Описание проблемы
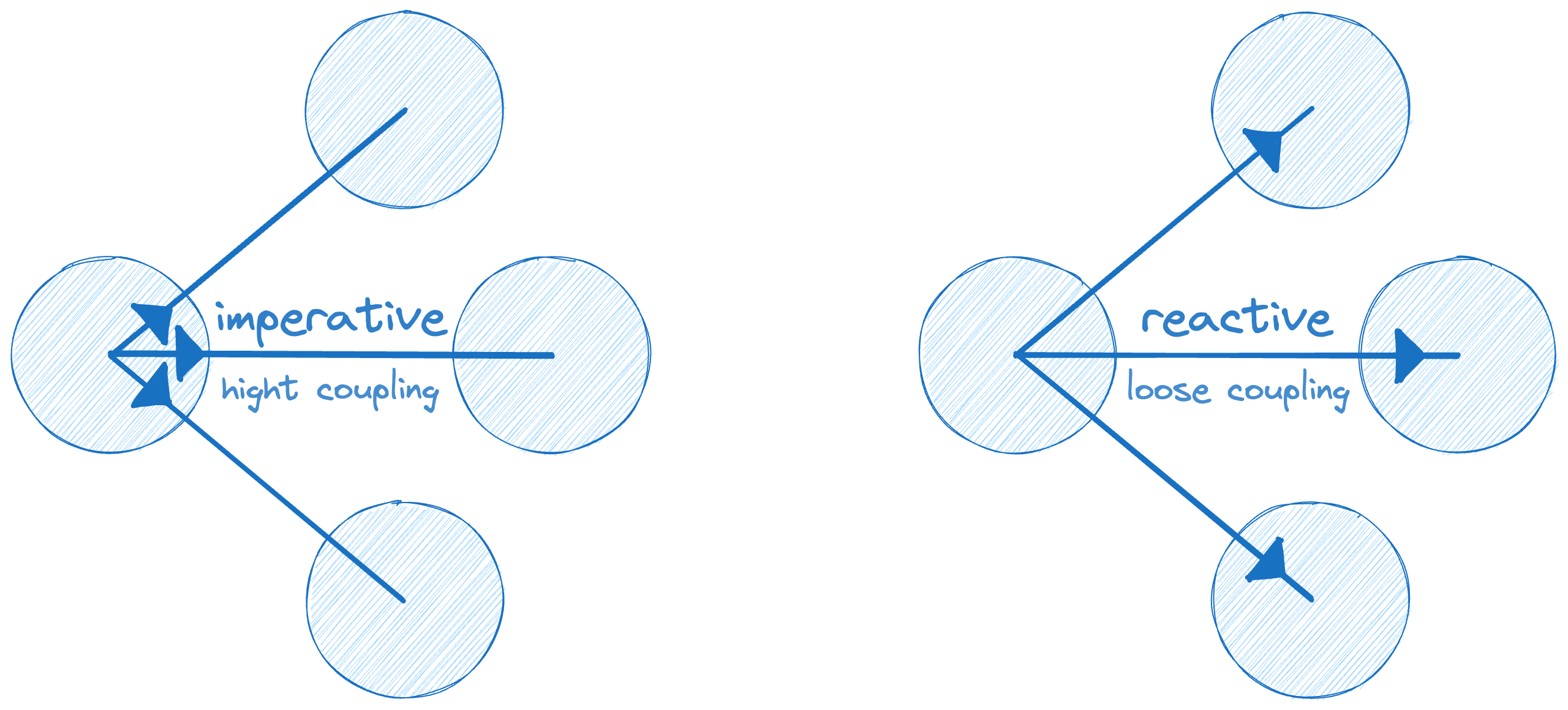
Если вы разрабатывали приложения на Angular, то наверняка сталкивались с ситуацией, когда множество компонентов требуют тесного взаимодействия друг с другом. Например:
-
Один компонент должен отправлять события другому компоненту (или нескольким), что часто приводит к написанию громоздкого и запутанного кода.
-
Использование Input/Output связей может подходить для простых случаев, но становится затруднительным в масштабируемых приложениях.
-
Проблемы с утечками при работе с RxJS Subjects или Event EmittersЧитать полностью »