Предлагаем вашему вниманию подборку с ссылками на полезные ресурсы и интересные материалы из области фронтенда
Рубрика «React» - 68
Дайджест свежих материалов из мира фронтенда за последнюю неделю №215 (6 — 12 июня 2016)
2016-06-12 в 19:57, admin, рубрики: angular, css, ES6, html5, javascript, JS, React, анимация, Блог компании Zfort Group, браузеры, дайджест, Разработка веб-сайтов, ссылки, фронтендДайджест свежих материалов из мира фронтенда за последнюю неделю №214 (30 мая — 5 июня 2016)
2016-06-05 в 19:49, admin, рубрики: angular, css, ES6, html5, javascript, JS, React, анимация, Блог компании Zfort Group, браузеры, дайджест, Разработка веб-сайтов, ссылкиПредлагаем вашему вниманию подборку с ссылками на полезные ресурсы и интересные материалы из области фронтенда
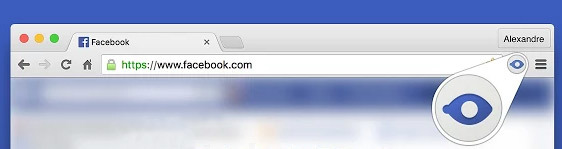
Шестое чувство Facebook
2016-06-02 в 21:46, admin, рубрики: Facebook API, facebook messenger, javascript, React, React Developer Tools, ReactJS, реверс-инжинирингРасширение для Chrome показывает, когда кто-то набирает текст

Некоторые люди слишком много времени проводят в социальных сетях. Настолько много, что у них уже возникает зависимость. Один из таких — программист Александр Кирзенберг (Alexandre Kirszenberg), который к тому же любит копаться во внутренностях Facebook — в коде JavaScript, отвечающем за пользовательский интерфейс и коммуникации.
«Пару месяцев назад я задумался о маленьком статусном индикаторе, который показывает, когда один из ваших друзей набирает вам текст, — пишет Александр. — Такое маленькое расширение UI выдаёт много информации о собеседнике. Если индикатор несколько раз загорается и тухнет, это говорит о нерешительности. Если он загорелся надолго, кто-то пишет вам большое эссе. И нет ничего хуже того мучительного чувства, когда индикатор тухнет и больше не загорается».
Читать полностью »
Дайджест свежих материалов из мира фронтенда за последнюю неделю №213 (23 — 29 мая 2016)
2016-05-29 в 19:39, admin, рубрики: angular, css, ES6, html5, javascript, JS, React, анимация, Блог компании Zfort Group, браузеры, дайджест, Разработка веб-сайтов, ссылкиПредлагаем вашему вниманию подборку с ссылками на полезные ресурсы, интересные материалы и IT-новости
JavaScript-only: гомогенная архитектура веб-проектов
2016-05-24 в 13:48, admin, рубрики: css, django, holyjs, html, javascript, React, Блог компании JUG.ru Group, Разработка веб-сайтовРабота фронтенд-разработчика наполнена задачами по оптимизации кода, переносу готовых фрагментов между версиями проектов и т.п., сложность которых зачастую определяется исторически сложившимся подходом к самой разработке. В своём докладе на конференции HolyJS, которая пройдет 5 июня в Санкт-Петербурге, фронтенд-разработчик Алексей Иванов расскажет, как объем этих проблем можно сократить отказом от привычного подхода, когда приложение состоит из разрозненных частей, в пользу «всё-в-JS». Мы же в преддверии конференции поговорили с Алексеем о том, от каких именно сложностей избавляют предлагаемые им идеи (сами идеи будут подробнее раскрыты в докладе).
— Расскажи вкратце о себе и своей работе.
— Меня зовут Алексей Иванов, я фронтенд-разработчик в компании «Злые марсиане» (Evil Martians). Это распределенная группа разработчиков, помогающая крупным компаниям, вроде eBay или Groupon, а также различным стартапам в короткие сроки и без проблем запускать интернет-проекты с расчётом на быстрый рост.
В Марсианах я сейчас занимаюсь фронтендом сервиса под названием eBay Social для российского офиса eBay. Это классическое приложение на Ruby on Rails с отдельными интерактивными частями, написанными на React.
До Марсиан я делал первую версию SPA-приложения для ridero.ru на Backbone, помогал запускать пару сервисов для Яндекса с использованием bem-tools, а также занимался разработкой других серверных и SPA-приложений разного размера, что позволило мне потрогать кучу разных инструментов и методологий разработки. Мне нравится изучать и сравнивать разные способы организации кода, работы с зависимостями и разрешения конфликтов, используемые в разных методологиях и инструментах.
— Откуда вообще появилась идея о каком-то глобальном изменении подхода к разработке?
— Фронтендеры Марсиан работают с двумя основными типами проектов.
