Рубрика «reactiveui»
Джентльменский набор для создания WPF-приложений
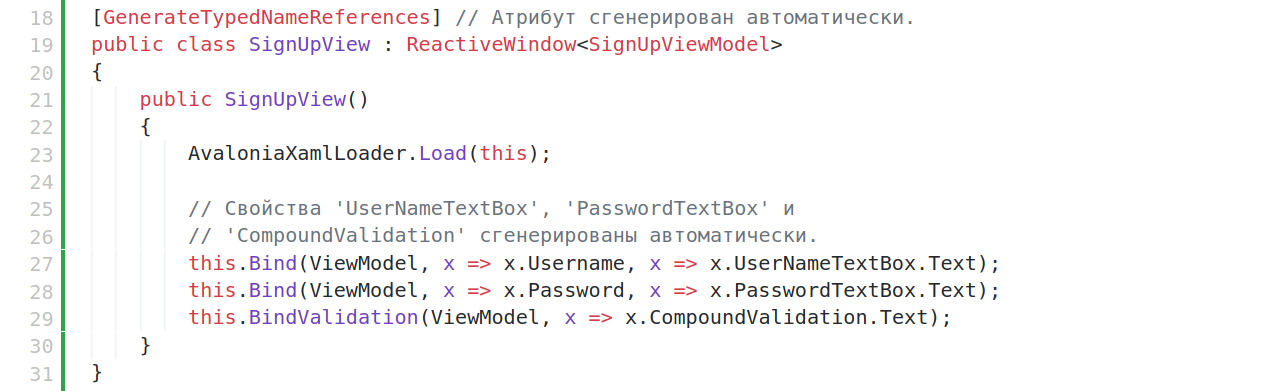
2022-01-23 в 12:09, admin, рубрики: .net, C#, livecharts, material design, reactive extensions, reactiveui, windows, wpf, разработка под windowsГенерация типизированных ссылок на элементы управления Avalonia с атрибутом x:Name в XAML с помощью C# Source Generators
2020-11-29 в 15:53, admin, рубрики: .net, avalonia, C#, csharp, dotnet, GUI, mvvm, reactiveui, Разработка под Linux, Разработка под MacOS, разработка под windows
В апреле 2020-го года разработчиками платформы .NET 5 был анонсирован новый способ генерации исходного кода на языке программирования C# — с помощью реализации интерфейса ISourceGenerator. Данный способ позволяет разработчикам анализировать пользовательский код и создавать новые исходные файлы на этапе компиляции. При этом, API новых генераторов исходного кода схож с API анализаторов Roslyn. Генерировать код можно как с помощью Roslyn Compiler API, так и методом конкатенации обычных строк.
В данном материале рассмотрим процесс реализации ISourceGenerator для генерации типизированных ссылок на элементы управления AvaloniaUI, объявленные в XAML. В процессе разработки научим генератор компилировать XAML с помощью API компилятора XamlX, используемого в AvaloniaUI, и системы типов XamlX, реализованной поверх API семантической модели Roslyn.
Saving Routing State to the Disk in a Cross-Platform .NET Core GUI App with ReactiveUI and Avalonia
2019-08-02 в 19:08, admin, рубрики: .net, avalonia, C#, cross-platform, dotnet, GUI, reactiveui, reactiveX, Программирование, Разработка под Linux, разработка под windows
User interfaces of modern enterprise applications are quite complex. You, as a developer, often need to implement in-app navigation, validate user input, show or hide screens based on user preferences. For better UX, your app should be capable of saving state to the disk when the app is suspending and of restoring state when the app is resuming.
ReactiveUI provides facilities allowing you to persist application state by serializing the view model tree when the app is shutting down or suspending. Suspension events vary per platform. ReactiveUI uses the Exit event for WPF, ActivityPaused for Xamarin.Android, DidEnterBackground for Xamarin.iOS, OnLaunched for UWP.
In this tutorial we are going to build a sample application which demonstrates the use of the ReactiveUI Suspension feature with Avalonia — a cross-platform .NET Core XAML-based GUI framework. You are expected to be familiar with the MVVM pattern and with reactive extensions before reading this note. Steps described in the tutorial should work if you are using Windows 10 or Ubuntu 18 and have .NET Core SDK installed. Let's get started!
