Предлагаем вашему вниманию подборку с ссылками на полезные ресурсы, интересные материалы и IT-новости
Рубрика «React» - 67
Дайджест свежих материалов из мира фронтенда за последнюю неделю №212 (16 — 22 мая 2016)
2016-05-22 в 19:58, admin, рубрики: angular, css, ES6, html5, javascript, JS, React, анимация, Блог компании Zfort Group, браузеры, дайджест, Разработка веб-сайтов, ссылкиДайджест свежих материалов из мира фронтенда, дизайна и IT за последнюю неделю №211 (9 — 15 мая 2016)
2016-05-16 в 7:50, admin, рубрики: angular, css, ES6, html5, javascript, JS, React, svg, анимация, Блог компании Zfort Group, браузеры, веб-дизайн, дайджест, Новости, Разработка веб-сайтов, ссылкиПредлагаем вашему вниманию подборку с ссылками на полезные ресурсы и материалы из области фронтенда и дизайна.
В связи с нововведениями в создании постов и разделением их на раздельные потоки разработки и дизайна, текущий пост будет последним в таком формате.
5 достойных изучения проектов с открытым исходным кодом на React Native
2016-05-04 в 12:24, admin, рубрики: code, development, education, iOS, open source, React, react native, ReactJS, Блог компании Plarium, Программирование, разработка мобильных приложений, разработка под iOSИзучение открытого исходного кода – это лучший способ научиться писать качественный код, особенно если речь идет о новом инструменте с не полностью сформировавшимися стандартами. Одним из таких инструментов является React Native. Он постоянно дорабатывается, функциональность его API расширяется с каждым релизом, а количество библиотек растет. В то же время большинство обучающих ресурсов по работе с React Native очень поверхностны и не идут дальше вступительных рекомендаций. Но даже несмотря на это, изучение исходного кода должно быть нормой для каждого разработчика.
Я хочу представить 5 проектов с открытым исходным кодом, которые я изучаю сам и советую остальным.

Читать полностью »
Как мы перестали бояться тикетов на UI
2016-05-03 в 13:31, admin, рубрики: .net, ASP, ASP.NET, C#, javascript, JS, React, ReactJS, Блог компании Mindbox Всем привет.
Прошло уже больше года с тех пор, как мы начали использовать ReactJS в нашей разработке, и мы наконец созрели для того, чтобы поделиться тем, насколько счастливее стала наша компания после этого. В этой статье я собираюсь рассказать о причинах, которые привели нас к использованию этой библиотеки и о том, как мы её используем.
Небольшой комментарий по поводу форматирования статьи. Небольшие листинги я привожу как есть. Все скриншоты и большие листинги я заворачиваю в спойлеры, так как мне кажется, что так читать статью удобнее
А вообще зачем всё это
Мы — маленькая компания, наш штат — порядка 50 человек, 20 из которых — разработчики. Сейчас у нас 4 команды разработки, в каждой из которых сидит примерно по 5 fullstack разработчика. Но одно дело — называть себя fullstack-разработчиком, а другое дело — действительно разбираться одинаково хорошо в тонкостях работы SQL Server'а, ASP.NET, разработке на C#, разбираться в OOP, DDD, знать HTML, CSS, JS и уметь этим всем разумно пользоваться. Конечно же каждый разработчик тяготеет к чему-то своему, но все мы так или иначе специалисты именно в разработке на .NET и 90% кода мы пишем на C#.
Наш продукт — система автоматизации маркетинга — подразумевает довольно большой объем настроек для каждого конкретного клиента, и для того, чтобы наши менеджеры могли заниматься этой самой настройкой продукта под клиентов, у нас есть административный сайт, в котором можно заводить рассылки, создавать триггеры и другие механики, кастомизировать сервисы и многое другое. Этот административный сайт содержит довольно много различного нетривиального UI'а, и чем сильнее мы углубляемся, чем более тонкие моменты мы даём настраивать, чем большее количество фич мы выпускаем в продакшн, тем более интересным он становится. Чтобы не быть голословным, пара скриншотов (уже под катом, и скриншотов там отнюдь не пара!):
Читать полностью »
Дайджест интересных материалов из мира веб-разработки и IT за последнюю неделю №209 (25 апреля — 1 мая 2016)
2016-05-02 в 10:35, admin, рубрики: angular, css, ES6, html5, javascript, JS, React, svg, анимация, Блог компании Zfort Group, браузеры, веб-дизайн, дайджест, Новости, Разработка веб-сайтов, ссылкиПредлагаем вашему вниманию подборку с ссылками на полезные ресурсы, интересные материалы и IT-новости
Mobx — управление состоянием вашего приложения
2016-05-02 в 8:19, admin, рубрики: FRP, mobx, React, reactive, ReactJS, redux, storeMobX это простое, опробованное в бою решение для управления состоянием вашего приложения. Этот туториал научит вас основным концептам MobX. MobX это автономная библиотека, но большинство используют ее в связке с React и этот туториал будет сфокусирован на этой комбинации.
Основная идея
Состояние (state ориг.) это сердце каждого приложения и нет более быстрого способа создания забагованого, неуправляемого приложения, как отсутствие консистентности состояния. Или состояние, которое несогласованно с локальными переменными вокруг. Поэтому множество решений по управлению состоянием пытаются ограничить способы, которыми можно его изменять, например сделать состояние неизменяемым. Но это порождает новые проблемы, данные нуждаются в нормализации, нет гарантии ссылочной целостности и становится почти невозможно использовать такие мощные концепты как прототипы(prototypes ориг.).
MobX позволяет сделать управление состоянием вновь простым, вернувшись к корню проблемы: он делает невозможным инконсистентность состояния. Стратегия достижения этого довольно проста: убедится что, все что может быть вынуто из состояния, будет вынуто. Автоматически.
Дайджест интересных материалов из мира веб-разработки и IT за последнюю неделю №208 (18 — 24 апреля 2016)
2016-04-24 в 19:10, admin, рубрики: angular, css, ES6, html5, javascript, JS, React, svg, анимация, Блог компании Zfort Group, браузеры, веб-дизайн, дайджест, Новости, Разработка веб-сайтов, ссылкиПредлагаем вашему вниманию подборку с ссылками на полезные ресурсы, интересные материалы и IT-новости
React.js — Руководство для Rails разработчиков
2016-04-21 в 20:16, admin, рубрики: React, react.js, ReactJS, ruby, ruby on rails На начальном уровне такие переводы — мой вклад в развитие rails сообщества.
Дальше в тексте все что выделено курсивом мои замечания (таких будет не много:) )

