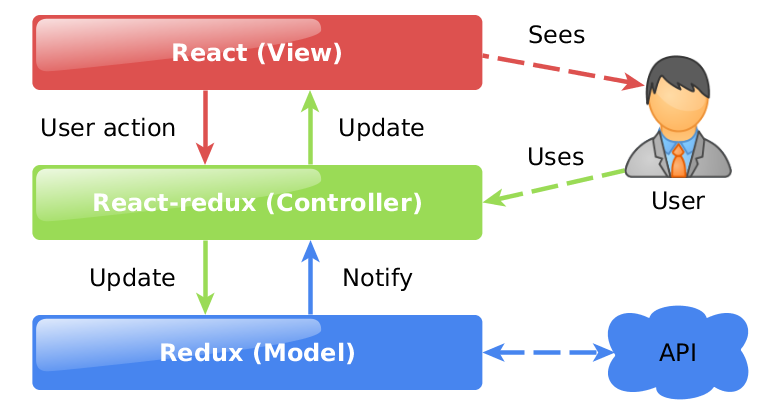
Эта статья о том, как построить архитектуру web-приложения в соответствии с принципами MVC на основе React и Redux. Прежде всего, она будет интересна тем разработчикам, кто уже знаком с этими технологиями, или тем, кому предстоит использовать их в новом проекте.
Рубрика «ReactJS» - 57
Честный MVC на React + Redux
2016-07-18 в 1:59, admin, рубрики: javascript, mvc, react.js, ReactJS, redux, Блог компании DevExpress, ПрограммированиеТОП 10 JavaScript фреймворков и библиотек
2016-07-11 в 17:35, admin, рубрики: AngularJS, javascript, javascript фреймворки, ReactJS, метки: javascript фреймворкиПохоже, что почти каждая новая неделя приносит новые JavaScript-библиотеки и фреймворки, которыми вооружаются разработчики. Сначала постепенно нарастает энтузиазм, а затем сообщество быстро делится на противоборствующие лагери, по разному относящиеся к новинке. В этой статье мы рассмотрим самые популярные и влиятельные JavaScript фреймворки и библиотеки и узнаем, где их стоить применить.
Перейдем к списку.
Читать полностью »
Redux-Redents — (еще) один модуль для работы с серверными данными из React-Redux приложений.
2016-07-07 в 10:38, admin, рубрики: front-end development, front-end разработка, javascript, node.js, npm, React, ReactJS, redux, Разработка веб-сайтовReact и Redux, в последнее время одни из самых популярных buzz-words в мире фронтенда. Поэтому когда мне потребовалось сделать веб-приложение, которое бы отображало данные, полученные с сервера, а также позволяло бы ими манипулировать (создавать, удалять и изменять), я решил построить его на основе связки React и Redux. Множество getting-started руководств покрывают только функционал создания компонентов, action creators и reducers. Но как только дело касается обмена с сервером, начинаются сложности — растет количество необходимых action creator, редьюсеров. Причем они очень похожи друг на друга, с миниальными отличиями. В большинстве случаев — только в типе (имени) активности. После того, как я создал третий одинаковый набор креаторов и редьюсеров, то появилось желание что-то изменить. Так родилась идея реализации redux-redents.
Оптимизируем React приложение для отображения списка элементов
2016-06-29 в 3:06, admin, рубрики: canvas, html5, javascript, mobx, React, react.js, ReactJS, reduxОтображение списка (множества) элементов на странице — это стандартная задача для практически любого web-приложения. В этом посте я хотел бы поделиться некоторыми советами по повышению производительности.
Для тестового примера я создам небольшое приложение, которое рисует множество «целей» (кругов) на элементе canvas. Я буду использовать redux как хранилище данных, но эти советы подойдут и для многих других способов хранения состояния.
Так же эти оптимизации можно применять с react-redux, но для простоты описания я не буду использовать эту библиотеку.
Данные советы могут повысить производительность приложения в 20 раз.
Vidom — blazingly fast alternative to React
2016-06-24 в 10:31, admin, рубрики: javascript, React, ReactJS, vidom, virtual dom, метки: vidomДавненько я ничего тут не писал, а сегодня как раз пятница, так что можно набросить на React рассказать о своей поделке Vidom.
Создаем приложение на JavaScript с помощью React Native
2016-06-21 в 14:43, admin, рубрики: api, javascript, react native, ReactJS, Блог компании Plarium, мобильное приложение, приложение, приложение по поиску недвижимости, разработка мобильного приложения, разработка мобильных приложений, разработка приложения, создаем приложение, создание мобильного приложения, создание мобильных приложений, создание приложенияВ этом уроке мы будем изучать React Native – фреймворк от компании Facebook для создания нативных приложений под iOS и Android. У него много общего с другим очень популярным фреймворком от Facebook – React Javascript, который предназначен для построения декларативных пользовательских интерфейсов.
Синхронизация данных в приложениях реального времени c Theron
2016-06-17 в 11:26, admin, рубрики: javascript, postgresql, ReactJS, SaaS, Theron, TypeScript, Блог компании Theron, ит-инфраструктура, параллельное программирование, разработка приложений, реактивное программирование, синхронизация данных, метки: TheronИногда я рисую себе граф того, как должна выглядеть архитектура современных систем и нахожу те моменты процесса разработки, которые могут быть улучшены и те практики, которые могут быть применены для улучшения этих процессов. После очередной такой итерации я еще раз убедился, что существуют потрясающие фреймворки и методологии для разработки и серверной и клиентской частей, но синхронизация данных между клиентом, сервером и базой данных работает не так, как того требуют современные реалии: быстрое реагирование на изменение состояния системы, распределенность и асинхронность обработки данных, повторное использование раннее обработанных данных.
