
На днях ковыряясь в множестве файлов redux'a, где по логике файлы вынесены в reducers, actions, константы типов actions. Bсе это оказалось весьма не простая задача держа все эти типы файлов у себя в голове и прослеживать логику. И… эврика, появилась идея упрощения написания redux логики. Возможно создавая свой велосипед, но кто не пытался писать свои велосипеды? Но главное это не написание а поддержка написанного когда. Давайте я вам немного постараюсь показать свое видение моей логики redux'a.
Рубрика «ReactJS» - 23
Redux — пересмотр логики reducer’a и actions
2019-02-19 в 18:32, admin, рубрики: actions, javascript, ReactJS, reducers, reduxУчебный курс по React, часть 17: пятый этап работы над TODO-приложением, модификация состояния компонентов
2019-02-19 в 10:00, admin, рубрики: javascript, React, ReactJS, Блог компании RUVDS.com, обучение, разработка, Разработка веб-сайтовВ сегодняшней части перевода курса по React мы предлагаем вам выполнить очередное практическое задание и представляем вашему вниманию рассказ о том, как модифицировать состояние компонентов React.
→ Часть 1: обзор курса, причины популярности React, ReactDOM и JSX
→ Часть 2: функциональные компоненты
→ Часть 3: файлы компонентов, структура проектов
→ Часть 4: родительские и дочерние компоненты
→ Часть 5: начало работы над TODO-приложением, основы стилизации
→ Часть 6: о некоторых особенностях курса, JSX и JavaScript
→ Часть 7: встроенные стили
→ Часть 8: продолжение работы над TODO-приложением, знакомство со свойствами компонентов
→ Часть 9: свойства компонентов
→ Часть 10: практикум по работе со свойствами компонентов и стилизации
→ Часть 11: динамическое формирование разметки и метод массивов map
→ Часть 12: практикум, третий этап работы над TODO-приложением
→ Часть 13: компоненты, основанные на классах
→ Часть 14: практикум по компонентам, основанным на классах, состояние компонентов
→ Часть 15: практикумы по работе с состоянием компонентов
→ Часть 16: четвёртый этап работы над TODO-приложением, обработка событий
→ Часть 17: пятый этап работы над TODO-приложением, модификация состояния компонентов
Читать полностью »
Почему мы используем GraphQL в 8base
2019-02-18 в 17:53, admin, рубрики: api, backend, graphql, react.js, ReactJS, rest, web-разработка, Программирование, Разработка веб-сайтов
Друзья, всем привет!
Эта статья в первую очередь будет интересна фронтенд-разработчикам, особенно тем кому актуальна тема GraphQL, но в то же время я надеюсь, что она будет полезна и бэкенд-разработчикам и поможет им понять преимущества GraphQL глазами фронтендера.
Читать полностью »
Оверинжинирг 80 уровня или редьсюеры: путь от switch-case до классов
2019-02-16 в 12:56, admin, рубрики: angular, javascript, ngrx, React, ReactJS, redux
О чем пойдет речь?
Посмотрим на метаморфозы редьюсеров в моих Redux/NGRX приложениях за последние пару лет. Начиная с дубового switch-case, продолжая выбором из объекта по ключу и заканчивая классами с декораторами, блекджеком и TypeScript. Постараемся обозреть не только историю этого пути, но и найти какую-нибудь причинно-следственную связь.
Удалённое управление UART’ом через Web
2019-02-15 в 14:36, admin, рубрики: django, ReactJS, remote monitoring, uart, Интернет вещей, облачные сервисы, Производство и разработка электроникиНачнём с железа
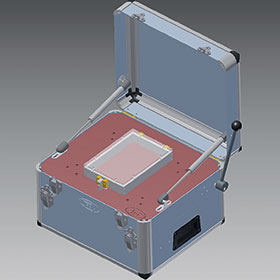
 Работал я как-то на одном заводе, где лепили всякую электронику, не шибко сложную, и иногда подпадавшую под определение «Интернет вещей». По большей части, всякие датчики для охранных систем: датчики дыма, шума, проникновения, огня и всякое другое. Ассортимент изделий был широчайший, партии иногда были меньше 500 штук, и едва ли не под каждое изделие приходилось делать отдельный Test Fixture — по сути, просто жестяная коробка, в которую изделие на тестах ставилось, прижималось крышкой, и снизу контактные иглы прижимались к контактным точкам на печатной плате, как-то так:
Работал я как-то на одном заводе, где лепили всякую электронику, не шибко сложную, и иногда подпадавшую под определение «Интернет вещей». По большей части, всякие датчики для охранных систем: датчики дыма, шума, проникновения, огня и всякое другое. Ассортимент изделий был широчайший, партии иногда были меньше 500 штук, и едва ли не под каждое изделие приходилось делать отдельный Test Fixture — по сути, просто жестяная коробка, в которую изделие на тестах ставилось, прижималось крышкой, и снизу контактные иглы прижимались к контактным точкам на печатной плате, как-то так:
Читать полностью »
Учебный курс по React, часть 16: четвёртый этап работы над TODO-приложением, обработка событий
2019-02-14 в 10:00, admin, рубрики: javascript, React, ReactJS, Блог компании RUVDS.com, обучение, разработка, Разработка веб-сайтовВ сегодняшней части перевода учебного курса по React мы продолжим работу над Todo-приложением и поговорим о том, как в React обрабатывают события.
