С момента выхода новой системы Unity UI прошло больше года, поэтому Ричард Файн решил написать о ее предшественнице – IMGUI. В прошлой части материала мы разобрали как создать MyCustomSlider. У нас получился простой функциональный элемент IMGUI, который можно использовать в пользовательских редакторах, PropertyDrawers, EditorWindows и т. д. Но это еще не всё. Во второй части статьи мы поговорим о том, как можно расширить его функционал, например добавить возможность мультиредактирования.
Рубрика «редактор» - 2
Персонализация IMGUI и редактора Unity. Часть вторая
2016-02-29 в 13:28, admin, рубрики: game development, IMGUI, unity, unity3d, Блог компании Plarium, интерфейсы, перевод, разработка мобильных приложений, редактор, статьяПерсонализация IMGUI и редактора Unity. Часть первая
2016-02-26 в 17:11, admin, рубрики: game development, IMGUI, unity, unity3d, Блог компании Plarium, интерфейсы, перевод, разработка мобильных приложений, редактор, статья С момента выхода новой системы Unity UI прошло больше года, поэтому Ричард Файн решил написать о ее предшественнице – IMGUI.
На первый взгляд, это совсем нелогично. Зачем писать об устаревшей системе UI, если уже давно вышла новая? Что ж, новая система действительно предлагает широкие возможности настройки игровых интерфейсов, но если вы хотите добавить в редактор новые инструменты и функции, вам наверняка пригодится IMGUI.
VPaint: экспериментальный редактор векторной графики
2015-08-09 в 20:08, admin, рубрики: VPaint, анимация, векторная графика, Демосцена, редактор, Софт, метки: VPaintVPaint — экспериментальный редактор векторной графики с поддержкой векторной 2D-анимации. Презентация редактора состоялась сегодня на конференции SIGGRAPH 2015.
В основе редактора лежит технология Vector Animation Complex (VAC), разработанная группой исследователей из Государственного института исследований в информатике и автоматике INRIA (Франция) и университета Британской Колумбии (США). Лучше всего уникальные возможности редактора показаны в демонстрационном видеоролике.
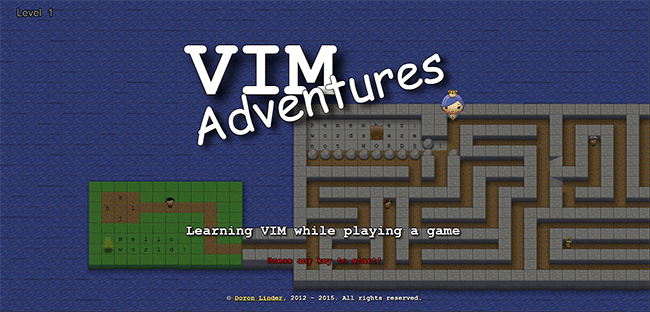
Игра для изучения Vim
2015-03-24 в 10:16, admin, рубрики: linux, open source, vim, игра, игры, редактор, Софт, метки: Vim 
Vim Adventures — самый простой способ освоить редактор Vim. Игра создана довольно давно, но от этого не теряет своей актуальности.
Читать полностью »
Textolite 1.04: можно создавать шаблоны и редактировать скрипты
2014-12-15 в 11:20, admin, рубрики: cms, javascript, php, Блог компании Textolite, Веб-разработка, мультиязычность, подсветка синтаксиса, редактор, статические сайты Не так давно состоялся релиз системы Textolite на Хабре. С тех пор вышло уже три версии, все они были связаны, в основном, с исправлением ошибок и доработкой существующих возможностей. И вот теперь готова первая версия, расширяющая возможности системы. Для этой версии выбраны наиболее горячие темы: отсутствие возможности создавать шаблоны и редактировать что-либо, кроме HTML-файлов. О том, что в итоге изменилось далее.
Читать полностью »
Input — новый шрифт для программирования
2014-09-17 в 14:33, admin, рубрики: source code, typographics, исходный код, Программирование, редактор, типографика, шрифтКомпания Font Bureau разработала новое семейство шрифтов Input, важнейшим из которых в данном случае для нас является шрифт Input Mono. Кириллица присутствует. Для персонального использования шрифты бесплатны.
Мой любимый редактор acme
2014-01-09 в 21:26, admin, рубрики: Программирование, разработка, редактор, метки: редактор Еще один редактор? Я пользуюсь Vim в SSH сессиях, благо он гарантированно присутствует в любой инсталляции Linux. Мне нравится SublimeText уникальной способностью multiselect. Я иногда открываю emacs, чтобы прикоснуться к вечности и в полной мере ощутить свою никчемность.
acme у меня открыт постоянно, под катом агитация с картинками.
