На сайте React'a есть туториал, в котором описывается разработка игры Tic Tac Toe. Я решил повторить разработку этой игры на Svelte. Статья охватывает только первую половину туториала, до реализации истории ходов. Для целей ознакомления с фреймворком этого вполне достаточно. Каждый раздел статьи соответствует разделу туториала, содержит ссылки на исходный код обоих фреймворков.
Рубрика «ReactJS» - 18
Сравнение: Svelte и React
2019-06-17 в 17:32, admin, рубрики: javascript, React, ReactJS, svelte, Веб-разработка, Программирование, Разработка веб-сайтовПравила выбора JS-фреймворка
2019-06-17 в 14:04, admin, рубрики: effcetor, html, isomorphic, javascript, ReactJS, RiotJS, Universal, universal-router, Клиентская оптимизация, Разработка веб-сайтовTL;DR
- В статье не рассматриваются JS-фреймвёрки из списка TOP-3
- При разработке на JS-фреймвёрке не из списка TOP-3 приходится решать на порядок больше технических вопросов, чем это ожидается в начале разработки
- История основана на реальных событиях
История четырёхкратного ускорения React-приложения
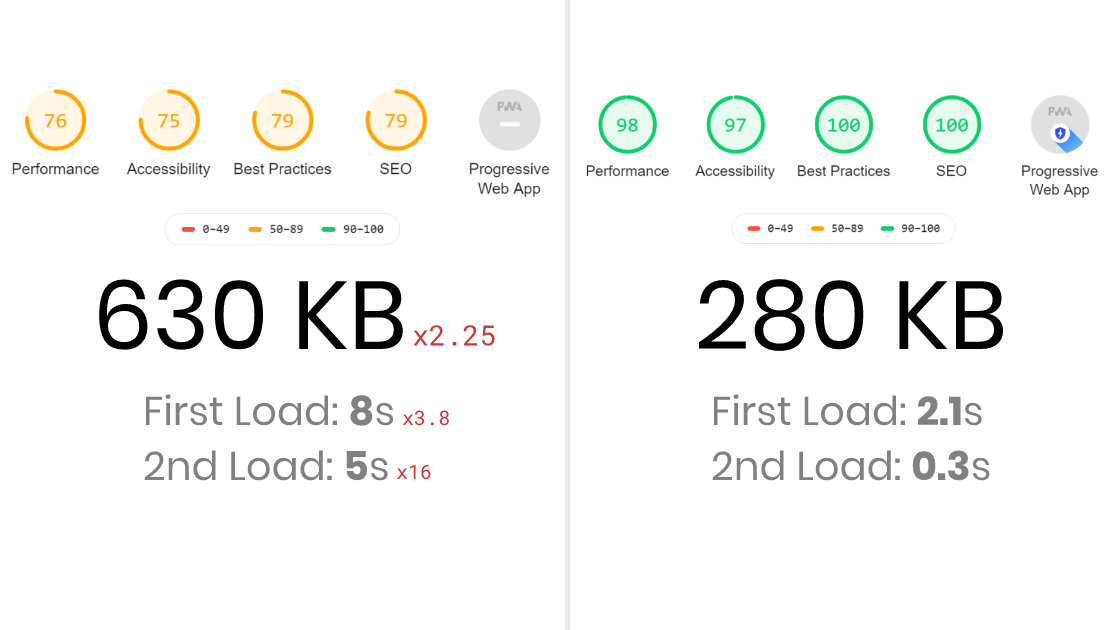
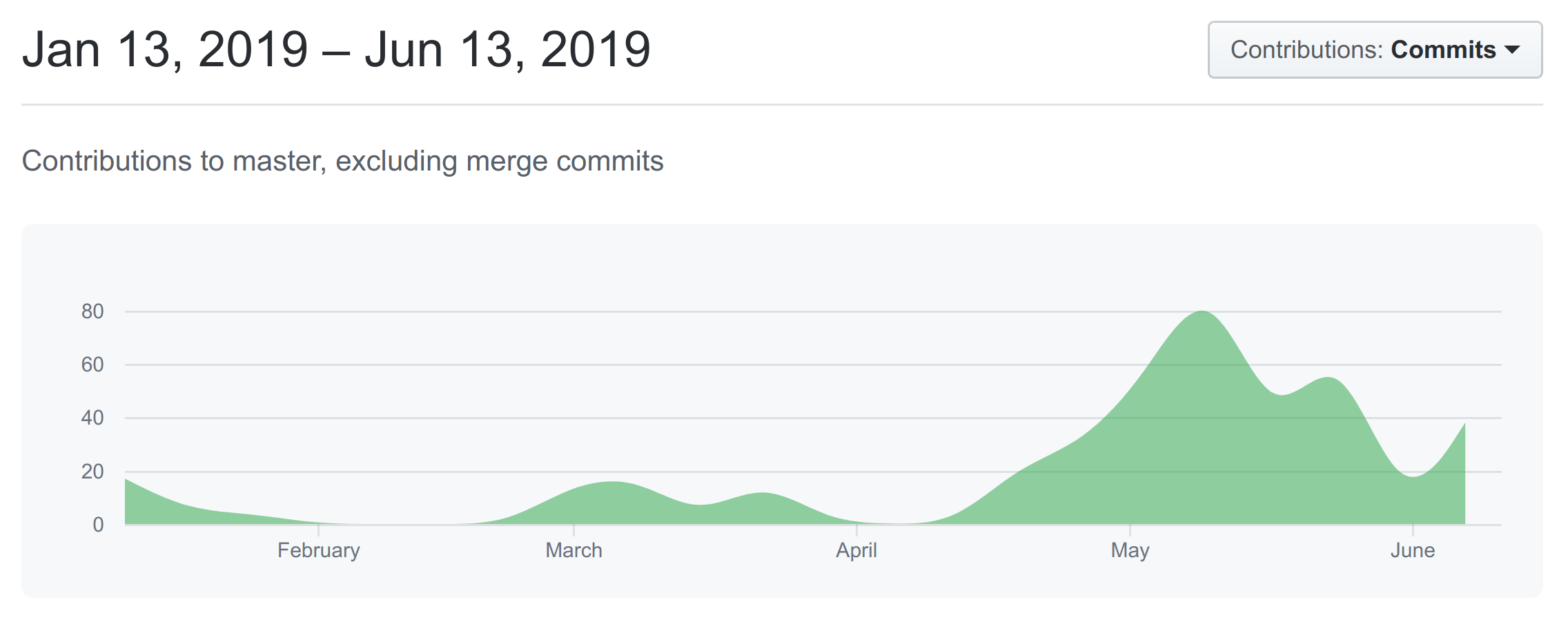
2019-06-17 в 9:30, admin, рубрики: javascript, React, ReactJS, Блог компании RUVDS.com, разработка, Разработка веб-сайтовПочти 60% посетителей сайта покидают его в том случае, если его загрузка занимает более 3 секунд. 