В последние годы требования к современным приложениям и методы их разработки значительно изменились. Большинство таких приложений используют асинхронную модель, состоящую из множества слабо связанных компонентов (микросервисов). Пользователи же хотят, чтобы приложение работало безотказно и всегда было в актуальном состоянии (данные должны быть синхронизированы в любой момент времени), проще говоря, пользователи чувствуют себя более комфортно, когда им не нужно каждый раз нажимать кнопку «Обновить» или полностью перезагружать приложение, если что-то пошло не так. Под катом немного теории и практики и полноценное приложением c открытым исходным кодом со cтеком разработки React, Redux/Saga, Node, TypeScript и нашим проектом Theron.

Rick and Morty. Рик открывает множество порталов.
Читать полностью »
Руководство по работе с Redux
2016-06-16 в 15:20, admin, рубрики: full-stack apps, javascript, Node, node.js, React, ReactJS, redux, Блог компании Mail.Ru Group, Разработка веб-сайтов, метки: redux Сегодня Redux — это одно из наиболее интересных явлений мира JavaScript. Он выделяется из сотни библиотек и фреймворков тем, что грамотно решает множество разных вопросов путем введения простой и предсказуемой модели состояний, уклоне на функциональное программирование и неизменяемые данные, предоставления компактного API. Что ещё нужно для счастья? Redux — библиотека очень маленькая, и выучить её API не сложно. Но у многих людей происходит своеобразный разрыв шаблона — небольшое количество компонентов и добровольные ограничения чистых функций и неизменяемых данных могут показаться неоправданным принуждением. Каким именно образом работать в таких условиях?
Сегодня Redux — это одно из наиболее интересных явлений мира JavaScript. Он выделяется из сотни библиотек и фреймворков тем, что грамотно решает множество разных вопросов путем введения простой и предсказуемой модели состояний, уклоне на функциональное программирование и неизменяемые данные, предоставления компактного API. Что ещё нужно для счастья? Redux — библиотека очень маленькая, и выучить её API не сложно. Но у многих людей происходит своеобразный разрыв шаблона — небольшое количество компонентов и добровольные ограничения чистых функций и неизменяемых данных могут показаться неоправданным принуждением. Каким именно образом работать в таких условиях?
В этом руководстве мы рассмотрим создание с нуля full-stack приложения с использованием Redux и Immutable-js. Применив подход TDD, пройдём все этапы конструирования Node+Redux бэкенда и React+Redux фронтенда приложения. Помимо этого мы будем использовать такие инструменты, как ES6, Babel, Socket.io, Webpack и Mocha. Набор весьма любопытный, и вы мигом его освоите!
Читать полностью »
DevConf 2016: Интервью с разработчиком с 16-летним «опытом» React.JS
2016-06-13 в 9:53, admin, рубрики: devconf, devconf 2016, javascript, react.js, ReactJS, relay, Блог компании DevConf, Программирование, метки: devconf 2016 DevConf — конференция web-разработчиков, а современный веб, точнее его UI часть, все больше и больше уходит на front-end. Такие технологии, как React от Facebook, позволили фронтэнду вырасти из JS-надстройки над HTML в серьезную технологию. И React Native, позволяющая писать нативные приложения — логичное развитие. Представляем интервью с открывающим секцию JS нашей конференции, Денисом Измайловым, который расскажет про его опыт разработки мобильных приложений на React Native с использованием Relay и GraphQL.
DevConf — конференция web-разработчиков, а современный веб, точнее его UI часть, все больше и больше уходит на front-end. Такие технологии, как React от Facebook, позволили фронтэнду вырасти из JS-надстройки над HTML в серьезную технологию. И React Native, позволяющая писать нативные приложения — логичное развитие. Представляем интервью с открывающим секцию JS нашей конференции, Денисом Измайловым, который расскажет про его опыт разработки мобильных приложений на React Native с использованием Relay и GraphQL.
У тебя такой солидный опыт разработки. Скажи, с чего ты начинал?
Это были лихие 90-е. Мы развлекались, как могли. 1998 год. Сибирь. Старенький 486-й процессор. EGA-монитор с разрешением 640x350 (сейчас даже аватарки его превосходят). Загрузочные дискеты с MS-DOS. Жесткий диск? Это было роскошью. Интернет? Тогда я и слова такого не знал. У меня был QBasic от Microsoft и Pascal от Borland. Голодный до знаний, с горящими глазами, до поздней ночи я разбирался, как делают программы взрослые, а утром шёл в школу и чертил интерфейсы будущей ОС в тетрадке.
Читать полностью »
Шестое чувство Facebook
2016-06-02 в 21:46, admin, рубрики: Facebook API, facebook messenger, javascript, React, React Developer Tools, ReactJS, реверс-инжинирингРасширение для Chrome показывает, когда кто-то набирает текст

Некоторые люди слишком много времени проводят в социальных сетях. Настолько много, что у них уже возникает зависимость. Один из таких — программист Александр Кирзенберг (Alexandre Kirszenberg), который к тому же любит копаться во внутренностях Facebook — в коде JavaScript, отвечающем за пользовательский интерфейс и коммуникации.
«Пару месяцев назад я задумался о маленьком статусном индикаторе, который показывает, когда один из ваших друзей набирает вам текст, — пишет Александр. — Такое маленькое расширение UI выдаёт много информации о собеседнике. Если индикатор несколько раз загорается и тухнет, это говорит о нерешительности. Если он загорелся надолго, кто-то пишет вам большое эссе. И нет ничего хуже того мучительного чувства, когда индикатор тухнет и больше не загорается».
Читать полностью »