В статье я покажу стандартную табличную разметку, какие у неё есть альтернативы. Дам пример собственной таблицы и разметки, а также опишу общие моменты её реализации.
Рубрика «ReactJS» - 43
Таблицы! Таблицы? Таблицы…
2017-06-26 в 15:34, admin, рубрики: html, javascript, React, ReactJS, tableНенормальный GraphQL в Electron или как я писал десктопный клиент для Tinder
2017-06-22 в 12:38, admin, рубрики: electron, graphql, javascript, mobx, node.js, React, ReactJS, redux, web, никто не читает теги, разработка приложенийПредыстория

Привет. В начале зимы 2016 года я снова стал одинок. Спустя какое-то время я решил завести себе профиль в Tinder. Всё бы ничего, но постепенно стала накапливаться усталость из-за невозможности нормально печатать на физической клавиатуре. Мне виделось несколько решений этой проблемы:
- Смириться и продолжать использовать официальное приложение для смартфона
- Использовать BlueStacks с официальным приложением на Android
- Использовать существующие клиенты для десктопа (Tinder++)
- Написать свой
Первый вариант меня не устраивал из-за принципиального превосходства реальной клавиатуры над экранной. Второй вариант не подходил из-за того, что всё-таки это было бы приложение, не оптимизированное под десктоп. Третий вариант был всем хорош кроме дизайна, багов, и малой активности в репозитории. Позже Tinder++ получил письмо от юристов Tinder и проект был и вовсе свёрнут. Таким образом, лично для меня выбор был очевиден.
Сокращаем использование Redux кода с помощью React Apollo
2017-06-16 в 20:40, admin, рубрики: api, graphql, javascript, node.js, React, ReactJS, reduxВсем привет! Хочу поделиться своим переводом интересной статьи Reducing our Redux code with React Apollo автора Peggy Rayzis. Статья о том, как автор и её команда внедряли технологию GraphQL в их проект. Перевод публикуется с разрешения автора.

Переключаемся на декларативный подход в Высшей Футбольной Лиге
Я твёрдо убеждена, что лучший код — это отсутствие кода. Чем больше кода, тем больше вероятности для появления багов и тем больше тратится времени на поддержку такого кода. В Высшей Футбольной Лиге у нас совсем небольшая команда, поэтому мы принимаем этот принцип близко к сердцу. Мы стараемся оптимизировать всё, что нам по силам, либо путём увеличения переиспользуемости кода, либо просто перестав обслуживать определённую часть кода.