80% таких посетителей на сайт уже не возвращается. Это говорит о том, что успех веб-проекта не в последнюю очередь зависит от его скорости. Автор материала, перевод которого мы сегодня публикуем, хочет рассказать о методиках повышения производительности React-приложений.

Результаты оптимизации приложения
Читать полностью »
Использование Typescript с React – руководство для новичков
2019-06-14 в 13:59, admin, рубрики: javascript, React, ReactJS, TypeScript, Блог компании OTUS. Онлайн-образованиеДрузья, в преддверии выходных хотим поделиться с вами еще одной интересной публикацией, которую хотим приурочить к запуску новой группы по курсу «Разработчик JavaScript».

Потратив последние несколько месяцев на разработку приложений на React и библиотек с использованием Typescript, я решил поделиться некоторыми вещами, которые узнал за это время. В этом руководстве я расскажу вам про шаблоны, которые я использую для Typescript и React в 80% случаев.
Стоит ли изучать Typescript для разработки приложений на React? Стоит, еще как стоит! Для себя я осознал на практике, что строгая типизация приводит к написанию гораздо более надежного кода, быстрой разработке, особенно в крупных проектах. Сначала вы, вероятно, будете разочарованы, но по мере работы вы обнаружите, что хотя бы минимальный шаблон действительно будет очень кстати.
