Расшифровка доклада Сергея Нестерова с конференции FrontendLive 2020.

Меня зовут Ксюша Луговая. В СберКорусе я занимаюсь поддержкой библиотеки React-компонентов Korus-UI.
С проблемой выбора библиотеки рано или поздно сталкивается почти каждый разработчик, и порой решение может быть нетривиальным. Возникают вопросы: чем руководствоваться при выборе библиотеки, какие популярные решения предлагает рынок, какие у них плюсы и минусы? Обзоры и отзывы не всегда помогают найти решение.
В богатой экосистеме Тинькофф есть лайфстайл-сервисы. Купить билеты на различные мероприятия - в кино, театры, на концерты, спортивные события можно на https://www.tinkoff.ru/entertainment/, а также в мобильном приложении.
Меня зовут Вадим и я расскажу вам, как мы это делали в команде Развлечений в Тинькофф Банке.

Всем привет! Меня зовут Елизавета Добрянская, я frontend-разработчик в компании ДомКлик. Моя команда занимается разработкой сервисов, предназначенных для коммуникаций с клиентом.
В этой статье я поделюсь своим кратким обзором внедрения стейт-менеджера Effector в продуктовый проект на стеке React + TypeScript, а также покажу на примере, как легко это можно сделать.

Содержание:
Немного предыстории
Первая встреча с Effector
Боль как начало
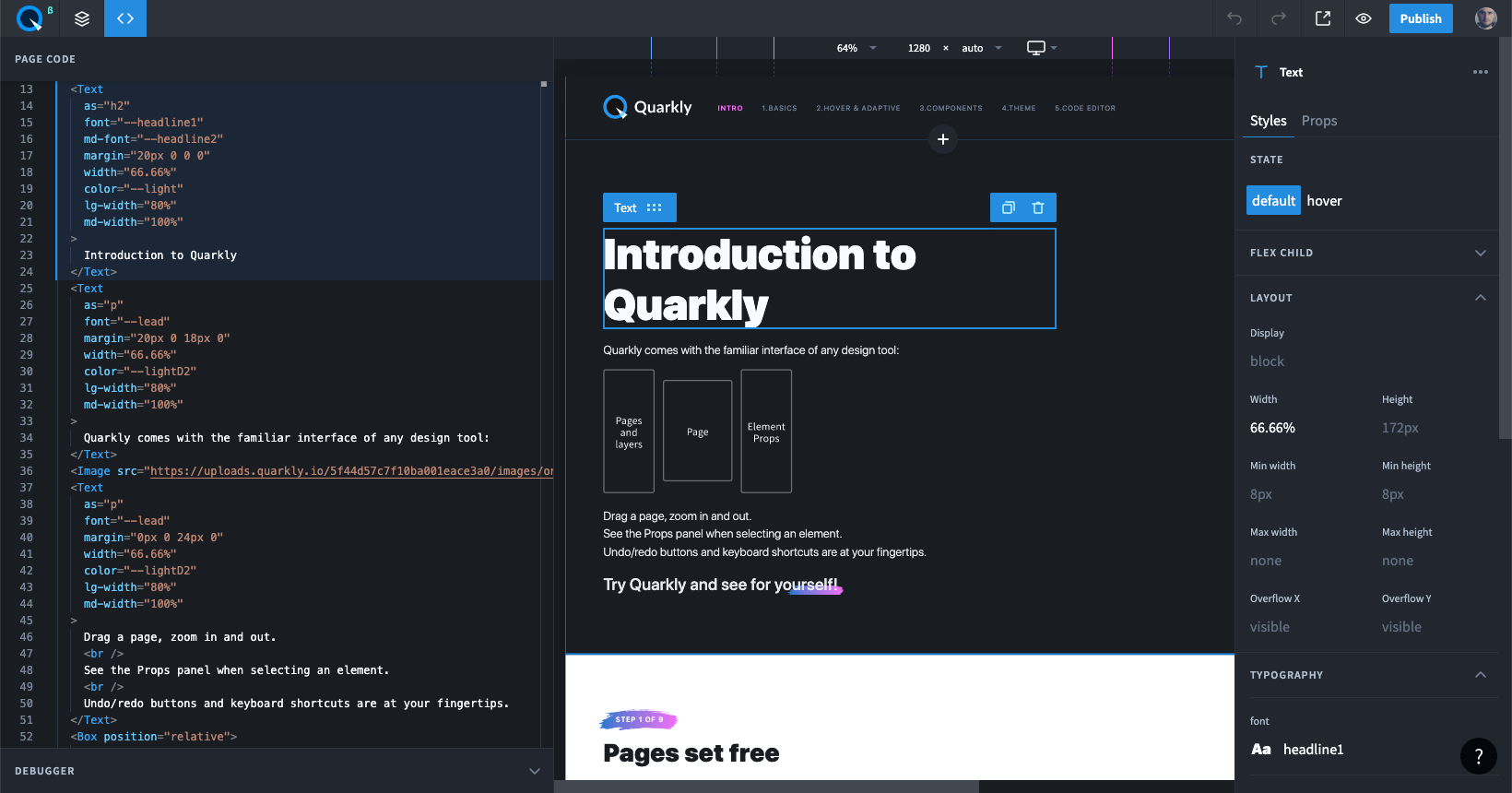
Всем привет! Идеологически Quarkly – это проект, который призван упростить жизнь веб-разработчикам и веб-дизайнерам. В этом посте я коротко расскажу, за счет чего это возможно.
Прежде всего, давайте посмотрим, как выглядит типичный цикл разработки веб-приложения в 2020 году? Есть команда. В этой команде есть дизайнер и разработчик. Первый создает дизайн-спецификацию в Figma. Второй, на основе дизайн-спецификации, создает компоненты, переносит тему. Результат своей работы программист показывает дизайнеру в Storybook. Дизайнер его проверяет и утверждает проект, если всё хорошо. Далее он начинает создавать макеты, а разработчик верстает их при помощи компонентов из спецификации.

