Представляю вам свой open-source проект — RTS (Real‑Time Script). Это реактивный язык свободных структур данных, опирающийся на новый подход к программированию. Проект я начал и продолжнаю писать на данный момент в одиночку начиная с 6 Декабря 2023 года. Пол года было потрачено на создание концептов и ещё пол года на саму реализацию.
Рубрика «реактивное программирование»
RTS — Реактивный язык программирования свободных структур данных
2024-12-06 в 6:15, admin, рубрики: Realtime, RTS, Rust, интерпретатор, интерпретация, Программирование, реактивное программированиеАрхитектура и реактивное программирование
2023-05-24 в 9:00, admin, рубрики: javascript, mobx, React, react.js, reactive programming, reactivity, ReactJS, Reatom, ruvds_статьи, rx, rxjs, state, state management, state manager, Блог компании RUVDS.com, Программирование, реакт, реактивное программирование, реактивность, состояниеЧто такое реактивное программирование? Не Rx. И даже не Excel. Это архитектурный паттерн, позволяющий абсолютно иначе писать код. В статье мы устаканим фундаментальные знания, утвердимся в том, что React.js всё же является реактивным, и подумаем о том, как и когда нужно, а когда не нужно применять паттерны реактивного программирования.Читать полностью »
Избавляемся от «мистических» строк в системе реактивного связывания на Unity
2020-12-17 в 7:14, admin, рубрики: Gamedev, reactive programming, unity, unity3d, Блог компании Pixonic, валидация, оптимизация, Программирование, разработка игр, реактивное программирование, реактивностьЛюбая система, которая часто используется в проекте, со временем обречена на эволюцию. Так случилось и с нашей системой реактивного связывания reactive bindings.
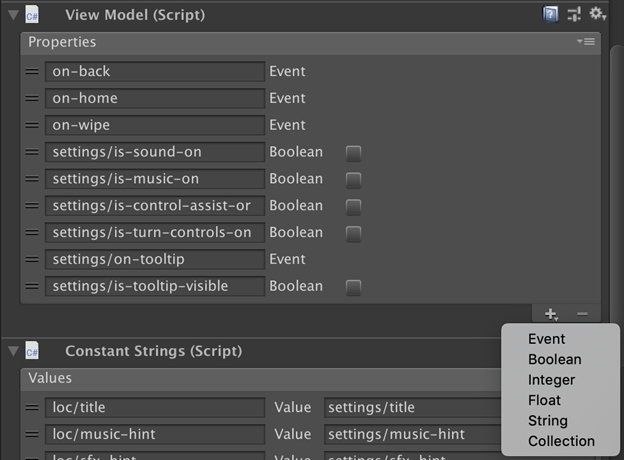
Что это за система? Она позволяет нам связывать данные на префабе с данными в коде. У нас есть ViewModel, лежащая на префабе. В ней есть некие ключи с разными типами. Соответственно, вся остальная логика, которая у нас привязана к UI, привязана к этим ключам и их изменениям. То есть, если у нас есть некая логическая переменная, меняя ее в коде, мы можем менять любые состояния UI автоматически.

Использование reactive bindings принесло нам как множество новых возможностей, так и ряд зависимостей. Для связи переменных кода и ViewModel, лежащей на префабе, нам необходимо было соответствие строковых имен. Это приводило к тому, что в результате неосторожной правки префаба или ошибки мерджа могли быть утеряны какие-то из этих связей, а ошибка замечалась уже на этапе поздних тестов в виде отвалившегося UI-функционала.
Росла частота использования системы — росло число подобных сложностей.
Два основных неудобства, с которыми мы столкнулись:
- Строковые ключи в коде;
- Нет проверки соответствия ключей в коде и ключей в модели.
Эта статья — о том, как мы дополнили систему и тем самым закрыли эти потребности.
Читать полностью »
Как мы пришли к реактивному связыванию в Unity3D
2020-10-23 в 9:23, admin, рубрики: Gamedev, reactive programming, unity3d, Блог компании Pixonic, Программирование, Проектирование и рефакторинг, разработка игр, реактивное программирование, реактивность
Сегодня я расскажу о том, как некоторые проекты в Pixonic пришли к тому, что для всего мирового фронтэнда уже давно стало нормой, — к реактивному связыванию.
Подавляющее большинство наших проектов пишется на Unity 3D. И, если у других клиентских технологий с реактивщиной всё неплохо (MVVM, Qt, миллионы JS-фреймворков), и воспринимается она как должное, в Unity каких-либо встроенных или общепринятых средств связывания нет.