И если вы застряли на чем-то, помните, что вы всегда можете типизировать что- нибудь как any. Any – ваш новый друг. А теперь перейдем непосредственно к примерам.Читать полностью »
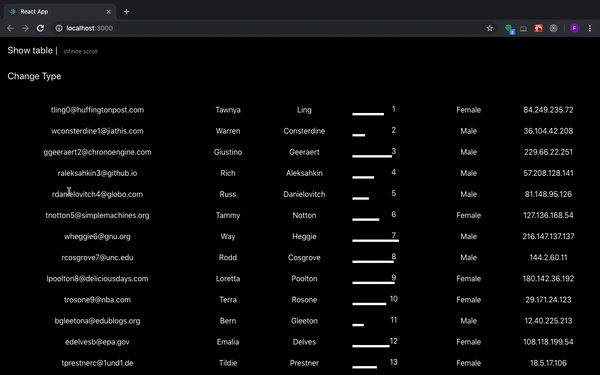
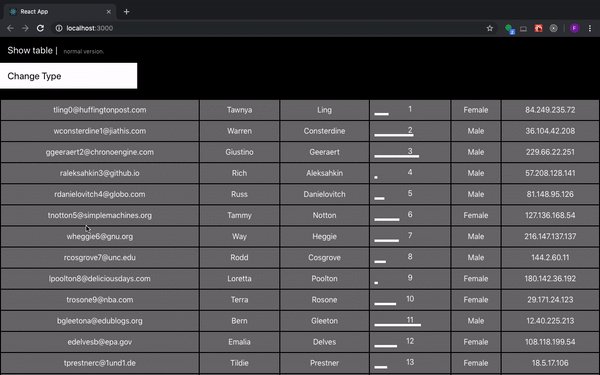
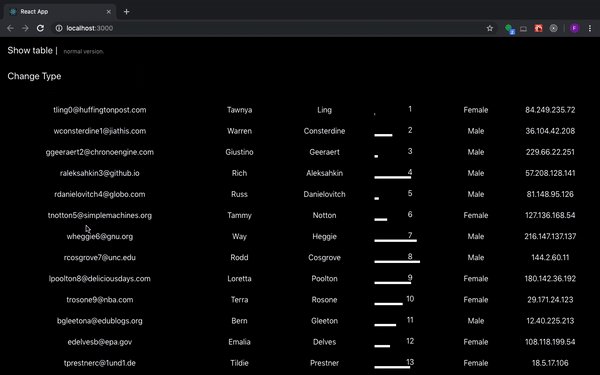
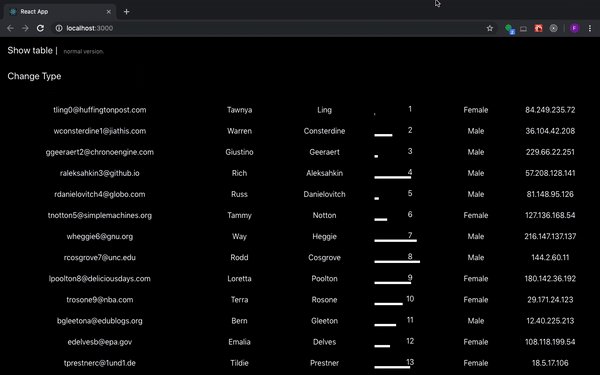
Делаем таблицу с бесконечной прокруткой без event listener
2019-06-13 в 20:20, admin, рубрики: javascript, ReactJS, usability, бесконечная прокрутка, Программирование, Разработка веб-сайтов, таблицыЧто ж оно так лагает-то?

Если при рендеринге огромной таблицы с какой-нибудь transition анимацией не делать ничего дополнительно, то приложение будет лагать, а пользователь страдать.
Подготовка к захвату мира, закрываю гештальты
2019-06-13 в 16:15, admin, рубрики: antdesign, create-react-app, javascript, lerna, prettier, ReactJS, reshadow, slatejs, yarn workspaces, вискас, Разработка веб-сайтовСпрашивается, о чём мой проект? А я сам не знаю. Планы меняются. Идей много. Но есть общий базовый функционал. Вот я пока про это. Уже 5 месяцев. После весеннего обострения, в приступе одиночества, хочу поделиться некоторыми наработками.

Управление стейтом с помощью React Hooks – без Redux и Context API
2019-05-31 в 14:50, admin, рубрики: javascript, React, ReactJS, Блог компании ВКонтакте, Разработка веб-сайтовВсем привет! Меня зовут Артур, я работаю ВКонтакте в команде мобильного веба, занимаюсь проектом VKUI — библиотекой React-компонентов, с помощью которой написаны некоторые наши интерфейсы в мобильных приложениях. Вопрос работы с глобальным стейтом у нас пока открыт. Существует несколько известных подходов: Redux, MobX, Context API. Недавно я наткнулся на статью André Gardi State Management with React Hooks — No Redux or Context API, в которой автор предлагает использовать React Hooks для управления стейтом приложения.
Хуки стремительно врываются в жизнь разработчиков, предлагая новые способы решения или переосмысления разных задач и подходов. Они меняют наше представление не только о том, как описывать компоненты, но и о том, как работать с данными. Перевод статьи и комментарий переводчика читайте под катом.