Во-первых, мы создаем классические проекты на Ruby on Rails. В таких проектах рендер шаблонов происходит на сервере внутри самих Rails, а сборка CSS и JavaScript живет отдельно в Node.js и Gulp'е или другом сборщике. Мы пользуемся пре- и постпроцессорами, собираем отдельные файлы в общие бандлы и сжимаем код Clean CSS и UglifyJS, но при этом CSS и JavaScript друг о друге знают очень мало, а про HTML, с которым они работают, вообще ничего не знают.
Читать полностью »
Дайджест свежих материалов из мира фронтенда за последнюю неделю №212 (16 — 22 мая 2016)
2016-05-22 в 19:58, admin, рубрики: angular, css, ES6, html5, javascript, JS, React, анимация, Блог компании Zfort Group, браузеры, дайджест, Разработка веб-сайтов, ссылкиПредлагаем вашему вниманию подборку с ссылками на полезные ресурсы, интересные материалы и IT-новости
Дайджест свежих материалов из мира фронтенда, дизайна и IT за последнюю неделю №211 (9 — 15 мая 2016)
2016-05-16 в 7:50, admin, рубрики: angular, css, ES6, html5, javascript, JS, React, svg, анимация, Блог компании Zfort Group, браузеры, веб-дизайн, дайджест, Новости, Разработка веб-сайтов, ссылкиПредлагаем вашему вниманию подборку с ссылками на полезные ресурсы и материалы из области фронтенда и дизайна.
В связи с нововведениями в создании постов и разделением их на раздельные потоки разработки и дизайна, текущий пост будет последним в таком формате.
5 достойных изучения проектов с открытым исходным кодом на React Native
2016-05-04 в 12:24, admin, рубрики: code, development, education, iOS, open source, React, react native, ReactJS, Блог компании Plarium, Программирование, разработка мобильных приложений, разработка под iOSИзучение открытого исходного кода – это лучший способ научиться писать качественный код, особенно если речь идет о новом инструменте с не полностью сформировавшимися стандартами. Одним из таких инструментов является React Native. Он постоянно дорабатывается, функциональность его API расширяется с каждым релизом, а количество библиотек растет. В то же время большинство обучающих ресурсов по работе с React Native очень поверхностны и не идут дальше вступительных рекомендаций. Но даже несмотря на это, изучение исходного кода должно быть нормой для каждого разработчика.
Я хочу представить 5 проектов с открытым исходным кодом, которые я изучаю сам и советую остальным.

Читать полностью »
Как мы перестали бояться тикетов на UI
2016-05-03 в 13:31, admin, рубрики: .net, ASP, ASP.NET, C#, javascript, JS, React, ReactJS, Блог компании Mindbox Всем привет.
Прошло уже больше года с тех пор, как мы начали использовать ReactJS в нашей разработке, и мы наконец созрели для того, чтобы поделиться тем, насколько счастливее стала наша компания после этого. В этой статье я собираюсь рассказать о причинах, которые привели нас к использованию этой библиотеки и о том, как мы её используем.
Небольшой комментарий по поводу форматирования статьи. Небольшие листинги я привожу как есть. Все скриншоты и большие листинги я заворачиваю в спойлеры, так как мне кажется, что так читать статью удобнее
А вообще зачем всё это
Мы — маленькая компания, наш штат — порядка 50 человек, 20 из которых — разработчики. Сейчас у нас 4 команды разработки, в каждой из которых сидит примерно по 5 fullstack разработчика. Но одно дело — называть себя fullstack-разработчиком, а другое дело — действительно разбираться одинаково хорошо в тонкостях работы SQL Server'а, ASP.NET, разработке на C#, разбираться в OOP, DDD, знать HTML, CSS, JS и уметь этим всем разумно пользоваться. Конечно же каждый разработчик тяготеет к чему-то своему, но все мы так или иначе специалисты именно в разработке на .NET и 90% кода мы пишем на C#.
Наш продукт — система автоматизации маркетинга — подразумевает довольно большой объем настроек для каждого конкретного клиента, и для того, чтобы наши менеджеры могли заниматься этой самой настройкой продукта под клиентов, у нас есть административный сайт, в котором можно заводить рассылки, создавать триггеры и другие механики, кастомизировать сервисы и многое другое. Этот административный сайт содержит довольно много различного нетривиального UI'а, и чем сильнее мы углубляемся, чем более тонкие моменты мы даём настраивать, чем большее количество фич мы выпускаем в продакшн, тем более интересным он становится. Чтобы не быть голословным, пара скриншотов (уже под катом, и скриншотов там отнюдь не пара!):
Читать полностью »
Дайджест интересных материалов из мира веб-разработки и IT за последнюю неделю №209 (25 апреля — 1 мая 2016)
2016-05-02 в 10:35, admin, рубрики: angular, css, ES6, html5, javascript, JS, React, svg, анимация, Блог компании Zfort Group, браузеры, веб-дизайн, дайджест, Новости, Разработка веб-сайтов, ссылкиПредлагаем вашему вниманию подборку с ссылками на полезные ресурсы, интересные материалы и IT-новости







