Redux — это отличное средство для управления состоянием сложных фронтенд-приложений. Автор материала, перевод которого мы сегодня публикуем, собирается найти ответ на вопрос о том, можно ли воспользоваться возможностями Redux в серверной среде.
 Читать полностью »
Читать полностью »
Рубрика «redux» - 5
Можно ли использовать Redux на сервере?
2019-01-28 в 9:46, admin, рубрики: cqrs, event sourcing, redux, Блог компании RUVDS.com, разработка, Разработка веб-сайтов, Серверное администрированиеВам не нужен Redux
2019-01-19 в 11:45, admin, рубрики: flux, javascript, mvvm, React, ReactJS, redux, Совершенный код
Очередная статья, которая, возможно, так и останется в черновиках, но если вы это читаете, то все-таки это свершилось.
К написанию статьи послужил опыт с Redux, потому что повестись на хайп было опрометчивым решением. Благо, архитектура приложения позволяла его выпилить безболезненно. =)
Долгое время и огромное количество человек я расспрашивал про то, как они используют Redux и всегда удивлялся. Почему-то эта опьяняющая очевидность ко мне пришла далеко спустя время, хотя я имею опыт в написании приложений под Android, где никакого Redux нет и все живы, и здоровы.
Вся проблема в том, что никто не объясняет зачем нужен и когда нужен Redux, пока ты не наступил на эти грабли спустя время. К примеру, в нашем проекте Redux оправдывает себя только в нескольких местах, остальное можно реализовать тупо на Dump & Smart Components. И в тех самых местах, где он оправдан, я бы также его убрал и использовал события. Если в приложении мало сепаратных частей, которые друг на друге могли бы быть зависимы, то это маловыгодная вещь. Отсюда и появляются всякие оптимизационные костыли (reselect, например). Но люди, почему-то, ссут подумать своей головой. И сейчас я вам поведаю сказ о том, как жить без Redux.
Redux vs Smart&Dumb Component vs MVVM
2019-01-19 в 11:45, admin, рубрики: flux, javascript, mvvm, React, ReactJS, redux, Совершенный код
Очередная статья, которая, возможно, так и останется в черновиках, но если вы это читаете, то все-таки это свершилось.
К написанию статьи послужил опыт с Redux, который показал, что в нашем проекте он оказался лишним. Благо, архитектура проекта позволяет производить манипуляции по внедрению и извлечению архитектурных подходов.
Долгое время и огромное количество человек я расспрашивал про то, как они используют Redux и всегда удивлялся. Почему-то эта опьяняющая очевидность ко мне пришла далеко спустя время, хотя я имею опыт в написании приложений под Android, где никакого Redux нет.
Вся проблема в том, что никто не объясняет зачем нужен и когда нужен Redux, пока ты не наступил на эти грабли спустя время. К примеру, в нашем проекте Redux оправдывает себя только в нескольких местах, остальное можно реализовать тупо на Dumb & Smart Components. И в тех самых местах, где он оправдан, я бы также его убрал и использовал события. Если в приложении мало сепаратных частей, которые друг на друге могли бы быть зависимы, то это маловыгодная вещь. Отсюда и появляются всякие оптимизационные костыли (reselect, например). Но люди, почему-то, не решаются подумать своей головой. И сейчас я вам поведаю сказ о том, какие еще есть варианты помимо Redux.
Еще список проектов, на чем потренироваться
2018-12-10 в 22:15, admin, рубрики: edisonsoftware, javascript, React, redux, Блог компании Edison, Программирование, Разработка веб-сайтов, Учебный процесс в IT«Мастер совершает больше ошибок, чем новичок — попыток»
Прошлый список тренировочных проектов набрал 50к прочтений и 600 добавлений в избранное. Вот еще один список интересных проектов для практики, для тех кто хочет добавки.
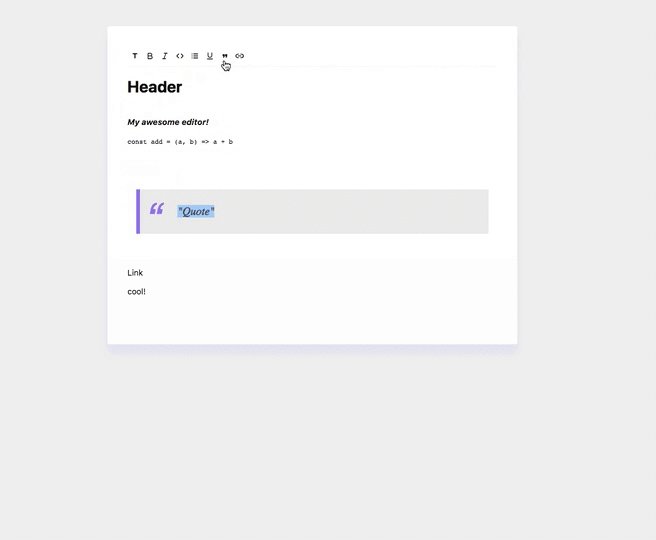
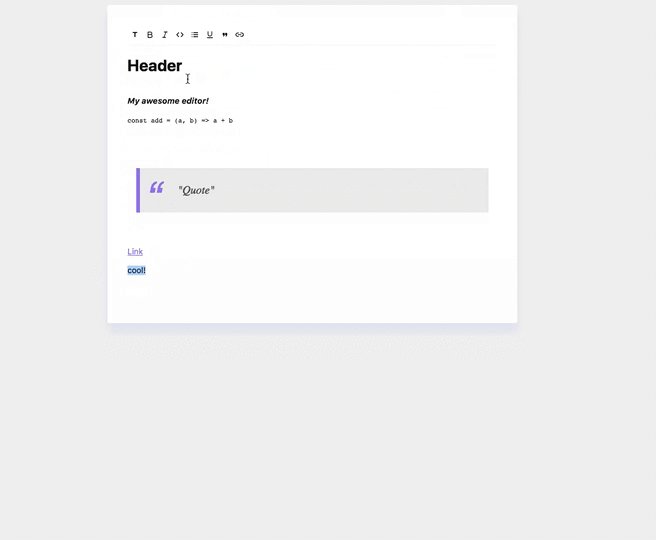
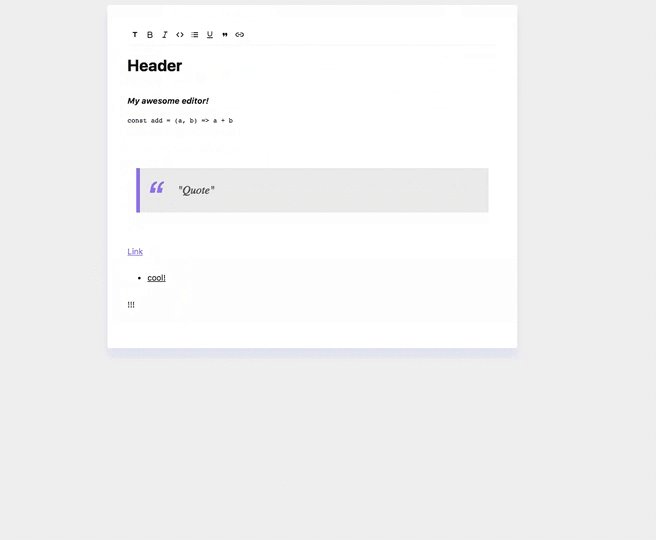
1. Текстовый редактор

