В этом посте я расскажу о тех проблемах с которыми в течении года сталкивалась наша Scrum Front End команда при работе над приличным проектом. Мы начинали разрабатывать проект с нуля используя стек технологий React + Typescript. Оглядываясь назад я вижу многие миллионы выброшенные впустую просто из-за того, что процесс разработки не был поставлен с самого начала правильно. Но на это есть свои причины.
Читать полностью »
Рубрика «ReactJS» - 20
Как не слить 10 миллионов бюджета вашего заказчика, играясь с Agile
2019-04-21 в 16:42, admin, рубрики: agile, javascript, React, ReactJS, TypeScriptЗаписки фрилансера: разработка первого React Native-приложения
2019-04-19 в 9:00, admin, рубрики: javascript, react native, ReactJS, Блог компании RUVDS.com, разработка, Разработка веб-сайтовАвтор материала, перевод которого мы публикуем, недавно выпустил своё первое мобильное приложение, написанное на React Native. Так случилось, что это приложение стало и его первым проектом, который он создал как программист-фрилансер. Здесь он расскажет о том, с чем ему пришлось столкнуться в ходе работы — от инициализации проекта до его публикации в App Store и Google Play.
Учебный курс по React, часть 28: современные возможности React, идеи проектов, заключение
2019-04-18 в 9:00, admin, рубрики: javascript, React, ReactJS, Блог компании RUVDS.com, обучение, разработка, Разработка веб-сайтовСегодня, в заключительной части перевода курса по React, мы поговорим о современных возможностях React и обсудим идеи React-приложений, создавая которые, вы можете повторить то, чему научились, проходя этот курс, и узнать много нового.
→ Часть 1: обзор курса, причины популярности React, ReactDOM и JSX
→ Часть 2: функциональные компоненты
→ Часть 3: файлы компонентов, структура проектов
→ Часть 4: родительские и дочерние компоненты
→ Часть 5: начало работы над TODO-приложением, основы стилизации
→ Часть 6: о некоторых особенностях курса, JSX и JavaScript
→ Часть 7: встроенные стили
→ Часть 8: продолжение работы над TODO-приложением, знакомство со свойствами компонентов
→ Часть 9: свойства компонентов
→ Часть 10: практикум по работе со свойствами компонентов и стилизации
→ Часть 11: динамическое формирование разметки и метод массивов map
→ Часть 12: практикум, третий этап работы над TODO-приложением
→ Часть 13: компоненты, основанные на классах
→ Часть 14: практикум по компонентам, основанным на классах, состояние компонентов
→ Часть 15: практикумы по работе с состоянием компонентов
→ Часть 16: четвёртый этап работы над TODO-приложением, обработка событий
→ Часть 17: пятый этап работы над TODO-приложением, модификация состояния компонентов
→ Часть 18: шестой этап работы над TODO-приложением
→ Часть 19: методы жизненного цикла компонентов
→ Часть 20: первое занятие по условному рендерингу
→ Часть 21: второе занятие и практикум по условному рендерингу
→ Часть 22: седьмой этап работы над TODO-приложением, загрузка данных из внешних источников
→ Часть 23: первое занятие по работе с формами
→ Часть 24: второе занятие по работе с формами
→ Часть 25: практикум по работе с формами
→ Часть 26: архитектура приложений, паттерн Container/Component
→ Часть 27: курсовой проект
→ Часть 28: современные возможности React, идеи проектов, заключение
→ The end!
Читать полностью »
Учебный курс по React, часть 27: курсовой проект
2019-04-17 в 9:00, admin, рубрики: javascript, React, ReactJS, Блог компании RUVDS.com, обучение, разработка, Разработка веб-сайтовВ этой части перевода учебного курса по React вам предлагается создать генератор мемов.