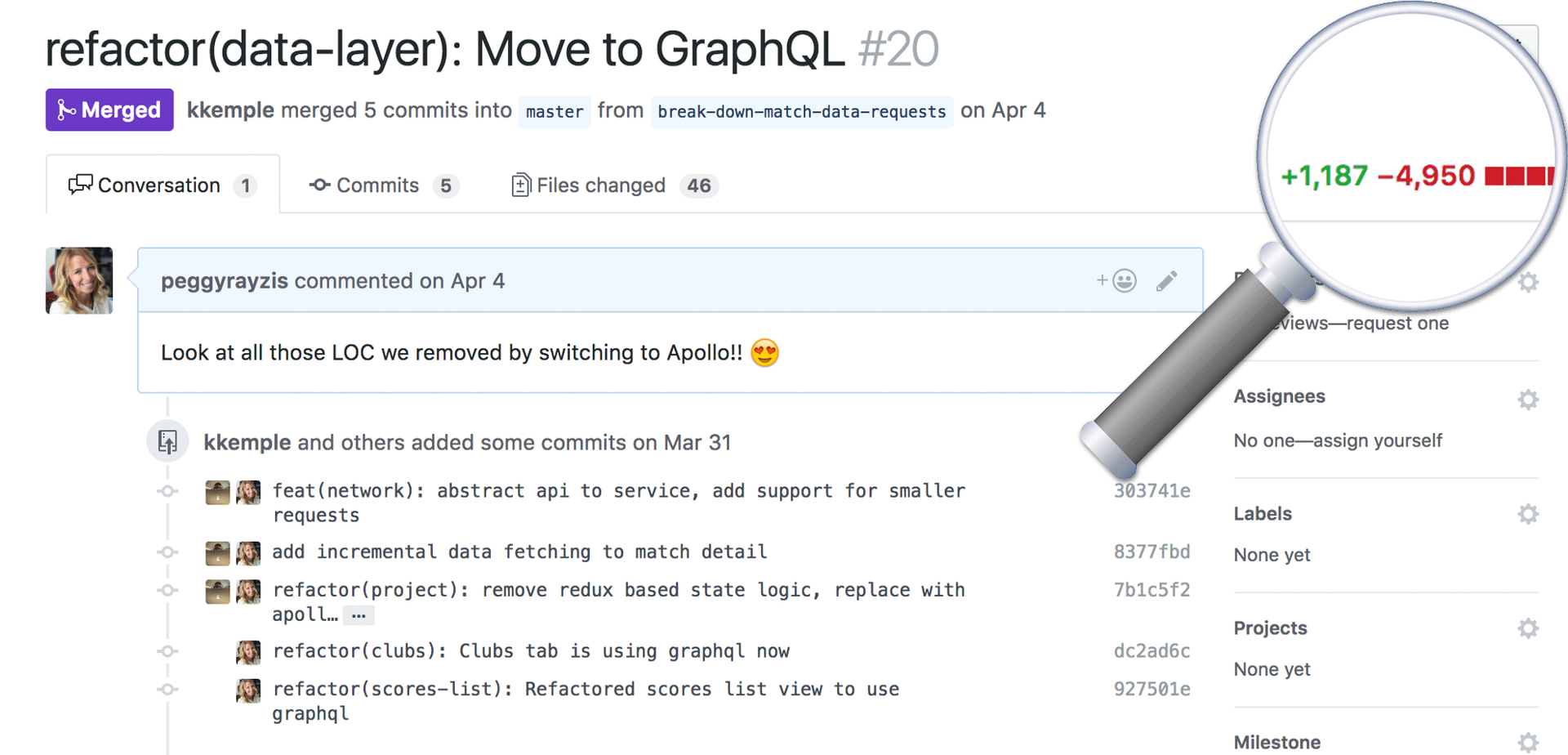
В данной статье вы узнаете о том, как мы передали контроль над получением данных в Apollo, что позволило нам избавиться от почти 5,000 строчек кода. К тому же, после перехода на Apollo наше приложение стало не только намного меньше по объёму, оно также стало более декларативным, поскольку теперь наши компоненты запрашивают только те данные, которые им нужны.Читать полностью »
Работа с периферией из JavaScript: от теории к практике
2017-06-15 в 14:14, admin, рубрики: Bootstrap, javascript, node.js, React, ReactJS, Блог компании Программа «Единая фронтальная система», периферия, Программирование, тонкие клиентыРабота сотрудника банка опасна и трудна. В Единой фронтальной системе мы стараемся помочь сотруднику банка и автоматизировать его работу. Одна из многочисленных задач, которую нам нужно решить, — доработать тонкий клиент для возможности работы с периферийным банковским оборудованием. Но сделать это не так-то просто. В данной статье мы расскажем, как мы пытались решить задачу, и к чему это привело.
Статья будет полезна архитекторам и опытным front-end разработчикам систем масштаба предприятий, столкнувшихся с проблемой доступа к периферийному оборудованию из тонкого клиента своей системы.
Сервис сбора статистики с Flussonic
2017-06-14 в 14:57, admin, рубрики: Erlang/OTP, flussonic, ReactJS, Блог компании Эрливидео, визуализация данных, сервис статистики, статистикаВсем привет, хочу рассказать про наш первый сервис, который мы собираемся оказывать нашим клиентам: сбор статистики и отчеты.
Много лет мы только продавали софт, теперь мы приготовили к запуску сервис по сбору статистики и предоставлению отчетов. У нас берут Flussonic, запускают его на своих серверах, абоненты смотрят видео с этих инстансов Flussonic и создаются записи о сессиях просмотра.
Эти сессии как раз сливаются в наш сервис и мы покажем отчеты, сделанные по ним, в личном кабинете.
Читать полностью »
Идиоматичный Redux: Дао Redux’а, Часть 1 — Реализация и Замысел
2017-06-11 в 18:41, admin, рубрики: Dan Abramov, immutability, javascript, mvc, open source, ReactJS, redux, Разработка веб-сайтов, функциональное программированиеМысли о том, какие требования выдвигает Redux, как задумано использование Redux и что возможно с Redux.
