Рубрика «resize»
Обнаружение изменения положения DOM элемента с помощью IntersectionObserver
2025-04-10 в 20:55, admin, рубрики: intersectionobserver, Observer, position, resize, scrollКлонирование ОС под шифрованным LVM на меньший по объему диск
2023-06-25 в 6:00, admin, рубрики: luks, LVM, resize, shrinking, клонирование, Настройка Linux, Серверное администрирование, системное администрирование, уменьшение дискаВ рабочих процессах клонирование Linux-хостов для меня стало обычным делом. Но однажды пришлось клонировать сервер с LVM и шифрованием LUKS на меньший по объему диск. И оказалось не все так просто.
Прошу заметить, у меня работал этот метод исключительно на железных серверах. На KVM с qcow2 дисками это сделать не получилось, система после разблокировки LUKS сваливалась в initframfs с ошибками, что отсутствует
/binи/sbin. Это последствия клонирования с ошибками, возможно надо использовать другие инструменты, напримерdd.
Ошибки, с которыми я столкнулся на виртуальных машинах
Быстрый ресайз джипегов на видеокарте
2018-09-27 в 6:57, admin, рубрики: CUDA, fast resizer, fast web resize, gpgpu, gpu, JPEG codec, jpeg decoder, Nvidia, resize, tesla, V100, Быстрый ресайз на видеокарте, декодер джипег, джипег, Облачные вычисления, обработка изображений, параллельное программирование, СофтВ приложениях по работе с изображениями довольно часто встречается задача ресайза джипегов (картинок, сжатых по алгоритму JPEG). В этом случае сразу сделать ресайз нельзя и нужно сначала декодировать исходные данные. Ничего сложного и нового в этом нет, но если это нужно делать много миллионов раз в сутки, то особую важность приобретает оптимизация производительности такого решения, которое должно быть очень быстрым.
Отслеживаем ресайзинг элемента без setTimeout и фреймов
2017-04-10 в 21:16, admin, рубрики: DOMSubtreeModified, javascript, resize, transitionend, Разработка веб-сайтов, метки: DOMSubtreeModified, transitionendНаверно каждый WEB-разработчик когда-либо сталкивался с проблемой отслеживания события resize на странице. И если для window это сделать сможет любой новичок, то для остальных элементов эта задача принесет немало головной боли. Если вы относитесь к этой категории людей, то добро пожаловать под кат.
Читать полностью »
Ресайз картинок в браузере. Все очень плохо
2015-03-04 в 13:52, admin, рубрики: canvas, html5, image processing, javascript, resize, Веб-разработкаЕсли вы когда-нибудь сталкивались с задачей ресайза картинок в браузере, то вы наверное знаете, что это очень просто. В любом современном браузере есть такой элемент, как канва. На него можно нанести изображение, задав желаемые размеры. Пять строчек кода и картинка готова:
function resize(img, w, h) {
var canvas = document.createElement('canvas');
canvas.width = w;
canvas.height = h;
canvas.getContext('2d').drawImage(img, 0, 0, w, h);
return canvas;
}
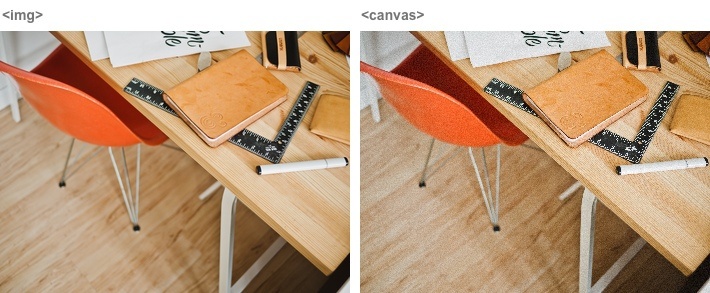
Потом с помощью этой же канвы картинку можно сохранить в JPEG и, например, отправить на сервер. В чем же тут подвох? А дело в качестве получившегося изображения. Если вы поставите рядом такую канву и обычный элемент <img>, в который загружена эта же картинка (исходник, 4 Мб), то вы увидите разницу.
Полноэкранный, масштабируемый div, соблюдающий пропорции ширины, высоты и текста
2013-07-22 в 13:08, admin, рубрики: javascript, resize, веб-дизайн, Веб-разработка, метки: javascript, resizeЗдравствуйте! На днях мне выпала задача написать «заглушку» на сайт, который прекратил своё существование. Дизайнерское решение заключается в создании видео на котором изображён старый сайт, напечатанный на листке, плавно поглощающийся офисным утилизатором бумаги. После окончания ролика должна появиться надпись «Старого сайта больше нет. Скоро будет новый.», логотип компании, ссылки на Facebook и Google+, а также контактная информация.

Видео посредством Css размещается на всю ширину или высоту вьюпорта, в зависимости от экрана пользователя, сохраняя свои пропорции. То есть, если у нас видео с разрешением 1280 x 1024, то при ресайзе окна браузера, его разрешение будет меняться пропорционально: 1000 x 800, 600 x 480.
Так вот, основная загвоздка в том, что поверх видео нам нужно создать блок с такими же свойствами и размерами, причём весь контент в блоке должен масштабироваться так же, как если бы мы ресайзили не сам блок с наполнением, а картинку или его скриншот.
Читать полностью »
Получение изображения нужного размера без OutOfMemoryError + автоповорот согласно EXIF orientation
2012-12-02 в 12:38, admin, рубрики: android, crop, exif, orientation, resize, изображения, Разработка под android, метки: android, crop, exif, orientation, resize, изображенияМногие уже наверняка сталкивались с проблемой OutOfMemoryError и находили достаточно толковый мануал Displaying Bitmaps Efficiently. Но если вы еще не успели изобрести свой велосипед на основе мануала, предлагаю свое готовое решение с объяснениями, которое умеет получать изображения:
- Bitmap, byte[]
- С сохранением пропорций
- C обрезанием краев (crop) до заданного размера width x height
- Учитывает EXIF orientation, чтобы изображение на выходе всегда было правильно повернуто
Решение проблемы оперативного ресайза изображений
2012-10-12 в 12:28, admin, рубрики: daemon, python, resize, метки: daemon, python, resizeБывают случаи, когда нужно на сайте вывести уменьшенную копию изображения. Возможные решения:
1. В теге изображения указываем другие размеры:
<img src='/path/to/image.jpg' width: 100px height:150px>
Очевидно, что в этом случае грузится слишком много не нужного трафика. Не у всех же скоростной интернет, да и глупо это как-то.
Читать полностью »