→ Часть 1: обзор курса, причины популярности React, ReactDOM и JSX
→ Часть 2: функциональные компоненты
→ Часть 3: файлы компонентов, структура проектов
→ Часть 4: родительские и дочерние компоненты
→ Часть 5: начало работы над TODO-приложением, основы стилизации
→ Часть 6: о некоторых особенностях курса, JSX и JavaScript
→ Часть 7: встроенные стили
→ Часть 8: продолжение работы над TODO-приложением, знакомство со свойствами компонентов
→ Часть 9: свойства компонентов
→ Часть 10: практикум по работе со свойствами компонентов и стилизации
→ Часть 11: динамическое формирование разметки и метод массивов map
→ Часть 12: практикум, третий этап работы над TODO-приложением
→ Часть 13: компоненты, основанные на классах
→ Часть 14: практикум по компонентам, основанным на классах, состояние компонентов
→ Часть 15: практикумы по работе с состоянием компонентов
→ Часть 16: четвёртый этап работы над TODO-приложением, обработка событий
Читать полностью »
React vs Angular: how a library can compete with a framework
2019-02-12 в 11:59, admin, рубрики: angular, AngularJS, javascript, React, react.js, ReactJSGoogle and Facebook are the digital behemoths who always compete. Their solutions for developers Angular and React seem rivals too. Indeema helps compare both. The article was originally posted here
Читать полностью »
Когда исчезнут JavaScript-фреймворки?
2019-02-11 в 10:05, admin, рубрики: angular, javascript, ReactJS, vuejs, Блог компании RUVDS.com, разработкаАвтор материала, перевод которого мы сегодня публикуем, веб-разработчик, говорит, что он старается регулярно пересматривать набор инструментов, которыми пользуется. Делает он это для того, чтобы понять, может ли он без некоторых из них обойтись, решая свои обычные задачи. Недавно он решил провести эксперимент и создать сложное фронтенд-приложение без использования JavaScript-фреймворков.

Организация reduce через стандартный класс
2019-02-10 в 13:13, admin, рубрики: javascript, ReactJS, reduxПриветствую, сегодня я собираюсь поговорить с вами о способе организации Reduce. И рассказать с чего я начал и к чему пришел.
Итак, есть некий стандарт по организации Reduce и выглядит он следующим образом:
export default function someReduce(state = initialState, action) {
switch (action.type) {
case 'SOME_REDUCE_LABEL':
return action.data || {};
default:
return state;
}
}Тут все просто и понятно, но немного поработав с такими конструкциями я понял что данный метод имеет ряд сложностей.
- Метки надо как то хранить, потому что они начали расползаться по проекту и уползать далеко за пределы контроллеров.
- Метки надо было делать уникальными, потому что иначе могло быть пересечение с другими редьюсами
- Большая часть времени при работе с такой структурой тратилась на организацию кода, нежели на обработку входящих данных
- И когда меток в редьюсе набирается много — код становиться неряшливым и трудно читаемым, ну и общее пространство имен меня откровенно не радовало.Читать полностью »
Учебный курс по React, часть 15: практикумы по работе с состоянием компонентов
2019-02-08 в 9:00, admin, рубрики: javascript, React, ReactJS, Блог компании RUVDS.com, обучение, разработка, Разработка веб-сайтовСегодня мы предлагаем вам выполнить два практических занятия по работе с состоянием компонентов. В частности, выполняя сегодняшние задания, вы сможете не только лучше усвоить концепцию свойств, но и позаниматься отладкой React-приложений, в которых имеются ошибки.
→ Часть 1: обзор курса, причины популярности React, ReactDOM и JSX
→ Часть 2: функциональные компоненты
→ Часть 3: файлы компонентов, структура проектов
→ Часть 4: родительские и дочерние компоненты
→ Часть 5: начало работы над TODO-приложением, основы стилизации
→ Часть 6: о некоторых особенностях курса, JSX и JavaScript
→ Часть 7: встроенные стили
→ Часть 8: продолжение работы над TODO-приложением, знакомство со свойствами компонентов
→ Часть 9: свойства компонентов
→ Часть 10: практикум по работе со свойствами компонентов и стилизации
→ Часть 11: динамическое формирование разметки и метод массивов map
→ Часть 12: практикум, третий этап работы над TODO-приложением
→ Часть 13: компоненты, основанные на классах
→ Часть 14: практикум по компонентам, основанным на классах, состояние компонентов
→ Часть 15: практикумы по работе с состоянием компонентов
Читать полностью »