 Это Гленда
Это Гленда
Читать полностью »
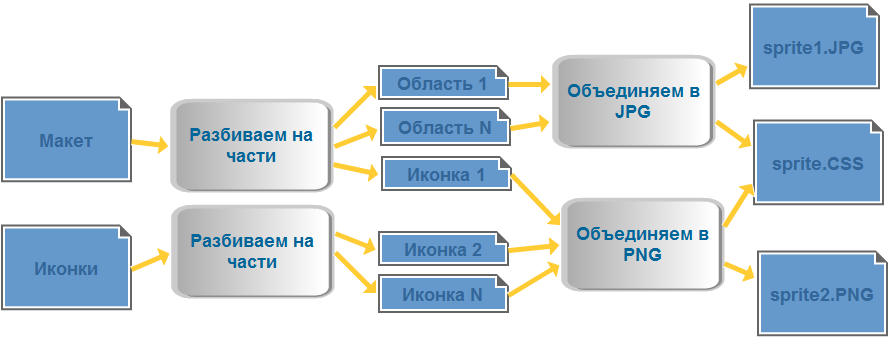
Удобный генератор CSS спрайтов
2013-08-22 в 12:21, admin, рубрики: css, верстка сайтов, онлайн, редактор, спрайты, я пиарюсь, метки: css, верстка сайтов, онлайн, редактор, спрайтыКаким должен быть инструмент, чтобы в нем было удобно создавать и редактировать CSS спрайты? У каждого будет свой ответ на этот вопрос, а я всего лишь поделюсь своими соображениями и продемонстрирую свой генератор спрайтов.
По большей части моя работа со спрайтами сводилась к следующему:

Читать полностью »
jsiedit: идея и создание удобного подключаемого WYSIWYM редактора с примером для Хабрахабра
2013-01-16 в 18:18, admin, рубрики: javascript, Веб-разработка, интерфейсы, редактор, хабрахабр, метки: javascript, редактор, ХабрахабрВведение
В статье описываю подход к созданию удобного инструмента на Javascript для онлайн-редактирования текстов. В качестве примера создал прототип для редактирования статей на Хабре (описан ниже). С его помощью сейчас и вношу изменения в данную статью.
Передо мной встала задача выбора онлайн-редактора для текстов на сайте. Самым очевидным решением оказался бы один из WYSIWYG редакторов. Но этот вариант мне не понравился по нескольким причинам. Во-первых, многие уязвимости популярных CMS систем связаны именно с WYSIWYG редакторами. Во-вторых, после публикации текст часто будет отличаться от того, что было в редакторе. В-третьих, подобные редакторы сложно расширить для поддержки новых тэгов и элементов. Поэтому остановился на WYSIWYM редакторе.
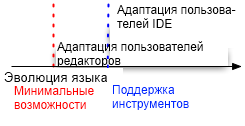
Язык vs инструмент
2012-11-29 в 10:54, admin, рубрики: IDE, код, Программирование, продуктивность, разработка, редактор, Учебный процесс в IT, языки программированияМир разработчиков программного обеспечения разделен на два лагеря. Знатоки языков поют дифирамбы мощи высокоуровневого программирования — функциям высшего порядка, метапрограммированию, аспектно-ориентированному программированию, рефлексии и т.д. Знатоки инструментов имеют хорошие навыки использования утилит для сборки и отладки, документирования и автодополнения, рефакторинга и тестирования. Знатоки языков склоняются к использованию для разработки текстовых редакторов типа emacs, vim или подобных — они хорошо подходят для почти любых языков, включая новые. Знатоки инструментов выбирают IDE, такие как Visual Studio, Eclipse, или IntelliJ, включающих в себя целые наборы специализированных средств разработки.

Новые языки программирования, такие, к примеру, как Laszlo или Groovy, и новые расширения языков, такие как AOP, обычно доступны только для использования средствами универсального текстового редактора, пока не получат полноценную поддержку в какой-нибудь IDE. Спустя какое-то время, если язык действительно «выстрелил», эта поддержка, несомненно, появится. Это происходит не потому, что сделать нужный инструментарий слишком сложно. Это происходит потому, что вложение усилий в разработку языка и вложение усилий в разработку средств для него находятся в несколько ортогональных плоскостях и порой даже вытесняют друг друга. И вот почему.
Читать полностью »