
В процессе создания очередного статического сайта-заглушки появилась потребность оптимизировать процесс. Что из этого получилось?Читать полностью »
Рубрика «редактор для браузера»
Редактирование статических HTML страниц в браузере
2013-01-30 в 12:16, admin, рубрики: html, веб-дизайн, Веб-разработка, редактор в браузере, редактор для браузера, метки: html, редактор в браузере, редактор для браузераSuit Up! Простой и легкий WYSIWYG
2013-01-10 в 10:03, admin, рубрики: javascript, jquery, wysiwyg, Веб-разработка, редактор в браузере, редактор для браузера, метки: wysiwyg, редактор в браузере, редактор для браузера 
Статья делится на три части:
- Вступление
- Как сделать простейший редактор самому, причем не будет никакой теории, только практика. Предупреждаю, для многих эта часть покажется простой и очевидной, так как текст ориентирован, можно сказать, на себя, в прошлом (нет, я не путешествую во времени :));
- Описание работы очень легкого редактора «Suit Up» (оригинальный объем кода: 5.97KB (1.87KB gzipped), минимизированный: 3.35KB (1.37KB gzipped) на момент написания статьи, не считая спрайта и стилей).
Вступление
Не так давно, а, точнее, года два назад, в кругу разработчиков, с которыми я имел честь общаться (почти все — новички), каждый, кому поступила задача поставить WYSIWYG, ставили монстрообразный TinyMCE. Этот редактор считался почему-то стандартом у многих веб разработчиков, хотя, мало кому нужны были то большое количество функций, которые предлагались программистам. Тут тебе и то и это. Наверно, таким образом, новички пытались сказать клиенту «смотри, мы тебе на сайт запилили Ворд».
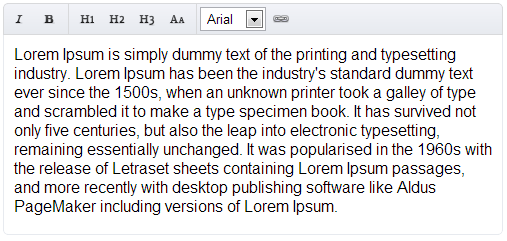
Однажды (не помню при каких условиях), мне захотелось или понадобилось разобраться в том, как работают браузерные «рич эдиторы». Моему удивлению не было предела, когда я сам, не имея каких-либо глубоких познаний в веб разработке, сделал две кнопочки: Bold и Italic, что оказалось очень простой задачей. Мне захотелось больше узнать о том, что же делать дальше. Так я познакомился с серией статей «WYSIWYG HTML редактор в браузере» (по ссылке первая статья, советую прочесть). Но информация на тот момент мне показалась несколько сложноватой. Поэтому я решил методом тыка, наступая на уже растоптанные кем-то грабли, написать свой простой редактор.
Сделал я его в виде jQuery плагина, и, думаю, не стоит отвечать «почему». Получилось кое-как заставить работать его в разных браузерах. Тут мне пришла в голову идея написать статью на хабр, после некоторых доработок. Время шло, допиливание я откладывал, откладывал… Два года, черт, целых два года. Но я постараюсь исправиться.
Простейший редактор
Для того, чтоб дать возможность пользователю менять содержимое блока (в данном случае, обычного дива) просто задаём ему (блоку) атрибут contenteditable:
<div contenteditable></div>
Редактор готов!
Читать полностью »
