvas, Gamedev, html, javascript, rxjs, snake, Блог компании Инфопульс Украина, разработка игр, реактивное программирование
Веб в наши дни двигается очень быстро и мы все это знаем. Сегодня Реактивное Программирование является одной из самых горячих тем в веб-разработке и с такими фреймворками, как Angular или React, она стала гораздо более популярной, особенно в современном мире JavaScript. В сообществе произошел массовый переход от императивных парадигм программирования к функциональным реактивным парадигмам. Тем не менее, многие разработчики пытаются с этим бороться и часто перегружены его сложностью (большой API), фундаментальным сдвигом в мышлении (от императивного к декларативному) и множеством понятий.
Хотя это не самая простая тема, но как только мы сумеем ее понять, мы спросим себя, как мы могли без нее жить?
Читать полностью »



