
В этой статье разработаем плагин, который будет сохранять настройки плагина в Jira. Мы будем использовать библиотеки soy, requirejs, backbone js для отображения пользовательского интерфейса. Soy, requirejs, backbone js это встроенные в Jira библиотеки.
Читать полностью »
Рубрика «requirejs»
Как использовать soy, requirejs, backbone js в плагинах для Atlassian Jira
2018-07-04 в 14:24, admin, рубрики: atlassian, atlassian jira, atlassian sdk, java, Raiffeisenbank, raiffeisenIT, requirejs, Блог компании Райффайзенбанк, РайффайзенбанкРелиз CleverStyle Framework 4
2016-06-09 в 10:38, admin, рубрики: alameda, cleverstyle, cli, cmf, cms, framework, http/2, http2, php, polymer, preload, requirejs, server push, Разработка веб-сайтовКак-то не получалось писать более одной статьи от начала новой ветки (часть 1, часть 2, часть 3), но вот опять есть чего интересного рассказать, ведь вышел первый релиз серии 4.х.
Вкратце обо всём
Первое что хотелось бы сказать — проект был переименован из CleverStyle CMS в CleverStyle Framework. Наконец-то! Больше не будет путаницы между названием и содержимым.
Если серия 2.х началась с существенных изменений на стороне сервера, а 3.х с сопоставимых изменений на клиенте, то 4.х приносит улучшения везде.
На сервере существенно увеличена скорость работы, при том что это full-stack фреймворк, используя HTTP сервер основанный на ReactPHP можно получить скорость генерации страницы НИЖЕ 1мс, быстрее стала генерация HTML в типичных сценариях.
Так же добавилась удобная поддержка вложенных структур в файлах переводов, добавилась поддержка SQLite, PostgreSQL, поддержка работы в качестве PSR7 Middleware (инициализация из PSR7-совместимого request объекта и выдача результата в PSR7-совместимый response объект) и связанные с этим удобные абстракции в самом ядре.
На фронтенде повсеместно используется RequireJS, ряд библиотек, безусловно загружающихся на фронтенде, теперь загружаются только когда непосредственно нужно, добавлены оптимизации для быстрой отрисовки первого кадра (first paint).
На стыке backend и frontend оптимизации построения кэша статики (CSS/JS/HTML), HTTP/2 Server push, Link: <preload> и много другого.
В целом система выглядит как хороший гибридный (не чисто микроядерный, но и не жирный такой) full-stack php фреймворк.
Как всегда, не обошлось без улучшения метрик кода, например, оценки Scrutinizer:)
Читать полностью »
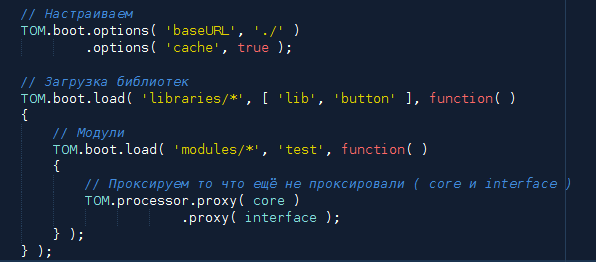
TOM.js — особая библиотека, для особых случаев
2016-02-26 в 16:41, admin, рубрики: javascript, klass.js, requirejs, system.js, TOM.js, web, Веб-разработка, ооп, ооп js, Проектирование и рефакторинг Приветствую всех.
Не знаю на сколько верно я описал данную библиотеку в заголовке, но рассказать я хочу именно о ней.

Что это?
Библиотека TOM.js даёт возможность облегчить такие задачи как:
- загрузка/подгрузка скриптов/стилей с зависимостями
- создание/наследование классов
- перехват функций в пределах приложения
Оптимизация кода с помощью RequireJS: как это делается и для чего это нужно
2015-04-02 в 18:46, admin, рубрики: backbone, javascript, requirejs, Веб-разработка, Программирование, метки: Backbone, RequireJS В своем предыдущем посте я рассказал о том, как подключить RequireJS к своему проекту. Кроме того, пообещал рассказать об оптимизации. Оптимизировать проекты, построенные на RequireJS очень быстро и легко. Причём оптимизации подлежит как сам код (скрипты, библиотеки, плагины) так и файлы стилей.
Читать полностью »
Переписываем Require.js с использованием Promise. Часть 2
2015-03-13 в 10:30, admin, рубрики: amd, javascript, requirejs, tutorial, Веб-разработка, велосипеды на javascript, модули В прошлой части мы написали небольшую библиотеку, пожожую на require.js и позволяющую загружать AMD-модули. Настало время расширить ее возможности и сделать из нее полноценную замену оригинального require.js. Поэтому сегодня мы реализуем возможность настройки, аналогичную функции require.config() и поддержку плагинов, чтобы все дополнения к обычному require.js работали и здесь.
Переписываем Require.js с использованием Promise. Часть 1
2015-03-12 в 7:55, admin, рубрики: amd, javascript, requirejs, tutorial, Веб-разработка, велосипеды на javascript, модулиЧтобы не иметь проблем с зависимостями и модулями при большом количестве браузерного javascript, обычно используют require.js. Также многие знают, что это всего лишь один из многих загрузчиков стандарта AMD, и у него есть альтернативы. Но мало кто знает, как они устроены внутри. На самом деле, написать подобный инструмент не сложно, и в этой статье мы шаг за шагом напишем свою версию загрузчика AMD. Заодно разберемся с Promise, который недавно появился в браузерах и поможет нам справиться с асинхронными операциями.