У кого-то к этому моменту наверняка созрел вопрос: «А зачем? Мы такое не используем и неплохо живём».
Причины были. Точнее, были проблемы, одним из решений которых могло стать использование такого подхода. В результате оно им стало. А подробности под катом.
Читать полностью »
Что делает реактивную систему хорошей?
2020-02-22 в 15:29, admin, рубрики: elm, ember octane, Ember.js, emberjs, javascript, reactivity, ReactJS, redux, rxjs, vuejs, декларативное программирование, Программирование, Разработка веб-сайтов, реактивное программирование, реактивностьЭтот пост является вторым в серии статей об авто-трекинге — новой системе реактивности в Ember.js. Я также обсуждаю концепцию реактивности в целом, и как она проявляется в JavaScript.
От переводчика: Крис Гарретт — работает в компании LinkedIn и является одним из core-контрибьюторов js-фреймворка Ember. Он принимал активное участие в создании нового издания фреймворка — Ember Octane. Одним из краеугольных камней этой редакции является новая система реактивности на основе автоматического отслеживания (autotracking). Несмотря на то, что его серия написана для Ember-разработчиков в ней затрагиваются концепции, которые полезно знать всем веб-программистам.
Читать полностью »
Что такое реактивность?
2020-02-15 в 21:21, admin, рубрики: ember octane, emberjs, javascript, reactivity, декларативное программирование, Программирование, Разработка веб-сайтов, реактивное программирование, реактивностьВ Ember Octane появилось большое количество новых функций, но ни одна из них не является для меня более захватывающей, чем автоматическое отслеживание (autotracking). Автотрекинг — это новая система реактивности Ember, которая позволяет Ember узнавать, когда значения состояние (например, свойства помеченное @tracked) изменилось. Это было масштабное обновление под капотом, включающее в себя полное переписывание некоторых из самых старых абстракций Ember поверх нового ядра.
