Эта статья является ответом на статью-перевод «Как сделать поиск пользователей по GitHub используя React + RxJS 6 + Recompose», которая буквально вчера научила нас как надо использовать React, RxJS и Recompose вместе. Что ж, предлагаю теперь посмотреть, как это можно реализовать без оных инструментов.
Рубрика «reactive programming» - 3
Как сделать поиск пользователей по GitHub без React + RxJS 6 + Recompose
2018-08-08 в 16:47, admin, рубрики: javascript, react.js, reactive programming, ReactJS, svelte, Разработка веб-сайтовКак сделать поиск пользователей по GitHub используя React + RxJS 6 + Recompose
2018-08-07 в 16:44, admin, рубрики: javascript, react.js, reactive programming, ReactJS, recompose
Эта статья рассчитана на людей имеющих опыт работы с React и RxJS. Я всего лишь делюсь шаблонами, которые я посчитал полезными для создания такого UI.
Кроссплатформенная разработка с помощью .NET, реактивного программирования, шаблона MVVM и кодогенерации
2018-07-24 в 8:30, admin, рубрики: .net, android, avaloniaui, C#, fody, reactive programming, reactiveproperty, reactiveui, uwp, windows, wpf, xamarin.forms, Программирование, разработка под windowsСегодня платформа .NET является по-настоящему универсальным инструментом – с её помощью можно решать широчайший круг задач, включая разработку прикладных приложений для популярных операционных систем, таких, как Windows, Linux, MacOS, Android и iOS.
В настоящей статье рассмотрим архитектуру кроссплатформенных .NET приложений с использованием шаблона проектирования MVVM и реактивного программирования. Познакомимся с библиотеками ReactiveUI и Fody, научимся реализовывать интерфейс INotifyPropertyChanged с помощью атрибутов, затронем основы AvaloniaUI, Xamarin Forms, Universal Windows Platform, Windows Presentation Foundation и .NET Standard, изучим эффективные инструменты для модульного тестирования слоёв модели и модели представления приложения.
Материал является адаптацией статей "Reactive MVVM For The .NET Platform" и "Cross-Platform .NET Apps Via Reactive MVVM Approach", опубликованных автором ранее на ресурсе Medium. Читать полностью »
«Лаппландцы» и HTTP
2018-05-10 в 5:52, admin, рубрики: c++, LAppS, Lua, open source, reactive programming, web-разработка, Разработка под Linux
Это не про настоящих лапландцев (с одной 'п'). Это про сервер приложений для микросервисов LAppS.
Если интересно то прошу под кат.
Реактивное программирование в Objective-C
2018-04-15 в 17:13, admin, рубрики: iOS, ios development, iOS разработка, objective-c, reactive programming, swift, мобильная разработка, Программирование, разработка мобильных приложений, разработка под iOSСо временем языки программирования постоянно изменяются и развиваются из-за появления новых технологий, современных требований или простого желания освежить стиль написания кода. Реактивное программирование можно реализовать с помощью различных фреймворков, таких как Reactive Cocoa. Он изменяет рамки императивного стиля языка Objective-C и у такого подхода к программированию есть что предложить стандартной парадигме. Это, безусловно, и привлекает внимание iOS разработчиков.
ReactiveCocoa привносит декларативный стиль в Objective-C. Что мы подразумеваем под этим? Традиционный императивный стиль, который используют такие языки как: C, С++, Objective-C, и Java и т. д. можно описать так: Вы пишете директивы для компьютерной программы, которые должны быть выполнены определенным способом. Другими словами, вы говорите «как сделать» что-то. В то время как декларативное программирование позволяет описать поток управления как последовательность действий, «что сделать», не определяя, «как делать».

Как я осознал, что такое распределенные системы
2017-12-12 в 14:49, admin, рубрики: akka, distributed systems, java, reactive programming, scala, акторы, Блог компании Издательский дом «Питер», книги, Программирование, Профессиональная литератураВ скором времени у нас выходит изысканная новинка для разработчиков высшего класса — "Реактивные шаблоны проектирования".
Автор книги Роланд Кун — звезда первой величины в области распределенных систем, один из разработчиков Akka. Под катом предлагаем перевод его программной статьи о распределенных системах и акторной модели, размещенной на сайте GitHub
Читать полностью »
Многопоточное программирование в Android с использованием RxJava 2
2017-12-07 в 0:34, admin, рубрики: android, java, multithreading, reactive programming, RxJava 2, перевод, Разработка под androidЕсли вы новичок в общении с RxJava или пытались разобраться в этом, но не довели дело до конца, то ниже вы найдете для себя кое-что новое.