Основой require.js, является функция require(dependencies, callback). Первым аргументом передаем список модулей для загрузки, а вторым – функцию, которую вызовут по окончании загрузки, с модулями в аргументах. Используя Promise написать её совсем несложно:
function require(deps, factory) {
return Promise.all(deps.map(function(dependency) {
if(!modules[dependency]) {
modules[dependency] = loadScript(dependency);
}
return modules[dependency];
}).then(function(modules) {
return factory.apply(null, modules);
});
}
Конечно, это еще не всё, но основа есть. Поэтому продолжим.
Читать полностью »
Как просто подружить Symfony2 и RequireJS на примере SPA
2014-12-15 в 16:02, admin, рубрики: php, requirejs, symfony, symfony2, Веб-разработка Ранее уже была публикация, которая демонстрировала как использовать Symfony2 и RequireJS с помощью бандла HearsayRequireJSBundle. Способ имеет место быть, знаю из первого ряда, потому как принимал непосредственное участие в разработке второй версии этого бандла. Тем не менее, этот бандл не использую. В последнее время клиентскую часть чаще разрабатываю как SPA и нашел более простой способ, о нем и пойдет речь.
Читать полностью »
WebJars + RequireJS
2014-10-25 в 20:16, admin, рубрики: coffeescript, java, javascript, play framework, requirejs, scala День добрый, читатели !
В этой статье спешу вам рассказать (хоть и с опозданием) о том что такое WebJars на примере приложения в Play Framework
 В практически любом веб-приложении нельзя обойтись без сторонних javascript-библиотек. Самый простой способ добавить их: скачать и добавить в проект, а также добавить файл в git-репозиторий. Решение годное, но лично для меня наличие в проекте какой-либо статики малость раздражает. Есть другой метод: указывать ссылку на внешний хостинг js-библиотек такой как google, yandex. В принципе вариант, но в моей практике были случаи, когда необходимо было продолжить разработку а доступ в интернет оставлял желать лучшего либо его вообще не было, в итоге клиентская часть не функционировала. Наиболее годным решением мне видится добавления js библиотеки в качестве зависимости в проект, с подобным подходом вы могли сталкивать в Ruby on Rails
В практически любом веб-приложении нельзя обойтись без сторонних javascript-библиотек. Самый простой способ добавить их: скачать и добавить в проект, а также добавить файл в git-репозиторий. Решение годное, но лично для меня наличие в проекте какой-либо статики малость раздражает. Есть другой метод: указывать ссылку на внешний хостинг js-библиотек такой как google, yandex. В принципе вариант, но в моей практике были случаи, когда необходимо было продолжить разработку а доступ в интернет оставлял желать лучшего либо его вообще не было, в итоге клиентская часть не функционировала. Наиболее годным решением мне видится добавления js библиотеки в качестве зависимости в проект, с подобным подходом вы могли сталкивать в Ruby on Rails
Ближе к делу
У нас есть веб-приложение, написанное на java-based языке и нам нужно добавить в него пару javascript библиотек, именно для такого случая нам идеально подойдут WebJars
WebJars — набор библиотек, каждая из которых содержит в себе JS библиотеку и/или CSS модули
Полный список библиотек можно посмотреть здесь. У каждой из них есть несколько версий которые соответствуют версии js-библиотеки. Все WebJars доступны на Maven репозитории
В данном примере я опишу, как WebJars в приложение Play Framework. Описания добавления WebJars в другие фреймворки можно найти здесь
О пользе модульного подхода в программировании на любом языке говорилось уже достаточно много, по-этому приведу кратко основные положительные моменты для JS особо не вдаваясь в подробности. Разделение приложения на модули позволяет сделать код:
- значительно более читабельным и прозрачным для понимания
- гораздо более простым в поддержке
- гибким и расширяемым
- пригодным для написания достаточно больших приложений
- легко тестируемым и более простым в отладке
Так же документация модульного кода гораздо более эффективна.
Модульность, наряду с фреймворками, помогает вывести яваскрипт на качественно новый уровень и позволяет ему перейти из ранга вспомогательных и дополнительных в ранг серьезных самостоятельных языков программирования.
Однако, модульный подход на выходе обеспечивает нас множеством файлов, которые совершенно неэффективно вытягивать с сервера на клиент по одиночке из вполне очевидных причин.
Существует хорошо зарекомендовавшие себя библиотеки способные решить большинство поставленных задач и избежать отрицательных моментов. Одной из наиболее популярных библиотек для написания модульных приложений на яваскрипт является RequireJS. RequireJS хорошо документирована и касаться разработки с ее использованием в этой статье мы не будем. Рассмотрим подробнее как интегрировать RequireJS в Symfony2 с последующей оптимизацией созданных нами модулей. Для подобной цели очень кстати может оказаться HearsayRequireJSBundle, так что, какая проблема, берем бандл инсталлируем через компоузер и все! Возможно у кого-то так и получилось, однако могли возникнуть и некоторые нюансы. Чтобы максимально сгладить процесс знакомства с подобной интеграцией предлагаю прочесть то, что изложено ниже.
Читать полностью »