Про реактивное программирование уже написаны сотни статей. Фронтенд не смог избежать этого тренда, но интерес к теме до сих пор очень и очень высок. Поэтому мы просто не могли не взять интервью у одного из наших будущих докладчиков.
Итак, прошу любить и жаловать, Виктор Русакович. Родом из Минска, работает в компании GP Software.travel.
Виктор последние пять лет занимается (в основном) фронт-енд разработкой. Ну а начинал, как и большинство из нас, с jQuery.
Потом был backbone, angular v1. Последние полгода он работает в проекте на Redux/React.js (часто их путают с RxJS, но это немного другое).

В твоем проекте активно используется реактив. Можешь объяснить, что это такое и с чего это движение началось? Сейчас у всех на слуху RxJS, RxJava, RxPython, RxBasic, ну и разве что RxBrainfuck нет.
Действительно, один из моих предыдущих проектов был насквозь пронизан использованием библиотеки RxJS. Все AJAX-запросы, работа с DOM-событиями, порой просто обработка статичных данных — всё это проходило через RxJS.
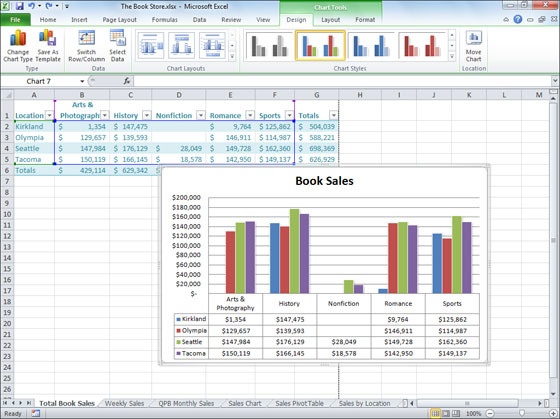
Для начала пара слов о «реактивном программировании» как таковом. Например, в жизни с «реактивностью» вы сталкиваетесь в Excel:

Как видите, для автоматического вычисления суммы были созданы ячейки с формулами. На языке реактивного программирования это можно изобразить в виде двух потоков данных, gross и taxes, и третьего потока net, который будет собирать данные из net и gross и аггрегировать их по нашей формуле, превращая в итоговое значение.
Я буду пользоваться очень удобным онлайн-редактором, чтобы показывать все свои примеры. Этот редактор хорош тем, что прямо в брузере рендерит результат работы приложения. Ну и самая классная фича радактора в том, что потом все сниппеты останутся доступными по прямой ссылке. Мой первый пример тут.
var gross = Rx.Observable.just(5000)
var taxes = Rx.Observable.just(13)
var net = gross.combineLatest(taxes, (g, t) => g - t / 100 * g)
net.subscribe(money => document.getElementById('out').value = money)
В интернете можно найти много вариантов определения «реактивного программирования»: в Википедии, здесь, на Хабре. Тема серьёзная, даже существует специальный манифест, который можно подписать, если вы согласны с его идеями — только зачем? Лично мне все эти определения не нравятся, и я придумал свое:
Реактивное программирование — это когда ты вместо обработки событий по одному объединяешь их в поток и затем работаешь уже только с ним.
(Дата, Подпись, Печать).

Если же говорить о том, как все это зародилось, то история появления RxJS такая.
Году в 2010-2011 ребята из Microsoft, которые работали c .NET, решили, что неплохо было бы и для JS сделать реактивную библиотеку. Дело в том, что в .NET уже достаточно давно был популярен LINQ. Например, вот так с помощью LINQ можно подсчитать количество вхождений определенного слова в строке.
string searchTerm = "data";
//Convert the string into an array of words
string[] source = text.Split(new char[] { '.', '?', '!', ' ', ';', ':', ',' }, StringSplitOptions.RemoveEmptyEntries);
// Create the query. Use ToLowerInvariant to match "data" and "Data"
var matchQuery = from word in source
where word.ToLowerInvariant() == searchTerm.ToLowerInvariant()
select word;
// Count the matches, which executes the query.
int wordCount = matchQuery.Count();
Нам посчастливлось начать работать с самой первой версии библиотеки. Код тогда ещё был не в GitHub, а в каком-то собственном репозитории от Microsoft. Кроме того, особенности лицензии не позволяли включать в проект неминифицированную версию. Огромной проблемой была документация — приходилось читать статьи, написанные для .NET, и пытаться понимать на уровне концепций, невзирая на различия в языках. Именно тогда я понял, что могу писать на любом языке программирования. :)