→ Часть 1: обзор курса, причины популярности React, ReactDOM и JSX
→ Часть 2: функциональные компоненты
→ Часть 3: файлы компонентов, структура проектов
→ Часть 4: родительские и дочерние компоненты
→ Часть 5: начало работы над TODO-приложением, основы стилизации
→ Часть 6: о некоторых особенностях курса, JSX и JavaScript
→ Часть 7: встроенные стили
→ Часть 8: продолжение работы над TODO-приложением, знакомство со свойствами компонентов
→ Часть 9: свойства компонентов
→ Часть 10: практикум по работе со свойствами компонентов и стилизации
→ Часть 11: динамическое формирование разметки и метод массивов map
→ Часть 12: практикум, третий этап работы над TODO-приложением
→ Часть 13: компоненты, основанные на классах
→ Часть 14: практикум по компонентам, основанным на классах, состояние компонентов
→ Часть 15: практикумы по работе с состоянием компонентов
→ Часть 16: четвёртый этап работы над TODO-приложением, обработка событий
→ Часть 17: пятый этап работы над TODO-приложением, модификация состояния компонентов
→ Часть 18: шестой этап работы над TODO-приложением
→ Часть 19: методы жизненного цикла компонентов
→ Часть 20: первое занятие по условному рендерингу
→ Часть 21: второе занятие и практикум по условному рендерингу
→ Часть 22: седьмой этап работы над TODO-приложением, загрузка данных из внешних источников
→ Часть 23: первое занятие по работе с формами
→ Часть 24: второе занятие по работе с формами
→ Часть 25: практикум по работе с формами
→ Часть 26: архитектура приложений, паттерн Container/Component
→ Часть 27: курсовой проект
Читать полностью »
Книга «Vue.js в действии»
2019-04-16 в 13:51, admin, рубрики: ReactJS, vuejs, Блог компании Издательский дом «Питер», книги, Профессиональная литература Привет, Хаброжители! Цель этой книги — дать вам знания, с помощью которых вы без колебаний присоединитесь к любому проекту, использующему эту библиотеку. Книга предназначена для всех, кто заинтересован в изучении Vue.js и имеет опыт работы с JavaScript, HTML и CSS. От вас не требуются глубокие знания этой области, но понимание основ, таких как массивы, переменные, циклы и HTML-элементы, не помешает.
Привет, Хаброжители! Цель этой книги — дать вам знания, с помощью которых вы без колебаний присоединитесь к любому проекту, использующему эту библиотеку. Книга предназначена для всех, кто заинтересован в изучении Vue.js и имеет опыт работы с JavaScript, HTML и CSS. От вас не требуются глубокие знания этой области, но понимание основ, таких как массивы, переменные, циклы и HTML-элементы, не помешает.
Под катом представлен отрывок в виде главы «Vuex», описывающий: что такое состояние; использование геттеров; реализация мутаций; добавление действий; работа со вспомогательными методами Vuex; модули и настройка проекта.
Читать полностью »
Сверхпростое логгирование в Javascript — два декоратора, и готово
2019-04-13 в 10:52, admin, рубрики: angular, boilerplate, decorators, javascript, logging, node.js, nodejs, ReactJS, SPA, TypeScript, web
Вам еще не надоело писать logger.info('ServiceName.methodName.') и logger.info('ServiceName.methodName -> done.') на каждый чих? Может вы, так же как и я, неоднократно задумывались о том, чтобы это дело автоматизировать? В данной статье рассказ пойдет о class-logger, как об одном из вариантов решения проблемы с помощью всего лишь двух декораторов.
Аналитика логов Nginx с помощью Amazon Athena и Cube.js
2019-04-12 в 14:58, admin, рубрики: Amazon Web Services, ATHENA, Cube.js, Kinesis, nginx, open source, ReactJS, аналитика логов, Разработка веб-сайтовОбычно для мониторинга и анализа работы Nginx используют коммерческие продукты или готовые open-source альтернативы, такие как Prometheus + Grafana. Это хороший вариант для мониторинга или real-time аналитики, но не слишком удобный для исторического анализа. На любом популярном ресурсе объем данных из логов nginx быстро растет, и для анализа большого объема данных логично использовать что-то более специализированное.