Мне 17 лет и я уже несколько месяцев делаю клон мобильного приложения Хабра, назвав его соответствующе, модно, со стилем и пафосной точкой в конце — habra. Получилось реализовать несколько фич, которых пока нет ни в официальном приложении из плей маркета, ни на самом сайте.
Ссылка на web-приложение для самых нетерпеливых — habra.js.org. Всех остальных — прошу под кат.
Создавая сайты для малого бизнеса я сталкиваюсь с двумя крайностями. Но только я, как программист. Пользователи не сталкиваются, ведь нельзя столкнуться с тем чего для тебя не существует. Первая крайность — это когда клиент покупает за 50$ в месяц очередной хостинг для WordPress. Человек не знает, что для WordPress не нужен специальный хостинг, что такой специальный хостинг как правило хуже чем обычный хостинг и содержит кучу ограничений и стоит дороже. Вторая крайность — это когда используется JAM-стэк ради экономии. Но это экономия в плохом смысле этого слова, когда вы экономите на спичках, используя генератор для питания паяльника, от которого вы прикуриваете.Читать полностью »

Меня зовут Назим Гафаров, я разработчик интерфейсов в Mail.ru Cloud SolutionsЧитать полностью »
В React 17 Release Candidate появляется новый способ трансформации JSX. С ним, в бандле, не понадобится сам Реакт, хотя для использования хуков он всё ещё нужен. Это и есть основной бенефит нового механизма. Под катом краткий перевод статьи в блоге ReactJS.

Это вольный перевод оригинальной статьи из официального блога. Почему вольный? Скорее потому, что в оригинале слишком много воды и отсылок к причинам тех или иных принятых в прошлом решений.
Семнадцатый релиз React необычен отсутствием новых фич и/или функционала. Этот релиз сфокусирован на добавлении возможности постепенного обновления проектов на следующие мажорные версии библиотеки в будущем, что актуально для проектов с большой кодовой базой.