Роутинг в кроссплатформенном .NET приложении с сохранением состояния на диск на примере .NET Core, ReactiveUI и Avalonia
2019-06-23 в 19:00, admin, рубрики: .net, avalonia, C#, cross-platform, dotnet, GUI, reactiveui, reactiveX, Программирование, Разработка под Linux, разработка под windows
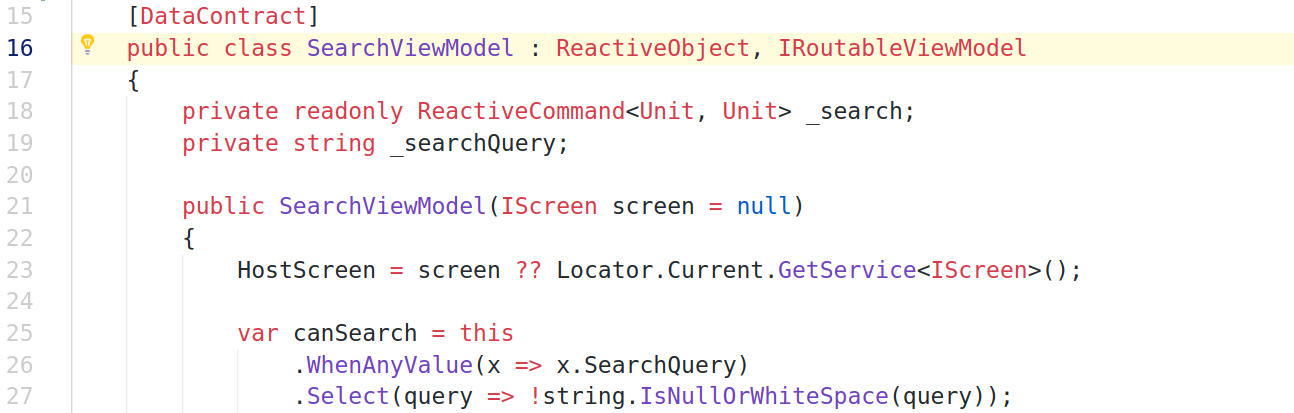
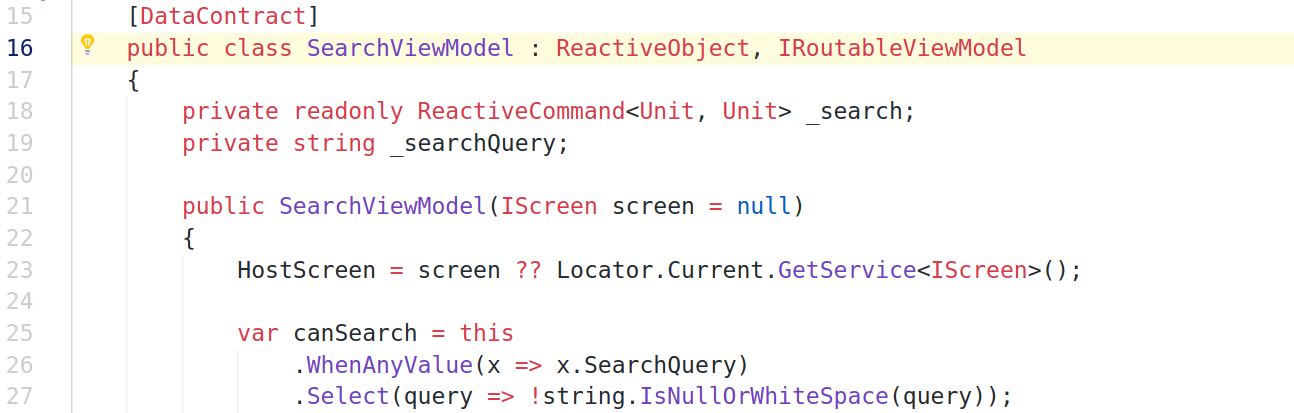
Пользовательские интерфейсы современных прикладных приложений, как правило, сложны — зачастую необходимо реализовывать поддержку постраничной навигации, обрабатывать разного рода поля ввода, на основе выбранных пользователем параметров отображать или скрывать информацию. При этом, для улучшения UX приложение должно сохранять состояние элементов интерфейса на диск при приостановке или выключении, восстанавливать состояние с диска при повторном запуске программы.
MVVM фреймворк ReactiveUI предлагает сохранять состояние приложения путём сериализации графа моделей представления в момент приостановки программы, при этом механизмы определения момента приостановки различаются для фреймворков и платформ. Так, для WPF используется событие Exit, для Xamarin.Android — ActivityPaused, для Xamarin.iOS — DidEnterBackground, для UWP — перегрузка OnLaunched.
В данном материале рассмотрим использование ReactiveUI для сохранения и восстановления состояния ПО с GUI, включая состояние роутера, на примере кроссплатформенного GUI фреймворка Avalonia. Материал предполагает наличие базовых представлений о шаблоне проектирования MVVM и о реактивном программировании в контексте языка C# и платформы .NET у читателя. Последовательность действий, описанная в статье, применима к ОС Windows 10 и Ubuntu 18.
Кроссплатформенная разработка с помощью .NET, реактивного программирования, шаблона MVVM и кодогенерации
2018-07-24 в 8:30, admin, рубрики: .net, android, avaloniaui, C#, fody, reactive programming, reactiveproperty, reactiveui, uwp, windows, wpf, xamarin.forms, Программирование, разработка под windowsСегодня платформа .NET является по-настоящему универсальным инструментом – с её помощью можно решать широчайший круг задач, включая разработку прикладных приложений для популярных операционных систем, таких, как Windows, Linux, MacOS, Android и iOS.