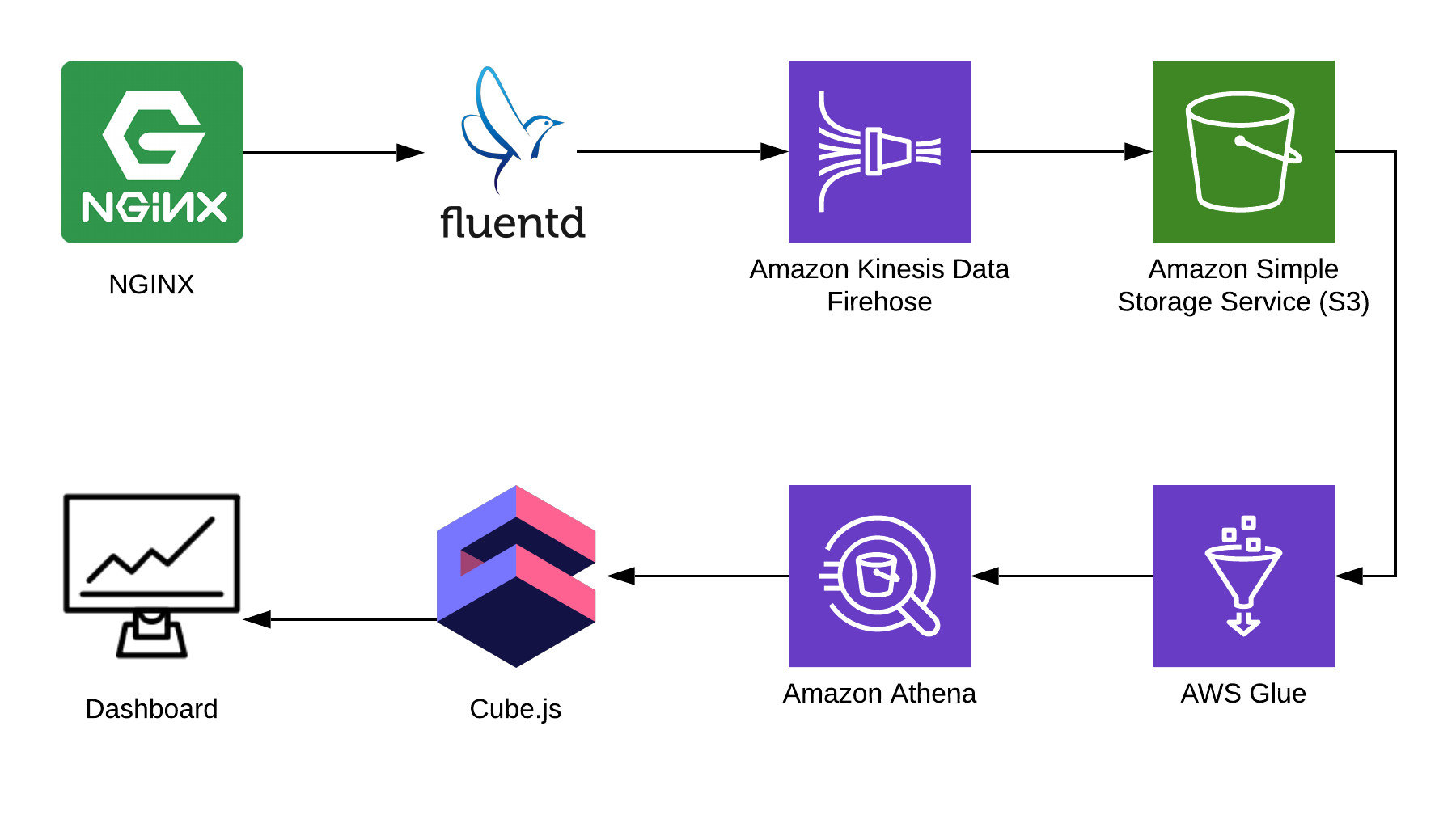
В этой статье я расскажу, как можно использовать Athena для анализа логов, взяв для примера Nginx, и покажу, как из этих данных собрать аналитический дэшборд, используя open-source фреймворк cube.js. Вот полная архитектура решения:

TL:DR;
Ссылка на готовый дэшборд.
Учебный курс по React, часть 26: архитектура приложений, паттерн Container-Component
2019-04-08 в 9:00, admin, рубрики: javascript, React, ReactJS, Блог компании RUVDS.com, обучение, разработка, Разработка веб-сайтовВ этой части перевода учебного курса по React мы поговорим об архитектуре React-приложений. В частности, обсудим популярный паттерн Container/Component.