От переводчика: Крис Гарретт — работает в компании LinkedIn и является одним из core-контрибьюторов js-фреймворка Ember. Он принимал активное участие в создании нового издания фреймворка — Ember Octane. Несмотря на то, что его серия написана для Ember-разработчиков в ней затрагиваются концепции, которые полезно знать всем веб-программистам.
Читать полностью »
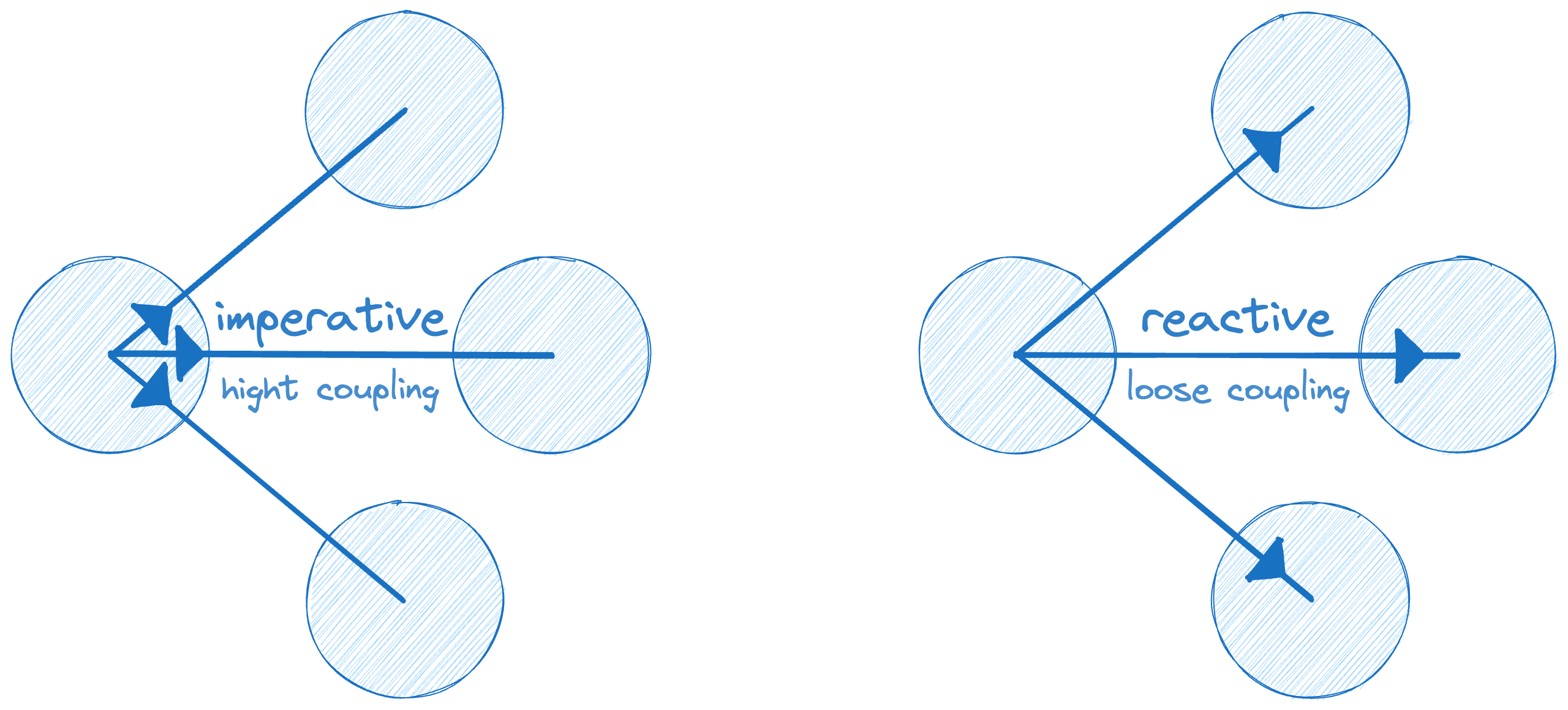
Ментальные Модели Реактивного Программирования для начальников
2020-02-02 в 18:00, admin, рубрики: ментальная модель, мозг, Программирование, Промышленное программирование, реактивное программирование, Терминология IT, управление проектами 
Эта статья рассчитана на широкий круг читателей которые хотели бы узнать, что такое Реактивное Программирование. Цель этой статьи — сформировать у вас базовые Ментальные Модели Реактивного Программирования (ММ РП), не вдаваясь в технические детали.
Читать полностью »
Асинхронное программирование в JavaScript (Callback, Promise, RxJs )
2019-08-03 в 15:29, admin, рубрики: angular, callback, event loop, javascript, node.js, observable, promise, rxjs, асинхронность, очередь, реактивное программирование, стек, Учебный процесс в ITВсем привет. На связи Омельницкий Сергей. Не так давно я вел стрим по реактивному программированию, где рассказывал про асинхронность в JavaScript. Сегодня я бы хотел законспектировать этот материал.

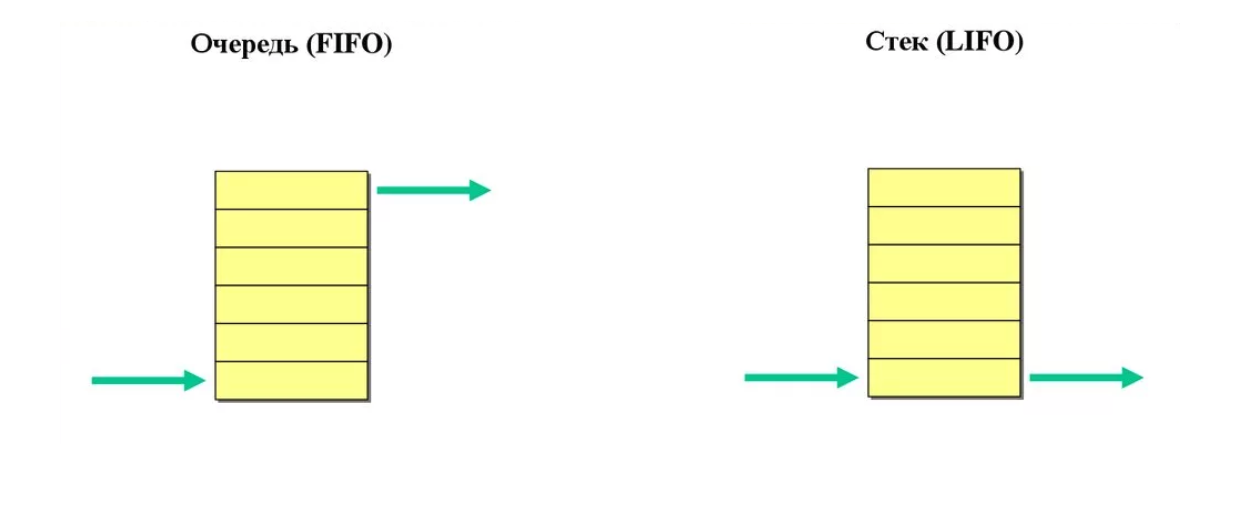
Но перед тем как начать основной материал нам нужно сделать вводную. Итак, давайте начнем с определений: что такое стек и очередь?