Введение
Я потратил много времени, обсуждая онлайн паттерны использования Redux, была ли это помощь тем, кто изучает Redux в Reactiflux каналах, дискуссии о возможных изменениях в API библиотеки Redux на Github'е, или обсуждение различных аспектов Redux'а в комментариях к тредам на Reddit'е или HN (HackerNews). С течением времени, я выработал свое собственное мнение о том, что представляет собой хороший, идиоматичный Redux код, и я хотел бы поделиться некоторыми из этих мыслей. Несмотря на мой статус мейнтейнера Redux'а, это всего лишь мнения, но я предпочитаю думать, что они являются достаточно хорошими подходами :)
Redux, в своей сути, невероятно простой паттерн. Он сохраняет значение, выполняет одну функцию для обновления значения когда это необходимо, и уведомляет любых подписчиков о том, что что-то изменилось.
Несмотря на эту простоту, или, возможно, вследствие ее, существует широкий спектр походов, мнений и взглядов о том, как использовать Redux. Многие из этих подходов широко расходятся с концепциями и примерами из документации.
В то же время, продолжаются жалобы на то, как Redux «заставляет» вас делать вещи определенными способами. Многие из этих жалоб на самом деле включают концепции связанные с тем, как Redux обычно используется, а не фактическими ограничениями наложенными самой библиотекой Redux. (Например, только в одном недавнем HN треде я видел жалобы: «слишком много шаблонного кода», «константы action'ов и action creator'ы не нужны», «я вынужден редактировать слишком много файлов чтобы добавить одну фичу», «почему я должен переключаться между файлами чтобы добраться до своей логики?», «термины и названия слишком сложны для изучения или запутанны», и слишком много других.)
Интеграция React и DataTables — не так тяжело, как рекламируют
2017-06-10 в 14:30, admin, рубрики: ReactJS, вискас, Разработка веб-сайтовНесколько месяцев назад я искал React-компонент для отображения таблицы данных в одном из наших веб-приложений в Undertone. В предыдущем проекте, который не был основан на высокоуровневой библиотеке, такой как React, мы использовали jQuery-плагин DataTables, и мы были очень довольны той гибкостью, которую он предлагает. Теперь я искал нечто похожее, которое можно легко интегрировать как React-компонент в наше новое приложение.
Redux: попытка избавиться от потребности думать во время запросов к API, часть 2
2017-06-10 в 0:37, admin, рубрики: api, ES6, javascript, React, ReactJS, redux, Разработка веб-сайтовМы хотим создать пакет, который позволит нам избавиться от постоянного создания однотипных reducer'ов и action creator'ов для каждой модели, получаемой по API.
Первая часть — вот эта вот статья. В ней мы создали конфиг для нашего будущего пакета и выяснили, что он должен содержать action creator, middleware и reducer. Приступим к разработке!
DevConf::Frontend — 17 июня в Москве: Angular 4, React Native, выбор JS-фреймоврка для крупного проекта + Lua Meetup
2017-06-09 в 1:50, admin, рубрики: AngularJS, Lua, luajit, react.js, ReactJS, ReactNative, Блог компании DevConf, встречи разработчиков, Разработка веб-сайтов
17 июня в Москве, Измайлово пройдет конференция Devconf::FrontEnd
Откроет ее Виталий Грин, лидер Frontend разработки Альфа Лаборатории, Ex-Яндекс.Карты,
который расскажет как сделать общую библиотеку компонентов с одной стороны стабильной для десятков команд, а с другой стороны гибкой и расширяемой
Сергей Аверин, tech-менеджер из компании Acronis поведает о том, как важен правильный выбор JS-фреймоврка для крупного проекта в условиях, когда любое более-менее важное технологическое решение сразу затрагивает с десяток команд, несколько сотен человек и права «случайно все сломать» нет.
Читать полностью »

На дворе 2017 год, а это значит, что я уже как полтора года занимаюсь мазохизмом.
Два года назад я был весел и жизнелюбив, сейчас не хочется ни шутить ни развлекаться. За два года redux сделал меня фаталистом. Моя уверенность в ужасном будущем так называемого “frontend” увеличивается с каждым днём. В конце концов, сбербанк сделал redux основой своего стека, а эти ребята хорошего не выберут. Шутка! Я уверен, там работают замечательные специалисты.
Читать полностью »