В этом материале мы поговорим о файлах компонентов и о структуре React-проектов.
→ Часть 1: обзор курса, причины популярности React, ReactDOM и JSX
→ Часть 2: функциональные компоненты
→ Часть 3: файлы компонентов, структура проектов
В этом материале мы поговорим о файлах компонентов и о структуре React-проектов.
→ Часть 1: обзор курса, причины популярности React, ReactDOM и JSX
→ Часть 2: функциональные компоненты
→ Часть 3: файлы компонентов, структура проектов
В одном из наших предыдущих материалов мы задавали вам вопрос о том, целесообразно ли сделать на базе этого курса по React серию традиционных публикаций. Вы нашу идею поддержали. Поэтому сегодня мы представляем вашему внимание продолжение курса. Здесь мы поговорим о функциональных компонентах.
 Довелось мне как-то после нескольких проектов на React поработать над приложением под Angular 2. Прямо скажем, не впечатлило. Но один момент запомнился — управление логикой и состоянием приложения с помощью Dependency Injection. И я задался вопросом, удобно ли управлять состоянием в React используя DDD, многослойную архитектуру, и внедрение зависимостей?
Довелось мне как-то после нескольких проектов на React поработать над приложением под Angular 2. Прямо скажем, не впечатлило. Но один момент запомнился — управление логикой и состоянием приложения с помощью Dependency Injection. И я задался вопросом, удобно ли управлять состоянием в React используя DDD, многослойную архитектуру, и внедрение зависимостей?
Если интересно, как это сделать, а главное, зачем — добро пожаловать под кат!
Представляем вашему вниманию первые 5 занятий учебного курса по React для начинающих. Оригинал курса на английском, состоящий из 48 уроков, опубликован на платформе Scrimba.com. Возможности этой платформы позволяют, слушая ведущего, иногда ставить воспроизведение на паузу и самостоятельно, в том же окне, в котором ведётся демонстрация, экспериментировать с кодом. Курс показался нам интересным, мы решили перевести его на русский и преобразовать в формат традиционных публикаций.
Полагаем, этот курс будет полезен всем, кто, что называется, «не умеет в React», но хочет научиться. В то же время, на то, чтобы превратить этот курс в обычные публикации, нужны немалые силы и время, поэтому мы, прежде чем принимать окончательное решение о запуске этого проекта, предлагаем всем желающим оценить курс и поучаствовать в опросе о целесообразности его перевода.
Читать полностью »
Если вы нашли крутой компонент в npm, но она с приставкой ng, ngx, angular и так далее, то не стоит расстраиваться по этому поводу. Есть много решений, чтобы этот компонент оказался у вас. В данной статье рассмотрим решение, которое официально поддерживается Angular Team, а именно - Angular Elements.
Для практики выберем любой компонент из Awesome Angular.
Читать полностью »
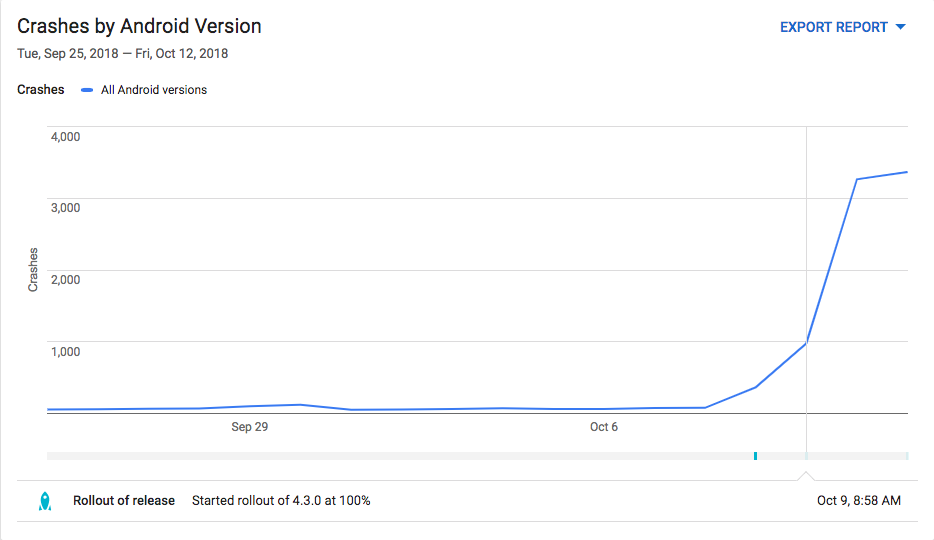
10 октября 2018 года наша команда выпустила новую версию приложения React Native. Мы рады и гордимся этим.
Но ужас-то какой: через несколько часов внезапно увеличивается количество сбоев под Android.

10 000 сбоев под Android
Наш инструмент мониторинга сбоев Sentry сходит с ума.
Читать полностью »
О механизме React по предотвращению возможности инъекции JSON для XSS, и об избегании типовых уязвимостей.
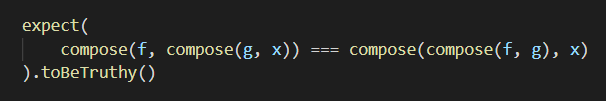
Давайте пофантазируем на тему функциональной композиции, а так же проясним смысл оператора композиции/пайплайна.
TL;DR
Compose functions like a boss:

Популярные реализации compose — при вызове создают новые и новые функции на основе рекурсии, какие здесь минусы и как это обойти.
Добрый день, дорогие друзья.
В данной статье хотел бы максимально просто и кратко описать механизм redux-saga каналов, на примерах приближенных к реальным кейсам, надеюсь у меня это вышло.
Итак, начнем.
Нельзя просто взять и распечатать страницу написанную на React: есть разделители страниц, поля для ввода. Кроме того, хочется один раз написать рендеринг, чтобы он генерил как ReactDom, так и обычный HTML, который можно сконвертить в PDF.
Самое сложное, что у React свой dsl, а у html свой. Как решить эту проблему? Написать ещё один!
Чуть не забыл, всё это будет написано на Kotlin, так что, на самом деле, это статья о Kotlin dsl.
Читать полностью »