Стек — это коллекция, элементы которой получают по принципу «последний вошел, первый вышел» LIFO
Очередь — это коллекция, элементы которой получают по принципу («первый вошел, первый вышел» FIFO
Окей, продолжим.

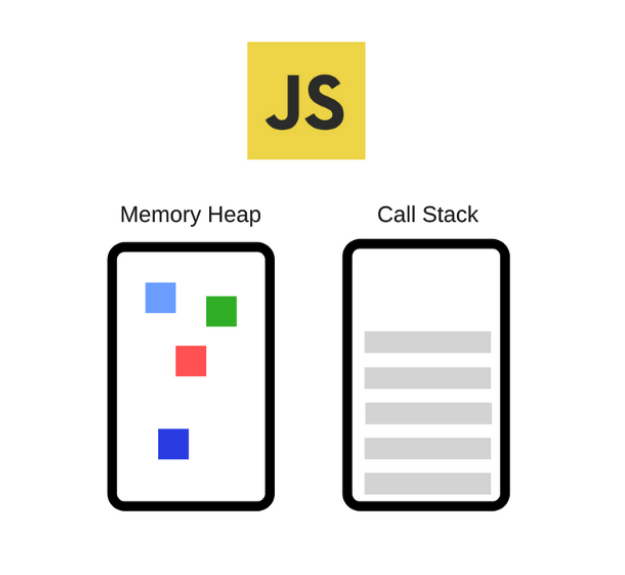
JavaScript — это однопоточный язык программирования. Это значит, что он имеется только один поток выполнения и один стек, в который помещаются функции в очередь на выполнение. Следовательно в один момент времени JavaScript может выполнить только одну операцию, другие операции при этом будут ждать своей очереди в стеке, пока их не вызовут.
Основы реактивного программирования с использованием RxJS
2019-02-03 в 14:46, admin, рубрики: javascript, rx, rxjs, реактивное программирование, реактивностьЧасть 1. Реактивность и потоки
Данная серия статей посвящена реактивности и ее применению в JS с использованием такой замечательной библиотеки как RxJS.
Для кого эта статья: в основном, здесь я буду объяснять основы, поэтому в первую очередь статья рассчитана на новичков в данной технологии. Вместе с тем надеюсь, что и опытные разработчики смогут почерпнуть для себя что-то новое. Для понимания потребуются знания js(es5/es6).
Мотивация: впервые я столкнулся с RxJS, когда начал работать с angular. Именно тогда у меня возникли сложности с пониманием механизма реактивности. Сложности прибавлял еще тот факт, что на момент начала моей работы большинство статей было посвящено старой версии библиотеки. Пришлось читать много документации, различных мануалов, чтобы хоть что-то понять. И только спустя некоторое время я начал осознавать, как “все устроено”. Чтобы упростить жизнь другим, я решил разложить все по полочкам.
Читать полностью »
Всегда ли нужны Docker, микросервисы и реактивное программирование?
2019-01-16 в 15:58, admin, рубрики: docker, java, kubernetes, Анализ и проектирование систем, архитектура, архитектура по, архитектура системы, Блог компании DataArt, выбор технологии, микросервисы, реактивное программирование, управление проектами
Автор: Денис Цыплаков, Solution Architect, DataArt
В DataArt я работаю по двум направлениям. В первом помогаю людям чинить системы, сломанные тем или иным образом и по самым разным причинам. Во втором помогаю проектировать новые системы так, чтобы они в будущем сломаны не были или, если говорить реалистичнее, чтобы сломать их было сложнее.
Если вы не делаете что-то принципиально новое, например, первый в мире интернет-поисковик или искусственный интеллект для управления запуском ядерных ракет, создать дизайн хорошей системы довольно просто. Достаточно учесть все требования, посмотреть на дизайн похожих систем и сделать примерно так же, не совершив при этом грубых ошибок. Звучит как чрезмерное упрощение вопроса, но давайте вспомним, что на дворе 2019 год, и «типовые рецепты» дизайна систем есть практически для всего. Бизнес может подкидывать сложные технические задачи — скажем, обработать миллион разнородных PDF-файлов и вынуть из них таблицы с данными о расходах — но вот архитектура систем редко отличается большой оригинальностью. Главное тут — не ошибиться с определением того, какую именно систему мы строим, и не промахнуться с выбором технологий.
В последнем пунктом регулярно возникают типичные ошибки, о некоторых из них я расскажу в статье.Читать полностью »