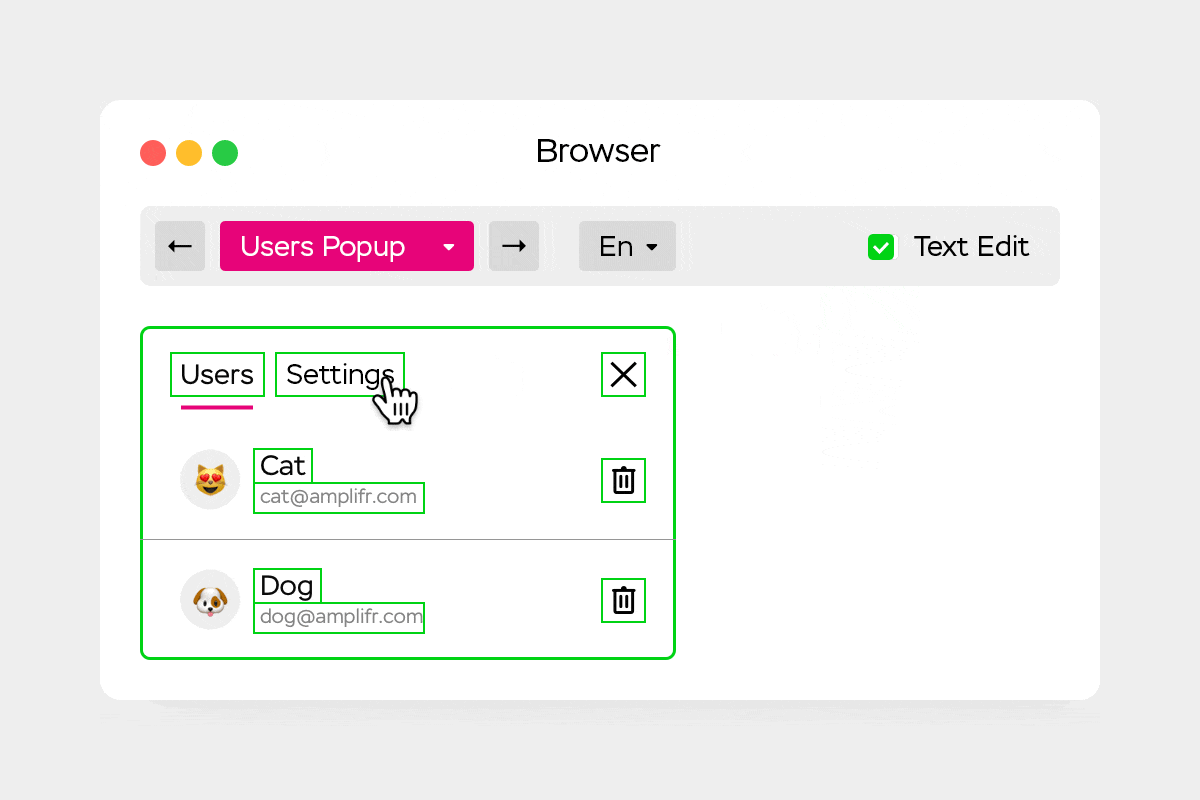
Uibook — инструмент для визуального тестирования React-компонентов с медиа-запросами
2019-05-30 в 13:45, admin, рубрики: html, javascript, React, ReactJS, uibook, опенсорс, Разработка веб-сайтов, тестирование, Тестирование веб-сервисов
Всем привет! Меня зовут Виталий Ризо, я фронтенд-разработчик в «Амплифере». Мы сделали Uibook — простой инструмент для визуального тестирования React-компонентов с реальными медиа-запросами. Расскажу, как он работает и чем может быть полезен вам.
Конференция React Russia 2019 уже 1 июня
2019-05-29 в 16:23, admin, рубрики: React, react native, ReactJS, конференция веб-разработчиков, сообществоДрузья, вот и снова настала весна! Прекрасная летняя погода всё ближе. Продуктивные будни принесли новые результаты, а это значит, что пора снова встретиться!
В этом году мы подготовили что-то особенное. На этот раз мы встречаемся не просто вечером в будний день на митап (мини-конференцию), а на весь день и в субботу. Да, всё верно. Мы начинаем то, что обещали ещё в прошлом году. Встречайте!
React Russia 2019 – это конференция профессиональных разработчиков, использующих React.js и React Native в России. Являясь логическим продолжением всех наших конференций-митапов React Moscow и React SPB , проводимых с 2016 года при поддержке крупнейших компаний на рынке, мы встречаемся, чтобы поделиться идеями, представить и рассказать о новых решениях и технологиях, поделиться опытом и в совместном общении сделать нашу работу ещё более продуктивной, приятной и эффективной.
Программа
Запрос к API c React Hooks, HOC или Render Prop
2019-05-28 в 14:08, admin, рубрики: api, hoc, javascript, React, ReactJS, render prop, Разработка веб-сайтов
Рассмотрим реализацию запроса данных к API c помощью нового друга React Hooks и старых добрых товарищей Render Prop и HOC (Higher Order Component). Выясним, действительно ли новый друг лучше старых двух.