Цель текстового редактора — уменьшить усилия пользователей, пытающихся преобразовать их форматирование как валидную разметку HTML. Хороший текстовый редактор позволяет пользователям форматировать текст по-разному.
В какой-то момент каждый использовал текстовый редактор. Так почему бы не создать его самостоятельно?
Читать полностью »
О композиции функций в JavaScript
2018-12-05 в 14:40, admin, рубрики: compose, javascript, React, ReactJS, redux, TypeScript, функциональное программированиеДавайте пофантазируем на тему функциональной композиции, а так же проясним смысл оператора композиции/пайплайна.
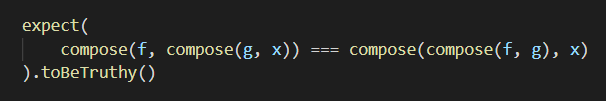
TL;DR
Compose functions like a boss:

Популярные реализации compose — при вызове создают новые и новые функции на основе рекурсии, какие здесь минусы и как это обойти.
Кратко о redux-saga каналах
2018-12-04 в 14:55, admin, рубрики: javascript, React, react.js, ReactJS, redux, redux-saga, web-разработка, Разработка веб-сайтов, фронтендДобрый день, дорогие друзья.
В данной статье хотел бы максимально просто и кратко описать механизм redux-saga каналов, на примерах приближенных к реальным кейсам, надеюсь у меня это вышло.
Итак, начнем.
11 декабря, Москва — Alfa JS MeetUp
2018-11-27 в 11:50, admin, рубрики: backend, formik, javascript, JS, redux, TypeScript, Альфа-Банк, Блог компании «Альфа-Банк», конференции, митапВо вторник, 11 декабря, мы проводим очередной митап. На этот раз наша встреча будет посвящена JavaScript-разработке.
Начинаем в 19:00, территориально — Большая Полянка, 2/10, стр.1 (Corporate Innovations Hub)

Как обычно, вход бесплатный (но надо заранее зарегистрироваться).
Под катом — темы докладов от четырех наших спикеров.
Читать полностью »
Droidcon London. Как это было
2018-11-02 в 9:19, admin, рубрики: android, butterknife, dagger, droidcon, gradle, mvi, redux, Блог компании FunCorp, конференции, разработка мобильных приложений, Разработка под android
На днях в Лондоне прошла конференция droidcon. Её не обошли стороной такие модные темы, как Redux, MVI, оптимизация скорости сборки и возможности Gradle. Открывал мероприятие доклад Чета Хаазе (Chet Haase) и Ромена Ги (Romain Guy) про фрагментацию памяти и отличия Garbage Collector между версиями Android, а Джейк Уортон (Jake Wharton) выступил с презентацией про Dagger.
В этом обзоре я хочу поделиться своими впечатлениями от конференции и деталями этих докладов.Читать полностью »
React hooks — победа или поражение?
2018-10-31 в 8:17, admin, рубрики: javascript, react-hooks, react.js, ReactJS, redux
С выходом нового React 16.6.0 в документации появился HOOKS (PROPOSAL). Они сейчас доступны в react 17.0.0-alpha и обсуждаются в открытом RFC: React Hooks. Давайте разберемся что это такое и зачем это нужно под катом.