Автор материала, перевод которого мы сегодня публикуем, говорит, что входит в команду мессенджера Hike, которая занимается новыми возможностями приложения. Цель этой команды заключается в том, чтобы воплощать в реальность и исследовать идеи, которые могут понравиться пользователям. Это означает, что действовать разработчикам нужно оперативно, и что им приходится часто вносить изменения в исследуемые ими новшества, которые направлены на то, чтобы сделать работу пользователей как можно более удобной и приятной. Они предпочитают проводить свои эксперименты с применением React Native, так как эта библиотека ускоряет разработку и позволяет использовать один и тот же код на разных платформах. Кроме того, они пользуются библиотекой Redux.
Рубрика «redux» - 6
Архитектура Redux. Да или нет?
2018-10-16 в 9:00, admin, рубрики: javascript, JavaScript разработка, React, ReactJS, redux, Блог компании RUVDS.com, Разработка веб-сайтовБоилерплейт ASP.NET Core 2 с React, Redux и плюшками
2018-10-12 в 7:57, admin, рубрики: .net, asp.net core, node.js, ReactJS, redux, server-side javascript, ssr, TypeScript, webpack
Настал, наконец, тот момент, когда я могу представить вам боилерплейт React Core Boilerplate (GitHub, Visual Studio Marketplace), или, иными словами, готовый шаблон проекта на ASP.NET Core.
Интересно? Добро пожаловать под кат.
Опыт использования redux без редьюсеров
2018-09-27 в 11:46, admin, рубрики: immutable, javascript, React, ReactJS, redux, selectors, Разработка веб-сайтов
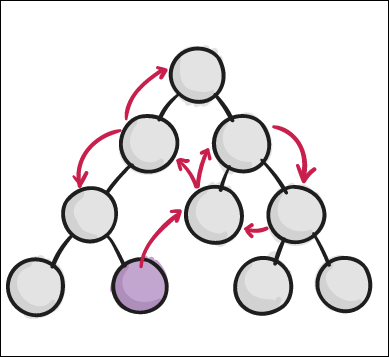
Хотел бы поделиться своим опытом использования redux в enterprise приложении. Говоря о корпоративном ПО в рамках статьи, я акцентирую внимание на следующих особенностях:
- Во-первых, это объем функционала. Это системы, которые разрабатываются по много лет, продолжая наращивать новые модули, либо до бесконечности усложняя то, что уже есть.
- Во-вторых, зачастую, если мы рассматриваем не презентационный экран, а чье то рабочее место, то на одной странице может быть смонтировано огромное количество привязанных компонент.
- В-третьих, сложность бизнес-логики. Еcли мы хотим получить отзывчивое и приятное в использовании приложение, значительную часть логики придется делать клиентской.
Первые два пункта накладывают ограничения по запасу производительности. Об этом чуть позже. А сейчас, предлагаю обсудить проблемы, с которыми сталкиваешься, используя классический redux – workflow, разрабатывая что либо, сложнее чем TODO – list.
Читать полностью »
Использование функции connect() из пакета react-redux
2018-09-14 в 6:52, admin, рубрики: React, ReactJS, redux, Блог компании RUVDS.com, разработка, Разработка веб-сайтовВ статье, перевод которой мы публикуем сегодня, речь пойдёт о том, как создавать в React-приложениях компоненты-контейнеры, которые связаны с состоянием Redux. Этот материал основан на описании механизма управления состоянием в React с применением пакета react-redux. Предполагается, что у вас уже есть базовое понимание архитектуры и API библиотек, о которых мы будем говорить. Если это не так — обратитесь к документации по React и Redux.
Быстрый старт веб-проекта (BE — Java Spring, FE — React Redux, взаимодействие — Rest, WebSocket)
2018-09-11 в 14:43, admin, рубрики: BE, Bootstrap, FE, java, javascript, package.json, React, ReactJS, redux, rest, spring, webpack, WebSocket, Взаимодействие фронта и бека
Чтобы разработать современное веб приложение, необходимо иметь навыки как в создании серверной части, так и клиентской. Наиболее часто встречаемое в последнее время сочетание в корпоративной среде — это Java c использованием Spring Framework для сервера и React для клиента. Однако не все разработчики обладают Full stack навыками (знаниями как в серверной так и в клиентской части), а для начинающих разработчиков создание такой конфигурации оказывается совсем непосильной задачей.
Итак, вот готовое решение, которое позволит научиться создавать подобные конфигурации, а также экономить время при старте нового проекта.
Читать полностью »
Используем Ramda вместе с Redux
2018-08-26 в 13:47, admin, рубрики: javascript, JS, ramda, React, redux, ФП, функциональное программированиеЭто перевод статьи Using Ramda With Redux, в которой рассказывается о том, как упростить ваш код на основе библиотеки Redux с помощью библиотеки Ramda, позволяющей писать код в функциональном стиле.
P.S. Если вы не знаете, что такое Ramda — приглашаю вас к переводу цикла статей о ней.
На моей текущей работе мы работаем над фронтенд-проектами, использующими React и Redux. Мы также используем библиотеку Ramda для того чтобы эффективно работать с Redux. Данный пост описывает несколько способов, в которых мы использовали Ramda в наших React/Redux приложениях.Читать полностью »
Основы Redux (текстовый учебник, 2-е издание)
2018-08-23 в 18:52, admin, рубрики: javascript, React, ReactJS, reduxПрошло 2.5 года после публикации первой версии подробного туториала по основам Redux. За это время gitbook насчитал 200 000+ уникальных посетителей.

Под катом подробнее об учебнике и список изменений.
Redux против React Context API
2018-08-06 в 18:28, admin, рубрики: javascript, React, ReactJS, redux, Разработка веб-сайтов
В React 16.3 был добавлен новый Context API. Новый в том смысле, что старый Context API был за кадром, большинство людей либо не знали о его существовании, либо не использовали, потому что документация советовала избегать его использования.
Однако теперь Context API является полноценной частью React, открытой для использования (не так, как раньше, официально).
Читать полностью »
Как организовать общее состояние в react-приложениях без использования библиотек (и зачем нужен mobx)
2018-07-05 в 21:21, admin, рубрики: javascript, mobx, React, ReactJS, reduxCразу небольшой спойлер — организация состояния в mobx ничем не отличается от организации общего состояния без использования mobx на чистом реакте. Ответ на закономерный вопрос зачем тогда собственно этот mobx нужен вы найдете в конце статьи а пока статья будет посвящена вопросу организации состояния в чистом в react-приложении без каких-либо внешних библиотек.

Реакт предоставляет способ хранить и обновлять состояние компонентов используя свойство state на инстансе компонента класса и метод setState. Но тем не менее среди реакт сообщества используются куча дополнительных библиотек и подходов для работы с состоянием (flux, redux, redux-ations, effector, mobx, cerebral куча их). Но можно ли построить достаточно большое приложение с кучей бизнес-логики c большим количеством сущностей и сложными взаимосвязями данных между компонентами используя только setState? Есть ли необходимость в дополнительных библиотеках для работы с состоянием? Давайте разберемся.Читать полностью »
Анонс RamblerFront& #5
2018-06-19 в 14:12, admin, рубрики: css, html, javascript, React, ReactJS, redux, Блог компании Rambler Group, конференции
28 июня на Мансарде Rambler&Co состоится пятый внешний RamblerFront& meetup, на котором наши сотрудники и друзья поделятся прикладными знаниями в области frontend-разработки.
Читать полностью »