В настоящей статье рассмотрим архитектуру кроссплатформенных .NET приложений с использованием шаблона проектирования MVVM и реактивного программирования. Познакомимся с библиотеками ReactiveUI и Fody, научимся реализовывать интерфейс INotifyPropertyChanged с помощью атрибутов, затронем основы AvaloniaUI, Xamarin Forms, Universal Windows Platform, Windows Presentation Foundation и .NET Standard, изучим эффективные инструменты для модульного тестирования слоёв модели и модели представления приложения.
Материал является адаптацией статей "Reactive MVVM For The .NET Platform" и "Cross-Platform .NET Apps Via Reactive MVVM Approach", опубликованных автором ранее на ресурсе Medium. Читать полностью »
ReactiveValidation: валидация данных в WPF
2018-05-04 в 7:33, admin, рубрики: .net, C#, fluent interface, open source, reactiveui, validation, wpfЗдравствуй!
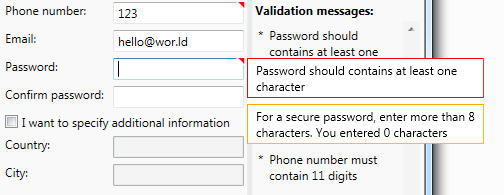
Мне хотелось бы рассказать об Open Source библиотеке для WPF — ReactiveValidation, в процессе написания которой я пытался ориентироваться на FluentValidation и Reactive UI. Её задача — это валидация формы каждый раз, когда пользователь изменил данные внутри неё.

Пример работы с библиотекой. Хорошая новость — шаблон можно использовать свой
Основные фичи библиотеки:
- Правила создаются через fluent-интерфейс
- Полный внутренний контроль над изменением свойств
- Поддержка локализации (в том числе «на лету»)
- Отображение сообщений в GUI
Введение в ReactiveUI: изучаем команды
2016-07-11 в 11:13, admin, рубрики: .net, C#, commands, reactive extensions, reactive programming, reactiveui, wpf, команды, Программирование, разработка под windows, реактивное программированиеЧасть 1: Введение в ReactiveUI: прокачиваем свойства во ViewModel
Часть 2: Введение в ReactiveUI: коллекции
Мы уже обсудили возможности ReactiveUI, связанные с работой со свойствами, выстраиванием зависимостей между ними, а также с работой с коллекциями. Это одни из основных примитивов, на базе которых строится разработка с применением ReactiveUI. Еще одним таким примитивом являются команды, которые мы и рассмотрим в этой части. Команды инкапсулируют действия, которые производятся в ответ на некоторое событие: обычно это запрос пользователя или какие-то отслеживаемые изменения. Мы узнаем, что можно сделать с помощью команд в ReactiveUI, обсудим особенности их работы и выясним, чем команды в ReactiveUI отличаются от команд, с которыми мы знакомы по WPF и его родственникам.
Но прежде чем перейти к командам, рассмотрим более широкие темы, касающиеся реактивного программирования в целом: связь между Task<T> и IObservable<T>, и что такое горячие и холодные последовательности.
Читать полностью »
Введение в ReactiveUI: коллекции
2016-06-23 в 6:21, admin, рубрики: .net, C#, collections, reactive extensions, reactive programming, reactiveui, wpf, реактивное программирование, метки: reactiveuiПривет!
Часть 1: Введение в ReactiveUI: прокачиваем свойства во ViewModel
В предыдущей статье мы поговорили про свойства во ViewModel, и что мы можем с ними сделать, используя ReactiveUI. У нас получилось привести в порядок зависимости между свойствами и собрать в одном месте вьюмодели информацию о том, какие в ней есть зависимости между свойствами.
В этот раз еще немного поговорим о свойствах, а затем перейдем к коллекциям. Попробуем понять, какие проблемы есть с обычными коллекциями, и зачем было создавать новые, с уведомлениями об изменениях. И, конечно, попробуем их использовать.
Читать полностью »
Введение в ReactiveUI: прокачиваем свойства во ViewModel
2016-06-20 в 8:43, admin, рубрики: .net, C#, inotifypropertychanged, reactive extensions, reactive programming, reactiveuiВ своих C# проектах при реализации GUI я часто использую фреймворк ReactiveUI.
ReactiveUI — полноценный MVVM-фреймворк: bindings, routing, message bus, commands и прочие слова, которые есть в описании почти любого MVVM-фреймворка, есть и тут. Применяться он может практически везде, где есть .NET: WPF, Windows Forms, UWP, Windows Phone 8, Windows Store, Xamarin.
Конечно, если у вас уже есть опыт работы с ним, то что-то новое для себя вы здесь вряд ли найдете. В этой статье мы познакомимся с его базовыми возможностями, касающимися работы со свойствами во ViewModel, а в будущем, надеюсь, доберемся и до других, более интересных и сложных фич.
Читать полностью »