→ Часть 1: обзор курса, причины популярности React, ReactDOM и JSX
→ Часть 2: функциональные компоненты
→ Часть 3: файлы компонентов, структура проектов
→ Часть 4: родительские и дочерние компоненты
→ Часть 5: начало работы над TODO-приложением, основы стилизации
→ Часть 6: о некоторых особенностях курса, JSX и JavaScript
→ Часть 7: встроенные стили
→ Часть 8: продолжение работы над TODO-приложением, знакомство со свойствами компонентов
→ Часть 9: свойства компонентов
→ Часть 10: практикум по работе со свойствами компонентов и стилизации
→ Часть 11: динамическое формирование разметки и метод массивов map
→ Часть 12: практикум, третий этап работы над TODO-приложением
→ Часть 13: компоненты, основанные на классах
→ Часть 14: практикум по компонентам, основанным на классах, состояние компонентов
→ Часть 15: практикумы по работе с состоянием компонентов
→ Часть 16: четвёртый этап работы над TODO-приложением, обработка событий
→ Часть 17: пятый этап работы над TODO-приложением, модификация состояния компонентов
→ Часть 18: шестой этап работы над TODO-приложением
→ Часть 19: методы жизненного цикла компонентов
→ Часть 20: первое занятие по условному рендерингу
→ Часть 21: второе занятие и практикум по условному рендерингу
→ Часть 22: седьмой этап работы над TODO-приложением, загрузка данных из внешних источников
→ Часть 23: первое занятие по работе с формами
→ Часть 24: второе занятие по работе с формами
→ Часть 25: практикум по работе с формами
→ Часть 26: архитектура приложений, паттерн Container/Component
Читать полностью »
Учебный курс по React, часть 25: практикум по работе с формами
2019-04-01 в 10:00, admin, рубрики: javascript, React, ReactJS, Блог компании RUVDS.com, обучение, разработка, Разработка веб-сайтовВ сегодняшней части перевода учебного курса по React вам предлагается выполнить практическое задание по работе с формами.
→ Часть 1: обзор курса, причины популярности React, ReactDOM и JSX
→ Часть 2: функциональные компоненты
→ Часть 3: файлы компонентов, структура проектов
→ Часть 4: родительские и дочерние компоненты
→ Часть 5: начало работы над TODO-приложением, основы стилизации
→ Часть 6: о некоторых особенностях курса, JSX и JavaScript
→ Часть 7: встроенные стили
→ Часть 8: продолжение работы над TODO-приложением, знакомство со свойствами компонентов
→ Часть 9: свойства компонентов
→ Часть 10: практикум по работе со свойствами компонентов и стилизации
→ Часть 11: динамическое формирование разметки и метод массивов map
→ Часть 12: практикум, третий этап работы над TODO-приложением
→ Часть 13: компоненты, основанные на классах
→ Часть 14: практикум по компонентам, основанным на классах, состояние компонентов
→ Часть 15: практикумы по работе с состоянием компонентов
→ Часть 16: четвёртый этап работы над TODO-приложением, обработка событий
→ Часть 17: пятый этап работы над TODO-приложением, модификация состояния компонентов
→ Часть 18: шестой этап работы над TODO-приложением
→ Часть 19: методы жизненного цикла компонентов
→ Часть 20: первое занятие по условному рендерингу
→ Часть 21: второе занятие и практикум по условному рендерингу
→ Часть 22: седьмой этап работы над TODO-приложением, загрузка данных из внешних источников
→ Часть 23: первое занятие по работе с формами
→ Часть 24: второе занятие по работе с формами
→ Часть 25: практикум по работе с формами
Читать полностью »
Вещи, которых я не знаю в 2018
2019-03-30 в 15:39, admin, рубрики: ReactJS, абрамов, Биографии гиков, Терминология ITПривет! Представляю вашему вниманию перевод статьи "Things I Don’t Know as of 2018" автора Дэна Абрамова.
Люди обычно думают, что я знаю многое, но это не так на самом деле. Это не так плохо и я совсем не жалуюсь. (Некоторая малая часть людей часто страдает от предвзятого убеждения, не смотря на то, что они заслуживают большего, что ужасно.)
В этом сообщении я покажу незаконченный список тем программирования, который люди ошибочно предполагают, что я знаю. Я не говорю, что вам не нужно их изучать или я не знаю других полезных вещей. Но поскольку я не поставил себя в уязвимое положение, я могу быть честным по этому поводу.