Всем привет! Меня зовут Игорь Савин, я frontend-разработчик в компании Домклик. На текущий момент у нас около 100 различных команд разработки, из которых большая часть создает какой-либо фронтенд на HTML, CSS и Javascript. Но когда так много команд, непременно возникают ситуации, при которых в проект одной команды нужно встроить какую-то функциональность, разрабатываемую другой. И не просто встроить, но и потом поддерживать её работу, исправлять ошибки и внедрять новые фичи.
Рубрика «React» - 6
Как мы в Домклике делаем виджеты на React
2022-03-17 в 8:04, admin, рубрики: javascript, javscript, npm, React, ReactJS, Блог компании ДомКлик, виджеты, Проектирование и рефакторинг, Разработка веб-сайтовReact SEO: Советы по созданию SEO-friendly приложения
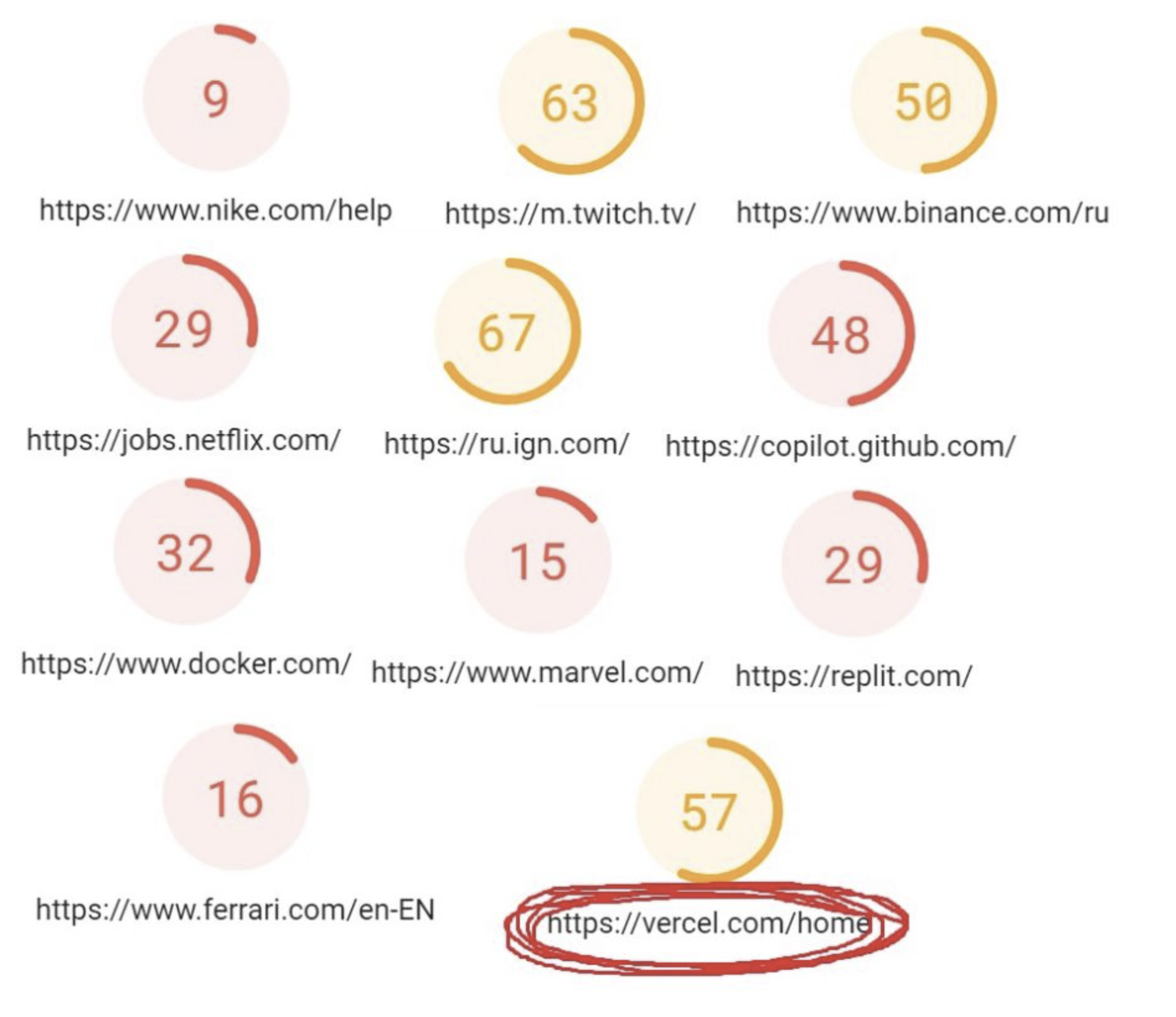
2022-02-26 в 9:57, admin, рубрики: javascript, React, ReactJS, seo, поисковая выдача, поисковая оптимизацияПривет! Представляю вашему вниманию перевод статьи “React SEO: Tips to Build SEO-friendly Web Applications” автора Paridhi Wadhwani.