Введение в React.js
React.js это новый популярный парень из команды JavaScript фреймворков, он выделяется своей простотой. Когда другие фреймворки реализуют полный MVC (Model View Controller) подход, мы можем сказать React'у реализовать только View (Отображение) (факт — некоторые люди переписывают часть отображения (V) этих фреймворков c помощью React).
Приложения с реактом основаны на 2х основных принципах Компоненты и Состояния. Компоненты могут состоять из более мелких компонентов встроенных или пользовательских. Состояния, что ребята из Facebook называют односторонний реактивный поток данных, подразумевая что наш интерфейс(UI) будет реагировать на каждое изменение состояния.
Одна хорошая особенность React.js это то что он не требует каких-либо дополнительных зависимостей, что обеспечивает ему подключаемость с любой js библиотекой. Пользуясь этим, мы будем включаеть его в наш Rails стек для создания внешнего интерфейса или можно сказать для создания «Rails на стероидах».
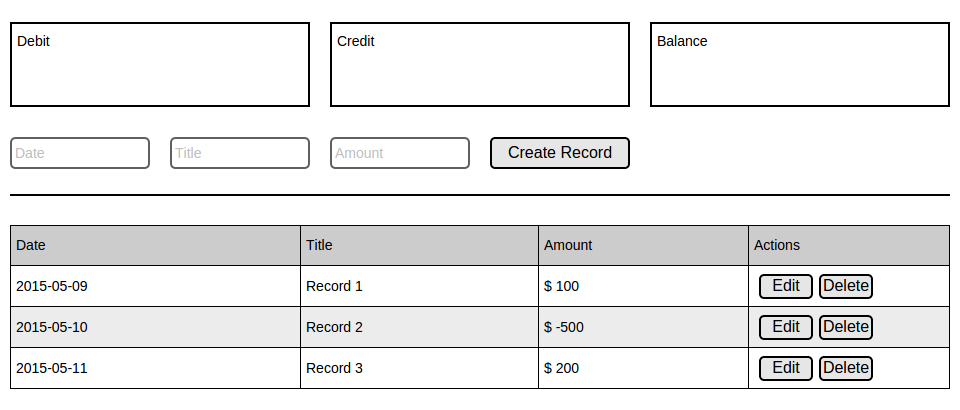
Макет для отслеживания расходов приложения
Для этого гайда мы создадим маленькое приложение с нуля что бы отслеживать наши действия. Каждая запись(дальше, тоже самое что и Record) будет состоять из даты, названия и количества. Запись будет рассматриваться как Кредит(Credit) если его сумма больше нуля, в противном случае она будет рассматриваться каr дебет. Вот макет проекта:

Суммарно приложение будет вести себя так:
- Когда пользователь создает новую запись через горизонтальную форму, она будет вставлена в таблицу записей
- Пользователь может редактировать любую существующую запись
- Кликнув на кнопку Delete он удалит ассоциацию из таблицы
- Добавление, редактирование или удаление существующей записи будет обновлять количество боксов в верху страницы
Инициализация React.js в Rails проект
Дайджест интересных материалов из мира веб-разработки и IT за последнюю неделю №207 (11 — 17 апреля 2016)
2016-04-17 в 18:55, admin, рубрики: angular, css, ES6, html5, javascript, JS, React, svg, анимация, Блог компании Zfort Group, браузеры, веб-дизайн, дайджест, Новости, Разработка веб-сайтов, ссылкиПредлагаем вашему вниманию подборку с ссылками на полезные ресурсы, интересные материалы и IT-новости
Дайджест интересных материалов из мира веб-разработки и IT за последнюю неделю №206 (4 — 10 апреля 2016)
2016-04-10 в 19:56, admin, рубрики: angular, css, ES6, html5, javascript, JS, React, svg, анимация, Блог компании Zfort Group, браузеры, веб-дизайн, дайджест, Новости, Разработка веб-сайтов, ссылкиПредлагаем вашему вниманию подборку с ссылками на полезные ресурсы, интересные материалы и IT-новости






