Здравствуйте, меня зовут Дмитрий Карловский и я… прилетел к вам на турбо-реактивном самолёте. Основная суть реактивного двигателя изображена на картинке.
Тут, казалось бы, хаотичное взаимодействие между молекулами, приводит к тому, что улетающие молекулы опосредованно передают импульс корпусу двигателя. Что ж, давайте подумаем, как реактивные принципы решают или наоборот усугубляют проблемы в программировании. Сравним различные подходы к реактивному программированию. И вытащим на поверхность все их подводные камни.
Это — текстовая расшифровка выступления на SECON.Weekend Frontend'21. Вы можете посмотреть видео запись, прочитать как статью, либо открыть в интерфейсе проведения презентаций.



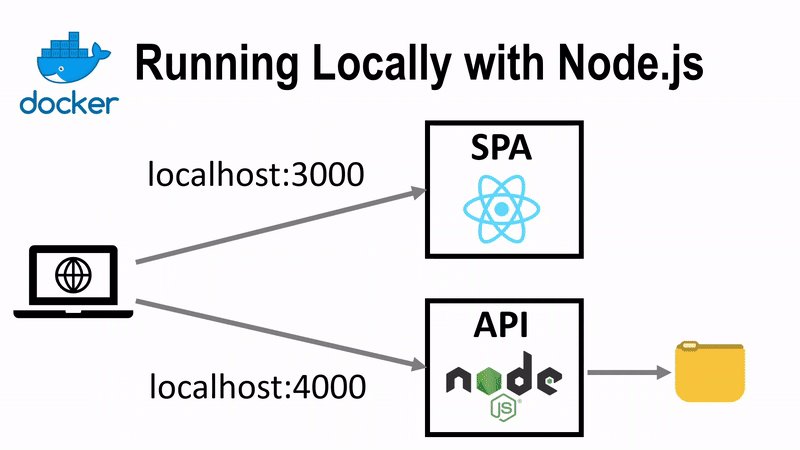
 Познакомимся c нашим приложением, обсудим из чего оно состоит.
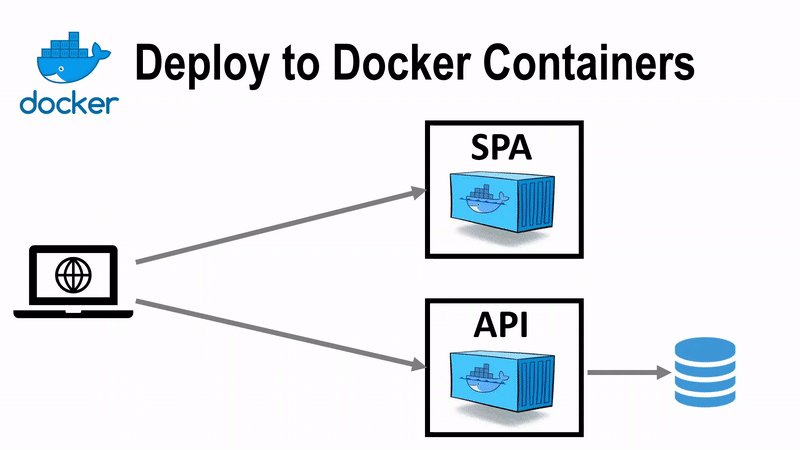
Познакомимся c нашим приложением, обсудим из чего оно состоит. Докеризуем наше приложение.
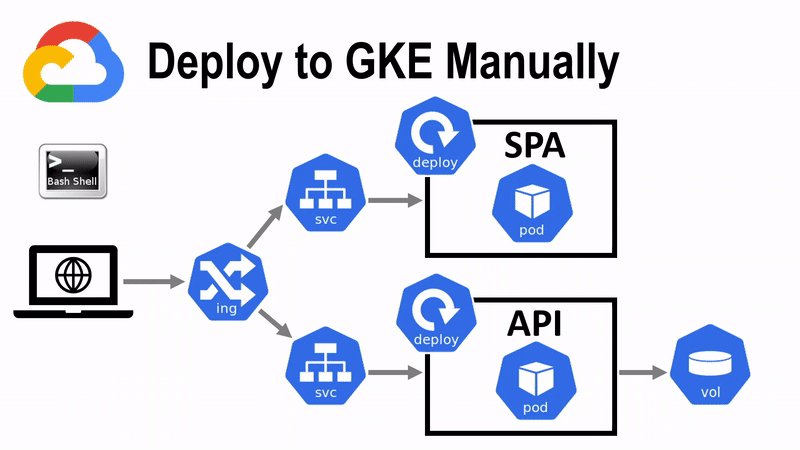
Докеризуем наше приложение. Развернём наше приложение в Kubernetes локально на Docker Desktop.
Развернём наше приложение в Kubernetes локально на Docker Desktop. Обсудим особенности GCP и как нужно изменить наше приложение, а затем ещё раз развернём наше приложение в Kubernetes но уже в GCP.
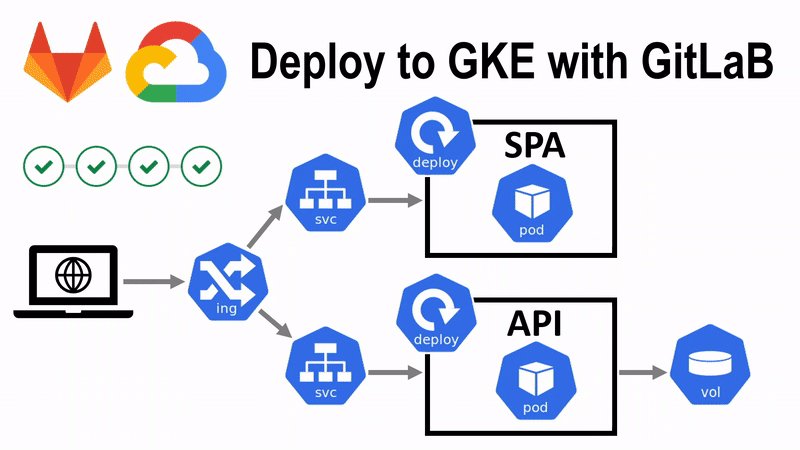
Обсудим особенности GCP и как нужно изменить наше приложение, а затем ещё раз развернём наше приложение в Kubernetes но уже в GCP. Завершим наш туториал созданием конвейера для развертывания приложения в GCP при помощи GitLab.
Завершим наш туториал созданием конвейера для развертывания приложения в GCP при помощи GitLab.