О чем пойдет речь
Создаем свой React с рендером и useState за 30 минут
2022-02-19 в 11:44, admin, рубрики: createelement, javascript, jsx, parcel, React, react-dom, react.js, ReactJS, render, tsx, TypeScript, usestate
Понимание работы процессов приходит с изучением механизмов, которые приводят в движение мелкие части большого пазла. Если представить, что Вам дали задачу объяснить, что такое React за полчаса, скорее всего, Вы бы выбрали один из двух вариантов:
-
пересказать все то, что изложено на первой странице официальной документации reactjs.org
Эпоха красивого кода прошла. Пришло время быдлокода
2022-02-16 в 12:45, admin, рубрики: android development, flutter, php, React, ReactJS, быдлокод, быдлокодерство, Программирование, Разработка под android, философия программирования, философия разработкиЯ работаю программистом 12 лет. Последние 2 года в мобильной разработке, а до этого php со всей своей экосистемой, фронт-энд - по мере необходимости.
И проблема конфликта между красотой кода и быстротой реализации новых фич давно меня занимала. Раньше были разговоры и даже холивары на эту тему. Однако сегодня поднимать этот вопрос уже моветон.
И вот конкретный пример.
Для мобильной разработки пользуюсь таким замечательным продуктом как Android Studio. И решил давеча отключить ненужные плагины в настройках. Снял галочки напротив плагинов которые для меня не нужны, IDE не предупредила ни о каких возможных проблемах.
Прокачайте свое взаимодействие с MobX
2022-02-12 в 10:22, admin, рубрики: architecture, di, javascript, mobx, mvvm, Observer, React, ReactJS, TypeScriptВ этой статье я опишу структурированный подход к использованию MobX, который может помочь упростить процесс разработки. Здесь не будет описываться код, только описание подхода к использованию. На код будут даваться ссылки. И я очень прошу вас посмотреть на примеры, которые я прикладываю. В них можно будет наглядно увидеть все плюсы описываемой архитектуры.
Также важно будет упомянуть, что для полного понимания описанного в статье, нужно быть знакомым с паттернами Observable/Observer, MVVM и DI.
Дайджест свежих материалов из мира фронтенда за последнюю неделю №502 (10 — 16 января 2022)
2022-01-16 в 20:43, admin, рубрики: angular, css, ES6, html, html5, javascript, JS, React, vue, браузеры, дайджест, Разработка веб-сайтов, ссылки, фронтенд
Дайджест свежих материалов из мира фронтенда за последнюю неделю №499 (20 — 26 декабря 2021)
2021-12-26 в 20:51, admin, рубрики: angular, css, ES6, html, html5, javascript, JS, React, vue, браузеры, дайджест, Разработка веб-сайтов, ссылки, фронтенд
Дайджест свежих материалов из мира фронтенда за последнюю неделю №495 (22 — 28 ноября 2021)
2021-11-28 в 20:51, admin, рубрики: angular, css, ES6, html, html5, javascript, JS, React, vue, браузеры, дайджест, Разработка веб-сайтов, ссылки, фронтенд
Дайджест свежих материалов из мира фронтенда за последнюю неделю №493 (8 — 14 ноября 2021)
2021-11-14 в 20:48, admin, рубрики: angular, css, ES6, html, html5, javascript, JS, React, vue, браузеры, дайджест, Разработка веб-сайтов, ссылки, фронтенд