Оригинал статьи написан 29 ноября 2017. Перевод вольный.
Читать полностью »
Vibe.js — попытка сделать state management без боли
2017-10-27 в 19:52, admin, рубрики: javascript, React, reactive programming, ReactJS, redux, state management, Программирование, Разработка веб-сайтовВсем йо, читатели.
В общем, так вышло, что я пишу на JavaScript уже довольно долго, и одной из самых главных задач всегда была организация состояния приложения.
Что-то хочется кешировать, что-то обновлять, причем обновлять везде, а не только в локальном компоненте, не хочется перерисовывать весь компонент если поменялся весь Store (shout out to Vuex), а хочется подписываться на то, что используешь (shout out to MobX).
Длинные уши асинхронности
2017-10-24 в 11:30, admin, рубрики: javascript, JS, mobx, React, reactive programming, ReactJS, Блог компании QIWI, Программирование
Разработчики React тяготеют к функциональному подходу, но с появлением MobX, появилась возможность работать с состоянием в более-менее привычном ООП-стиле. Mobx старается не навязывать какую либо архитектуру, позволяя работать с реактивным состоянием, как с обычными объектами. При этом он делает автоматическое связывание вычислений, когда достаточно написать C = A + B, чтобы при обновлении A, обновился и C.
В HelloWorld это выглядит просто, но если мы добавим fetch, отображение статусов загрузки и обработку ошибок, мы увидим, что получается много копипаста, а в код начинают просачиваться хелперы вроде when, fromPromise или lazyObservable. И уже не получается писать код так, как будто нет асинхронности. Я хочу разобрать некоторые подобные примеры в MobX и попытаться улучшить его базовую концепцию, развив идею псевдосинхронности.
RxSwift: немного о share(), replay(), shareReplayLatestWhileConnected() и других классных операторах
2017-09-02 в 11:09, admin, рубрики: functional programming, reactive programming, RxSwift, swift, Программирование, разработка под iOS, Разработка под OS X, функциональное программированиеЯ уже писал про Publish, Connect и RefCount в RxSwift. Для того, чтобы лучше раскрыть тему, представляю вашему вниманию перевод другой замечательной статьи, про различия между такими операторами, как share(), replay(), replayAll(), shareReplay(), publish() и shareReplayLatestWhileConnected().
Частая ошибка, которую совершают новички, взявшиеся за освоение Rx — это непонимание того, что цепочка операторов на Observable выполняется заново с каждым новым подписчиком:
let results = query.rx.text
.flatMapLatest { query in
networkRequestAPI(query)
}
results.subscribe(...) // один запрос в сеть
results.subscribe(...) // другой запрос
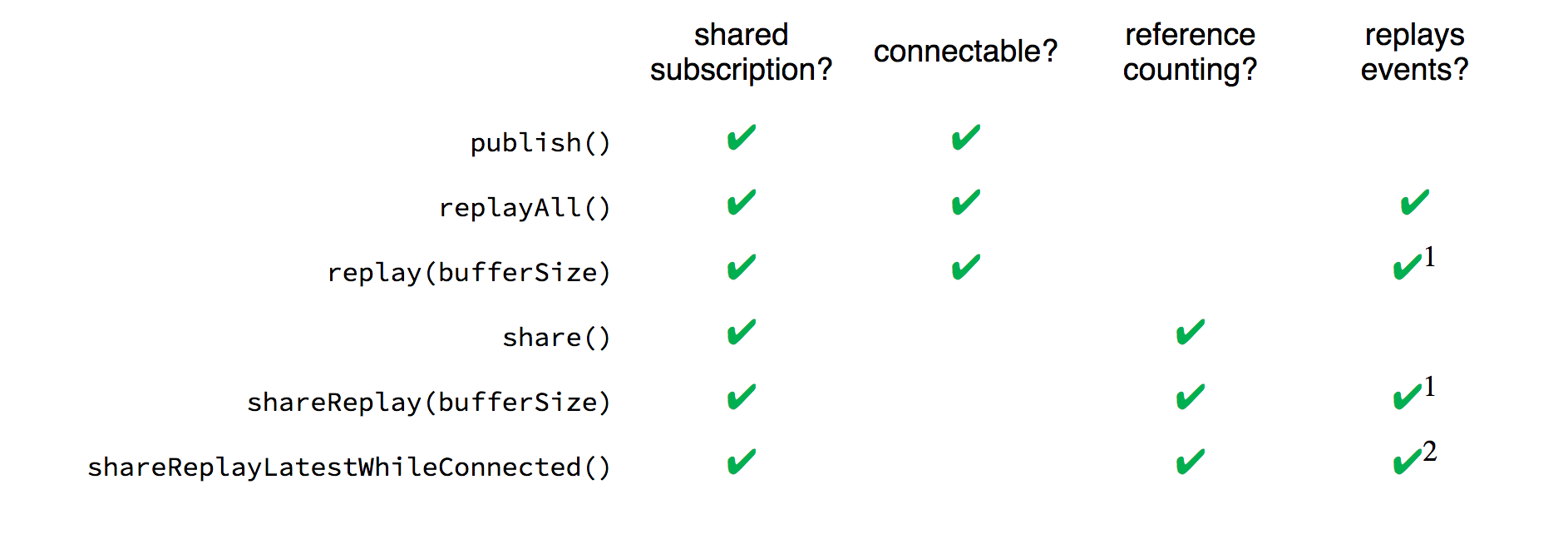
Мы имеем несколько подписчиков на один-единственный Observable, но мы не хотим, чтобы его код исполнялся с каждым новым Subscriber'ом. Для этого в RxSwift имеется несколько операторов. Вот резюмирующая табличка, описывающая каждый из них:

1 — ретранслирует произведенных до подписки элементов не больше, чем bufferSize.
2 — ретранслирует 1 элемент, произведенный до подписки, до тех пор, пока существует хотя бы один подписчик.
Читать полностью »